かっこいいボックス
この評価では、人目を引くボックスを作成しようとすることで、かっこいいボックスを作成する方法をさらに習得できます。
| 前提知識: | この評価を試みる前に、このモジュールのすべての記事を読んでおくべきです。 |
|---|---|
| 目的: | CSS ボックスモデルと、境界線や背景などの他のボックス関連機能の理解をテストすること。 |
出発点
プロジェクトの概要
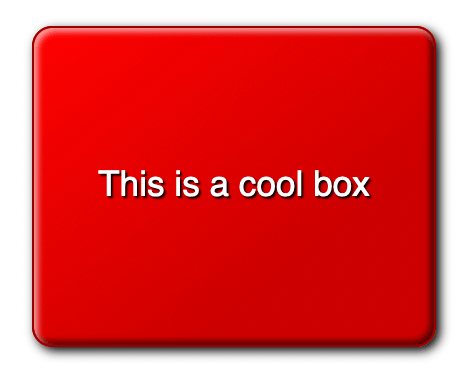
あなたの仕事は、かっこよくて装飾的な箱を作り、私たちが CSS で持つことができる楽しみを探ることです。
一般的なタスク
- CSS を HTML に適用します。
ボックスの装飾
提供された <div> に、次のように装飾を設定してください。
- およそ 200 ピクセルくらいの、大きなボックスに適した幅。
- 過程でテキストを垂直方向に中央揃えする、大きなボックスに適した高さ。
- ボックスを水平方向に中央揃えしてください。
- ボックス内でテキストを中央揃えしてください。
- フォントサイズがわずかに増加し、計算したスタイルはおおよそ 17 から 18 ピクセルになりました。 rem を使用してください。 どのように値を導いたかについてのコメントを書いてください。
- デザインの基本色。 この色を背景色としてボックスに付けます。
- テキストにはコントラストのある色を使い、テキストの影は黒にします。
- かなり微妙な境界線の半径。
- 基本色に似た色で、やや暗い色合いの 1 ピクセルの実線の境界線。
- 右下に向かう直線的な半透明の黒のグラデーション。始めるには完全に透明にし、 30% 進むにつれて 0.2 程度の透過率にグラデーションし、最後まで同じ色にしてください。
- 複数のボックスシャドウ。標準のボックスシャドウを 1 つ付けて、ボックスがページから少し浮き上がって見えるようにします。他にも、左上付近に半透明の白いシャドウ、右下付近に半透明の黒いシャドウの 2 種類を入れ、ボックスの立体感を追加してください。
ヒントとコツ
- W3C CSS Validator を使って、 CSS の間違いを把握して修正しましょう。