menus
ブラウザーのメニューシステムに項目を追加します。
この API は、Chrome のエクステンションでコンテキストメニューに項目を追加できる機能である"contextMenus" API をモデルにしています。この browser.menus API は Chrome の API にいくつかの機能を追加しています。
Firefox 55 より前ではこの API は contextMenus という名前でした。その名称は一応エイリアスにしています。そのため contextMenus という名称を使って Firefox や他のブラウザーでも動くコードを書くことできます。
この API を使用するためには menus permission 必要です。 menus の代わりにエイリアスの contextMenus を使用することができますが、もし使用するのであればbrowser.contextMenus で API にアクセスしなければなりません。.
この API はmenus.getTargetElement() (en-US)以外はコンテンツスクリプトからは使用できません。バックグラウンドページからは使えます。
メニューアイテムをつくる
To create a menu item call the menus.create() (en-US) method. You pass this method an object containing options for the item, including the item ID, item type, and the contexts in which it should be shown.
Listen for clicks on your menu item by adding a listener to the menus.onClicked event. This listener will be passed a menus.OnClickData (en-US) object containing the event's details.
You can create four different types of menu item, based on the value of the type property you supply in the options to create():
- "normal": a menu item that just displays a label
- "checkbox": a menu item that represents a binary state. It displays a checkmark next to the label. Clicking the item toggles the checkmark. The click listener will be passed two extra properties: "checked", indicating whether the item is checked now, and "wasChecked", indicating whether the item was checked before the click event.
- "radio": a menu item that represents one of a group of choices. Just like a checkbox, this also displays a checkmark next to the label, and its click listener is passed "checked" and "wasChecked". However, if you create more than one radio item, then the items function as a group of radio items: only one item in the group can be checked, and clicking an item makes it the checked item.
- "separator": a line separating a group of items.
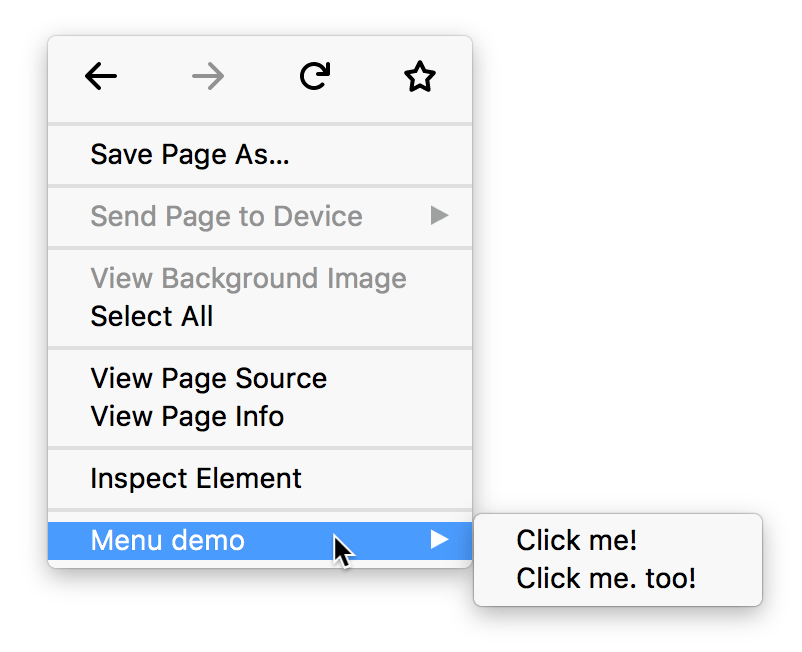
If you have created more than one context menu item or more than one tools menu item, then the items will be placed in a submenu. The submenu's parent will be labeled with the name of the extension. For example, here's an extension called "Menu demo" that's added two context menu items:

アイコン
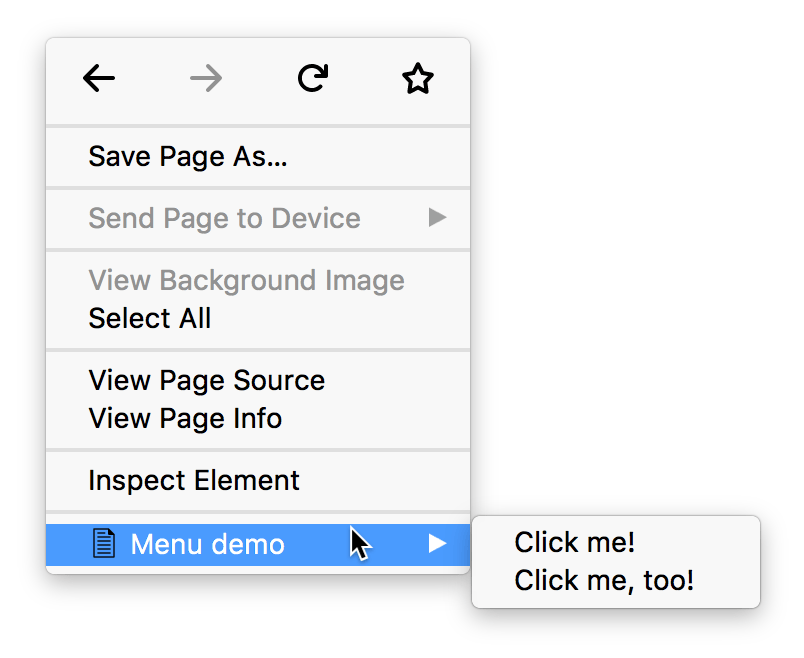
If you've specified icons for your extension using the "icons" manifest key, your menu item will display the specified icon next to its label. The browser will try to choose a 16x16 pixel icon for a normal display or a 32x32 pixel icon for a high-density display:

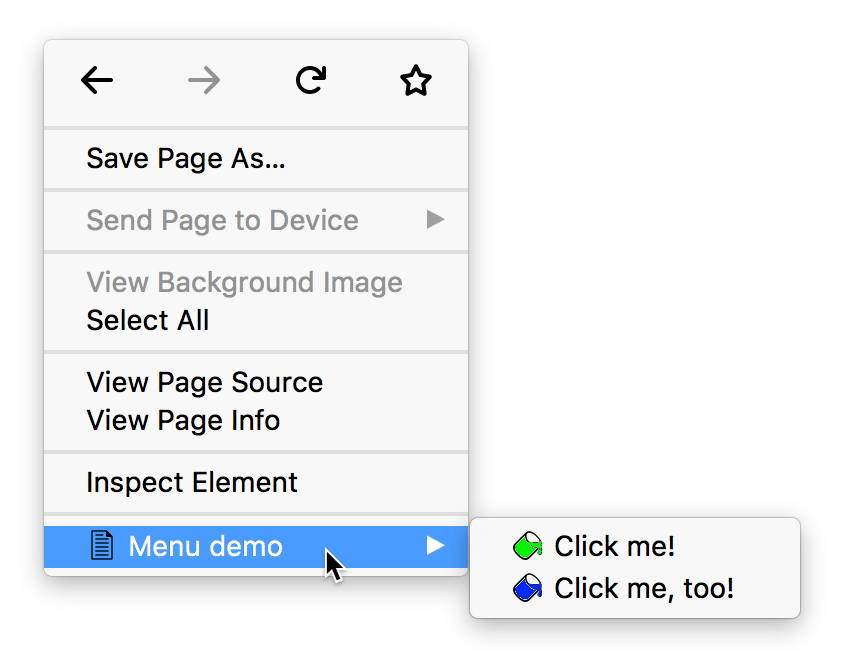
Only for items in a submenu, you can specify custom icons by passing the icons option to menus.create() (en-US):

例
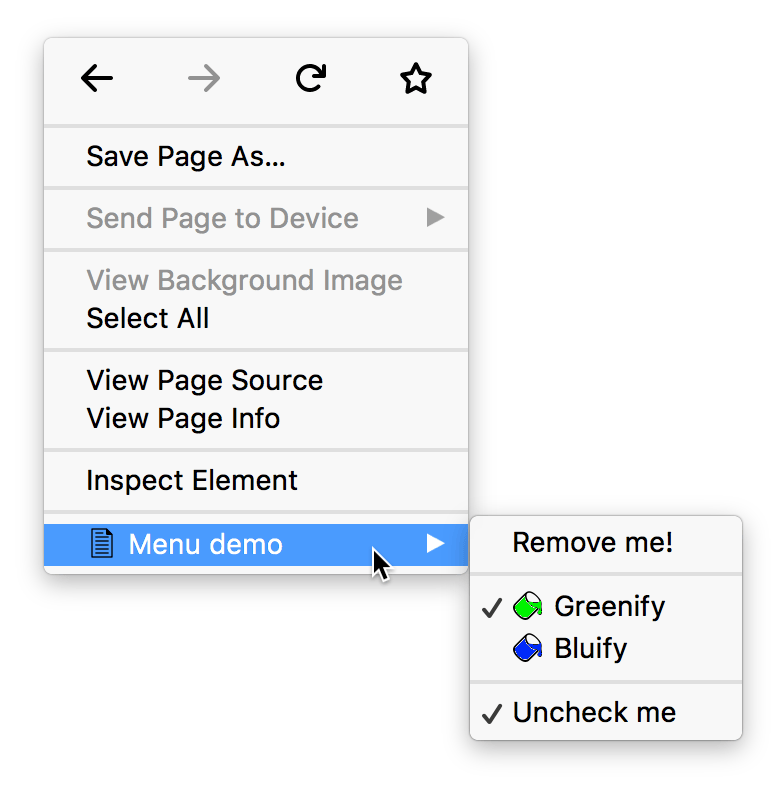
Here's a context menu containing 4 items: a normal item, two radio items with separators on each side, and a checkbox. The radio items are given custom icons.
 You could create a submenu like this using code like:
You could create a submenu like this using code like:
browser.menus.create(
{
id: "remove-me",
title: browser.i18n.getMessage("menuItemRemoveMe"),
contexts: ["all"],
},
onCreated,
);
browser.menus.create(
{
id: "separator-1",
type: "separator",
contexts: ["all"],
},
onCreated,
);
browser.menus.create(
{
id: "greenify",
type: "radio",
title: browser.i18n.getMessage("menuItemGreenify"),
contexts: ["all"],
checked: true,
icons: {
16: "icons/paint-green-16.png",
32: "icons/paint-green-32.png",
},
},
onCreated,
);
browser.menus.create(
{
id: "bluify",
type: "radio",
title: browser.i18n.getMessage("menuItemBluify"),
contexts: ["all"],
checked: false,
icons: {
16: "icons/paint-blue-16.png",
32: "icons/paint-blue-32.png",
},
},
onCreated,
);
browser.menus.create(
{
id: "separator-2",
type: "separator",
contexts: ["all"],
},
onCreated,
);
var checkedState = true;
browser.menus.create(
{
id: "check-uncheck",
type: "checkbox",
title: browser.i18n.getMessage("menuItemUncheckMe"),
contexts: ["all"],
checked: checkedState,
},
onCreated,
);
型
-
The different contexts a menu can appear in.
-
The type of menu item: "normal", "checkbox", "radio", "separator".
-
Information sent when a menu item is clicked.
プロパティ
-
The maximum number of top level extension items that can be added to a menu item whose ContextType is "browser_action" or "page_action".
関数
-
新しいメニューアイテムをつくります。
-
以前に作られたメニューアイテムを更新します。
-
メニューアイテムを削除します。
-
この拡張機能によって追加されたすべてのメニューアイテムを削除します。
イベント
-
メニューアイテムがクリックされたときに発火。
-
ブラウザーがメニューを隠したときに発火。
-
ブラウザーがメニューを見せたときに発火。
ブラウザーの互換性
BCD tables only load in the browser
Example extensions
メモ: This API is based on Chromium's chrome.contextMenus API. This documentation is derived from context_menus.json in the Chromium code.