¿Cuál será la apariencia de tu sitio Web?
¿Cómo se verá tu sitio web?, analiza el trabajo de planificación y diseño que debes realizar para tu sitio web antes de escribir el código, incluyendo: "¿qué información ofrece mi sitio web?", "¿qué tipos de letra y colores quiero?" y "¿qué hace mi sitio?".
Lo primero es lo primero: planificación
Antes de hacer nada, necesitas algunas ideas. ¿Qué debería hacer realmente tu sitio web?; Un sitio web puede hacer básicamente cualquier cosa, pero, en tu primer intento, debes mantener las cosas simples. Comenzarás creando una página web simple con un encabezado, una imagen y algunos párrafos.
Para comenzar, deberás responder estas preguntas:
- ¿De qué trata tu sitio web?, ¿te gustan los perros, Nueva York o Pac-Man?
- ¿Qué información presentas sobre el tema?; Escribe un título y algunos párrafos y piensa en una imagen que te gustaría mostrar en tu página.
- ¿Cómo se ve tu sitio web, en términos simples de alto nivel?, ¿cuál es el color de fondo?, ¿qué tipo de letra es apropiado: formal, caricaturesca, atrevida y fuerte, sutil?
Nota: Los proyectos complejos necesitan pautas detalladas que incluyan todos los detalles de los colores, los tipos de letra, el espacio entre los elementos de una página, el estilo de escritura adecuado, etc. Esto, a veces, se denomina guía de diseño, sistema de diseño o libro de marcas, y puedes ver un ejemplo en el Sistema de diseño de fotones de Firefox.
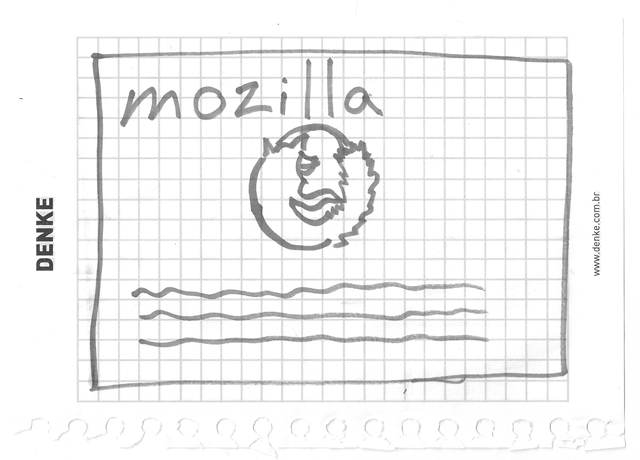
Haz un bosquejo de tu diseño
A continuación, toma papel y lápiz y dibuja aproximadamente cómo deseas que se vea tu sitio. Para tu primera página web simple, no hay mucho que esbozar, pero deberías adquirir el hábito de hacerlo ahora. Realmente ayuda, ¡no tienes que ser Van Gogh!

Nota: Incluso en sitios web reales y complejos, los equipos de diseño suelen comenzar con bocetos en papel y luego crean maquetas digitales utilizando un editor de gráficos o tecnologías web.
Los equipos web suelen incluir tanto un diseñador gráfico como un diseñador de experiencia de usuario (UX). Los diseñadores gráficos ensamblan las imágenes del sitio web. Los diseñadores de experiencia de usuario tienen un papel algo más abstracto al abordar cómo los usuarios experimentarán e interactuarán con el sitio web.
Elige tus activos
En este punto, es bueno comenzar a reunir el contenido que eventualmente aparecerá en tu página web.
Texto
Aún debes tener los párrafos y el título de antes. Mantenlos cerca.
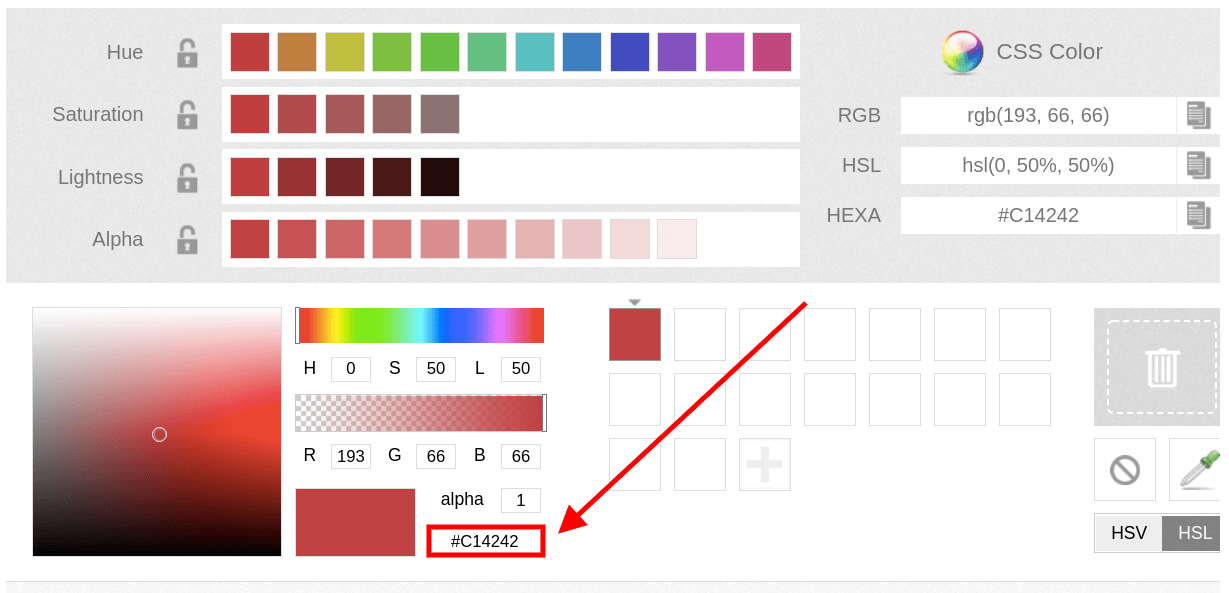
Color del tema
Para elegir un color, ve al Selector de color y busca un color que te guste . Al hacer clic en un color, verás un extraño código de seis caracteres como #660066. Eso se llama código hex (abreviatura de hexadecimal) y representa tu color. Copia el código en un lugar seguro por ahora.

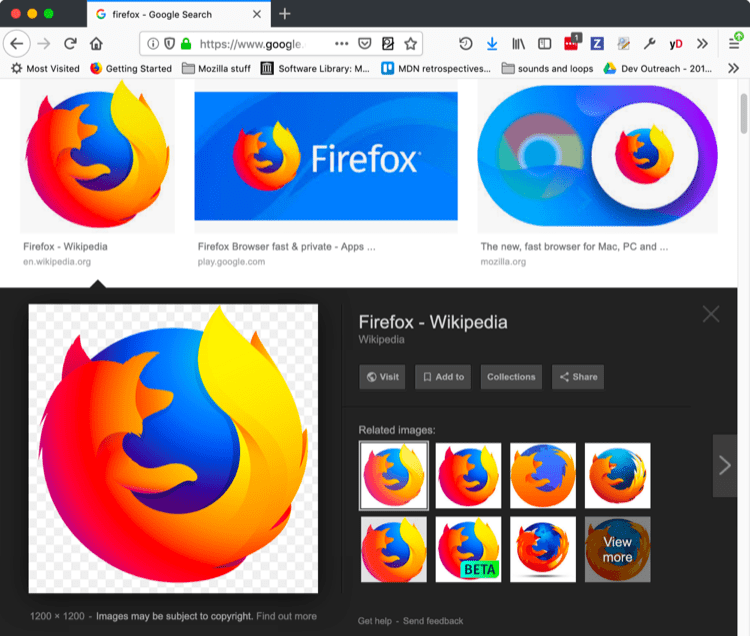
Imágenes
Para elegir una imagen, ve a Imágenes Google y busca algo adecuado.
- Cuando encuentres la imagen que deseas, haz clic en la imagen para obtener una vista ampliada de la misma.
- Haz clic con el botón derecho en la imagen (Ctrl+clic en una Mac), elige Guardar imagen como... y elige un lugar seguro para guardar tu imagen. Alternativamente, copia la dirección web de la imagen de la barra de direcciones de tu navegador para su posterior uso.

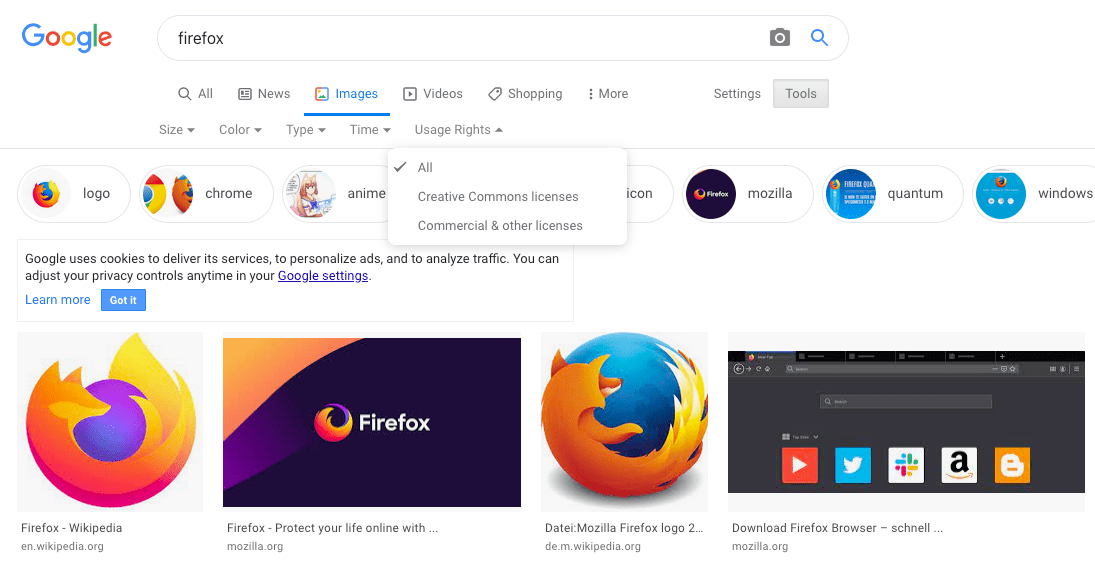
Ten en cuenta que la mayoría de las imágenes en la web, incluidas las de Imágenes Google, están protegidas por derechos de autor. Para reducir tu probabilidad de violar los derechos de autor, puedes utilizar el filtro de licencias de Google. Haz clic en el botón Herramientas y luego en la opción Derechos de uso resultante que aparece a continuación. Debes elegir una opción como Etiquetado para reutilización.

Tipos de letra
Para elegir un tipo de letra:
- Ve a Google Fonts y encuentra una que te guste.
- Copia las líneas de código que Google le proporciona en tu editor de texto para guardarlas más tarde.
- Para obtener más detalles sobre el uso de Google Fonts, consulta esta página