Axe transversal
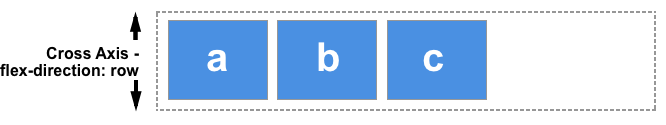
L'axe transversal d'une flexbox traverse l'axe principal, donc si la flex-direction et l'axe principal sont row (ligne) ou row-reverse l'axe transversal est en colonne.

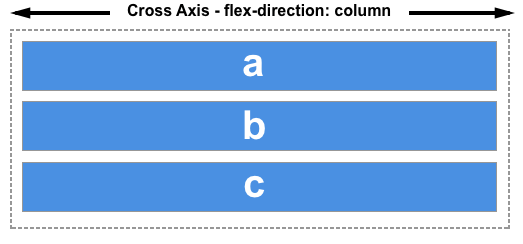
Si l'axe principal est column ou column-reverse, l'axe transversal est donc en ligne.

L'alignement des articles sur l'axe transversal est réalisé avec la propriété align-items sur le conteneur flexible ou la propriété align-self sur les éléments individuels. Dans le cas d'un conteneur flexible multi-lignes, avec un espace supplémentaire sur l'axe transversal, vous pouvez utiliser align-content pour contrôler l'espacement des lignes.
Voir aussi
Références de la propriété
En lire plus
- Guide Flexbox CSS : Les concepts de base pour flexbox
- Guide Flexbox CSS : Aligner des éléments dans un conteneur flexible
- Guide Flexbox CSS : Maîtriser l'enveloppe des éléments flexibles