¿Qué software necesito para construir un sitio web?
En este artículo se explican cuales componentes de software necesita para editar, cargar, o visualizar un sitio web.
| Prerrequisitos: | Deberías conocer acerca de la diferencia entre páginas web, sitios web, servidores web, y moteres de búsqueda. (en-US) |
|---|---|
| Objetivo: | Aprender qué componentes de software necesita si quiere editar, cargar o visualizar un sitio web. |
Resumen
Puede descargar la mayoría de los programas que necesita para el desarrollo web de forma gratuita. Proporcionaremos unos enlaces en este artículo.
Necesitarás herramientas para:
- Crear y editar páginas web
- Cargar archivos a tu servidor web
- Visualizar tu servidor web
Casi todos los sistemas operativos incluyen por defecto un editor de texto y un navegador, el cual puedes usar para ver los sitios web. Como resultado, usualmente sólo necesitas adquirir software para la transferencia de archivos a tu servidor web.
Aprendizaje activo
No hay aprendizaje activo disponible todavía. Por favor, considere contribuir.
Profundización
Creción y edición de páginas web
Para crear y editar un sitio web, necesita un editor de texto. Editores de texto crean y modifican archivos de texto sin formato. Otros formatos, como RTF (en-US), te permiten añadirle formato, como negrita y señalado, esos no son adecuados para escribir páginas web. Debe pensar bien qué editor de texto usar, ya que trabajará intensamente con él mientras construye el sitio web.
Todos los sistemas operativos de escritorio traen un editor de texto básico. Estos editores son muy sencillos, pero les faltan características especiales para codificar páginas web. Si desea algo un poco más elegante, hay muchas herramientas de terceros disponibles. Editores de terceros, a menudo viene con características extra, como coloreado de sintaxis, autocompletado, secciones expandibles y búsqueda de código. A continuación se muestra una lista de algunos editores:
| Sistema operativo | Editor incorporado | Editor de terceros |
|---|---|---|
| Windows | ||
| Mac OS | ||
| Linux | ||
| ChromeOS |
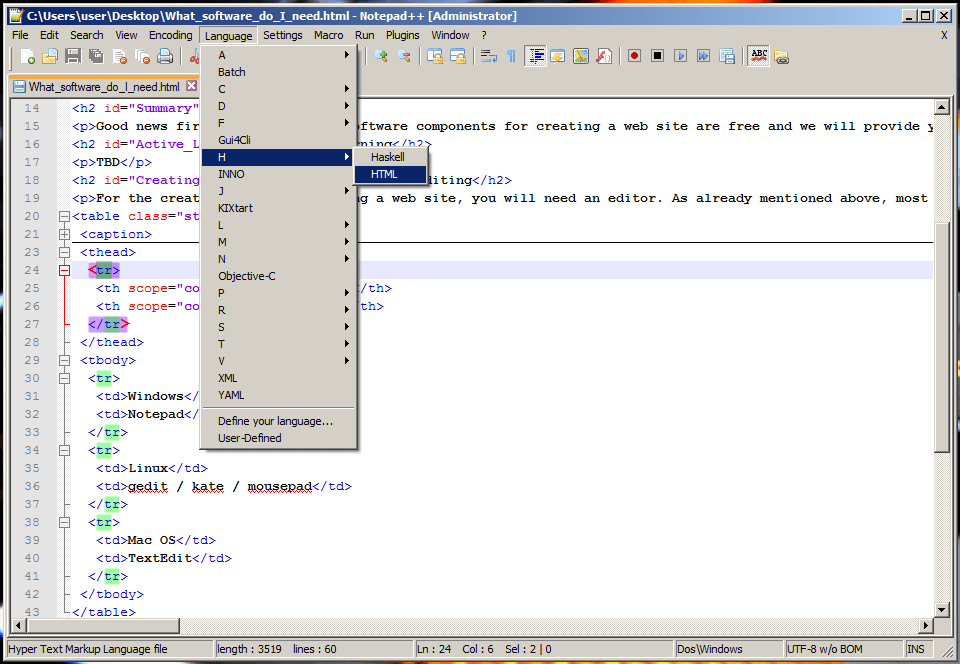
Aquí se muestra una captura de pantalla de un editor de texto avanzado:

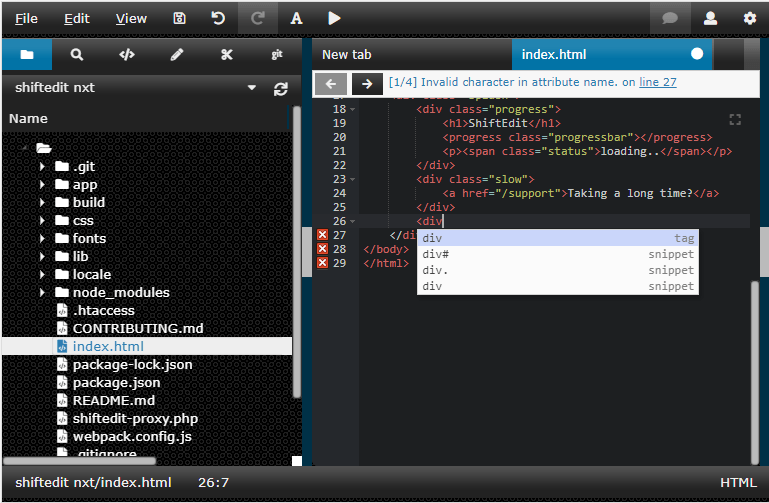
Esta es una captura de panalla de un editor de texto online:

Subir archivos a la Web
Cuando tu sitio web está listo para visualización pública , tendrás que subir tus páginas web a tu servidor web. Puedes comprar espacio en un servidor de varios proveedores (vea el artículo ¿Cuánto cuesta hacer algo en la web? (en-US)). Una vez que establezca qué proveedor utilizar, el proveedor le enviará un correo con la información de acceso, usualmente en la forma de una URL SFTP, nombre de usuario, contraseña, y otra información necesaria para conectarte con su servidor. Tenga en cuenta que el protocolo (S)FTP está actualmente algo pasado de moda, mientras otros sistemas de carga de archivos están comenzando a volverse populares como RSync y Git/GitHub.
Nota: FTP es inherentemente inseguro. Deberías asegurarte de que tu proveedor de alojamiento permite el uso de una conexión segura, por ejemplo SFTP o RSync sobre SSH.
Subir archivos a un sitio web es un paso muy importante mientras se crea un sitio web, por lo que sete tema se abarca en detalle en un artículo aparte (en-US). Por ahora, se presenta una lista de clientes (S)FTP gratuitos:
| Sistema operativo | Software FTP | |
|---|---|---|
| Windows |
|
|
| Linux |
|
|
| Mac OS | ||
| ChromeOS |
|
|
Navegación por sitios web
Como ya sabe, necesita un navegador para ver los sitios web. Existen docenas de opciones de navegadores para uso personal, pero cuando usted está desarrollando un sitio web debe probarlo al menos con los navegadores principales siguientes, para estar seguro de que su sitio web funciona para la mayoría de las personas:
Si su sitio está destinado a un grupo específico (por ejemplo, una plataforma técnica o país), puede que tenga que probar el sitio con navegadores adicionales, como Opera o Konqueror.
Sin embargo las pruebas se dificultan debido a que algunos navegadores sólo funcionan en determinados sistemas operativos. Apple Safari se ejecuta en iOS y Mac OS, mientras Internet Explorer corre solamente en Windows. Lo mejor es aprovechar los servicios como Browsershots o Browserstack. Browsershots proporciona capturas de pantallas de tu sitio web en diferentes navegadores. Browserstack realmente te otorga acceso remoto a máquinas virtuales de modo que puedes probar tu sitio en los entornos más comunes. De manera alternativa, puedes instalar tu propia máquina virtual, pero se necesita algo de experiencia. (Si escoge este camino, Microsoft tiene algunas herramientas para desarrolladores incluso una máquina virtual lista para utilizar).
Sin falta ejecute algunas pruebas en dispositivos reales, especialmente en dispositivos móviles reales. Simulación de dispositivos móviles es una tecnología nueva, en evolución y menos confiable que la simulación de escritorio. Desde luego, los dispositivos móviles son costosos, por lo que le sugerimos echar un vistazo a la inictiva de Laboratorios de dispositivos abiertos. Puede además compartir dispositivos quiere probar en diferentes plataformas sin gastar mucho.
Próximos pasos
- Algunos de estos programas son gratis, pero no todos. Descubra cuánto cuesta hacer algo en la web.
- Si desea aprrender más sobre editores de texto, lea este artículo acerca de cómo seleccionar e instalar un editor de texto (en-US).
- Si se está preguntando cómo publicar en tu sitio web, eche un vistazo a "Cómo subir archivos a un servidor web" (en-US).