console : méthode statique timeEnd()
La méthode console.timeEnd() arrête un chronomètre qui avait été démarré à l'aide de console.time().
Voir la section sur les chronomètres de la documentation de console pour plus de détails et d'exemples.
Note: Cette fonctionnalité est disponible via les Web Workers.
Syntaxe
timeEnd()
timeEnd(libelle)
Paramètres
libelleFacultatif-
Une chaîne de caractères qui représente le nom à donner au chronomètre. Lorsque le chronomètre associé est arrêté, la durée écoulée (exprimée en millisecondes) est affichée dans la console avec une indication que la mesure est terminée. Si cet argument est omis, le libellé
"default"sera utilisé.
Valeur de retour
Aucune (undefined).
Exemples
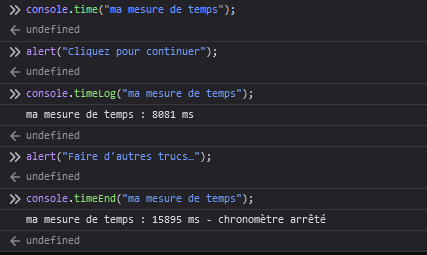
console.time("ma mesure de temps");
alert("Cliquez pour continuer");
console.timeLog("ma mesure de temps");
alert("Faire d'autres trucs…");
console.timeEnd("ma mesure de temps");
Avec le fragment de code ci-avant, on affichera le temps écoulé après que la personne a fermé la première fenêtre modale, puis le temps total pris pour fermer les deux fenêtres :

On notera que le nom du chronomètre est affiché avec la durée lors de l'appel à timeLog(), puis lors de l'arrêt. Quand on appelle timeEnd(), on a en plus le message « chronomètre arrêté » qui précise que le chronomètre est terminé.
Spécifications
| Specification |
|---|
| Console Standard # timeend |
Compatibilité des navigateurs
BCD tables only load in the browser