Axe de grille
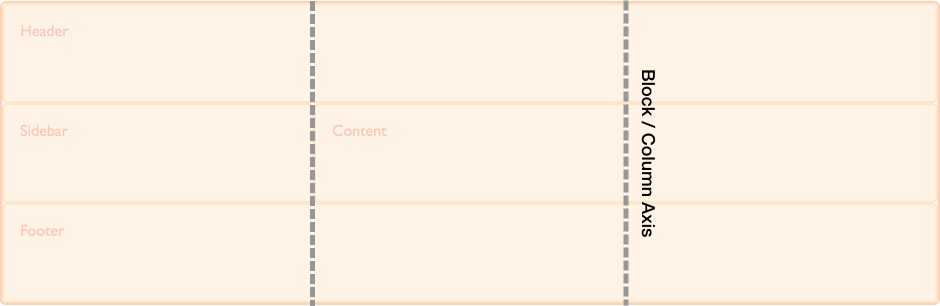
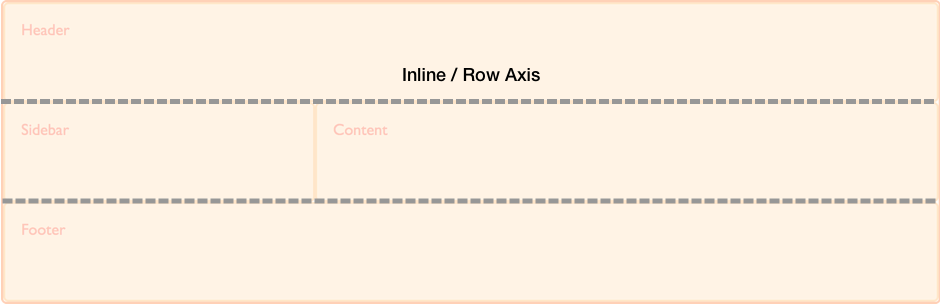
La grille CSS est une méthode de mise en page bidimensionnelle permettant une présentation du contenu en lignes et colonnes. Par conséquent, dans toute grille, nous avons deux axes. L'axe du "bloc" ou de la colonne et l'axe "en ligne" ou de la ligne.
C'est sur ces axes que les items peuvent être alignés et justifiés en utilisant les propriétés définies dans les spécifications de l'alignement des boîtes.
En CSS l'axe des colonnes (ou des blocs) est l'axe utilisé lors de la disposition des blocs de texte . Si vous avez 2 paragraphes et travaillez de droite à gauche, du haut vers le bas, ils s'alignent les uns au-dessus des autres, sur l'axe du bloc.

L'axe de la ligne (ou en ligne) parcourt l'axe des blocs et représente la direction dans laquelle le texte est déployé. Ce sont nos lignes dans la mise en page des grilles CSS.

La direction physique de ces axes peut changer en fonction du mode d'écriture du document.
Voir aussi
En lire plus
- Guide des grilles CSS : Les concepts de base des grilles CSS
- Guide des grilles CSS : L'alignement des boîtes avec les grilles CSS
- Guide des grilles CSS : Les grilles CSS, les valeurs logiques et les modes d'écriture