::-moz-range-thumb
Non standard: Cette fonctionnalité n'est ni standard, ni en voie de standardisation. Ne l'utilisez pas pour des sites accessibles sur le Web : elle ne fonctionnera pas pour tout utilisateur. Il peut également y avoir d'importantes incompatibilités entre les implémentations et son comportement peut être modifié dans le futur.
Le pseudo-élément ::-moz-range-thumb représente le curseur qui se déplace le long de la piste dans un élément <input> de type range et qui permet de modifier la valeur numérique associée.
Note : Utiliser ::-moz-range-thumb avec un autre élément que <input type="range"> n'aura aucun effet.
Syntaxe
Exemples
HTML
<input type="range" min="0" max="100" step="5" value="50" />
CSS
input[type="range"]::-moz-range-thumb {
background-color: green;
}
Résultat
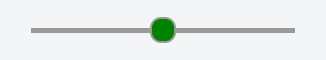
Une barre de progression mise en forme avec ces règles devrait ressembler à :

Spécifications
Ce pseudo-élément est un pseudo-élément propriétaire lié à Gecko/Mozilla et ne fait partie d'aucune spécification.
Compatibilité des navigateurs
BCD tables only load in the browser
Voir aussi
- Les pseudo-éléments de Gecko qui permettent de mettre en forme les autres parties des éléments
<input>de typerange: - Les pseudo-éléments utilisés par les autres navigateurs :
::-webkit-slider-thumbpour WebKit/Blink (Safari, Chrome et Opera).::-ms-thumbpour Internet Explorer/Edge.
- CSS-Tricks : Gérer des champs
inputde typerangede façon compatible entre les navigateurs (en anglais) - QuirksMode : Mettre en forme les pistes et curseurs (en anglais)