ユーザーインターフェイス
WebExtension API を使った機能拡張には、いくつかのユーザーインターフェイスオプションが提供されていて、ユーザーがこれによって機能を利用できます。この節では、下記にこのオプションの要約と、それぞれのユーザーインターフェイスオプションの詳細な導入とがあります。
メモ: 機能拡張でこれらの UI コンポーネントを使って優れた使い勝手を実現するためのアドバイスとして、ユーザーエクスペリエンスのベストプラクティス (英語)の記事を見てください。
| UI オプション | 説明 | 例 |
|---|---|---|
| ブラウザーツールバーボタン (ブラウザーアクション) | ブラウザーツールバーのボタンで、クリック時に機能拡張にイベントを送ります。既定では全てのタブででこのボタンが表示されています。 |

|
| ポップアップ付きのツールバーボタン | ボタンがクリックされた時の、ブラウザーツールバーのボタン上のポップアップ。ポップアップは、ユーザー操作を扱う HTML 文書内で定義されます。 |

|
| アドレスバーボタン (ページアクション) | ブラウザーアドレスバー上のボタンで、クリック時に機能拡張にイベントを送ります。既定では、全てのタブでこのボタンは非表示です。 |

|
| ポップアップ付きのアドレスバーボタン | ブラウザーアドレスバーのボタン上のポップアップで、クリック時に開きます。ポップアップは、ユーザーインタラクションを扱う HTML 文書内で定義されます。 |

|
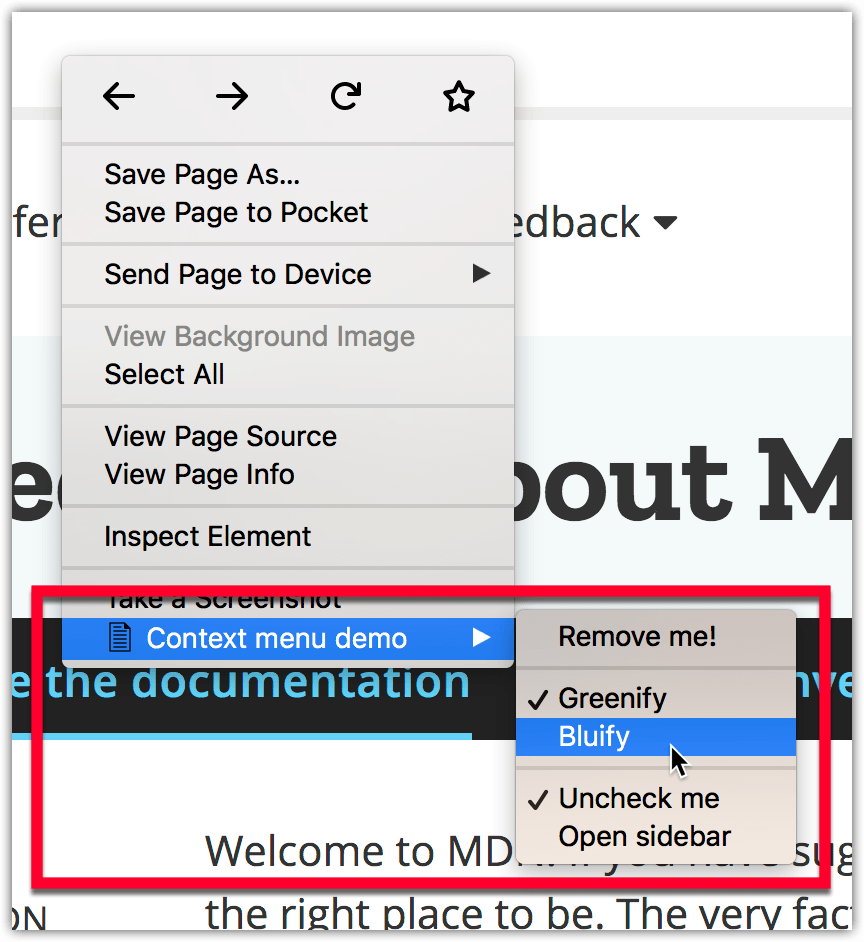
| コンテキストメニュー項目 | ブラウザーのコンテキストメニュー上の、メニュー項目や、チェックボックスや、ラジオボタン。また、メニューはセパレーターを追加して構造化もできます。メニュー項目がクリックされたとき、機能拡張にイベントが送られます。 |

|
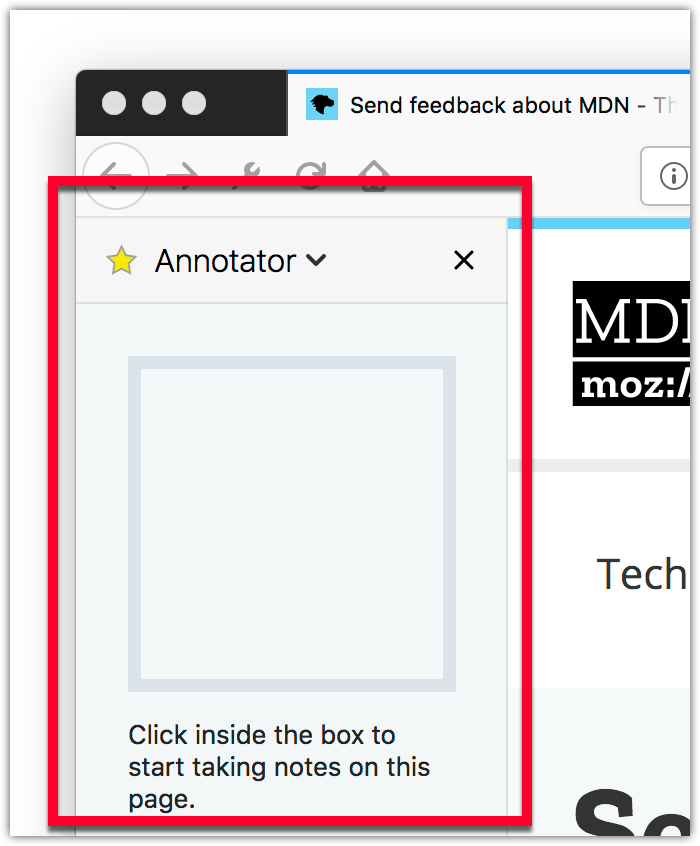
| サイドバー |
ウェブページの隣に表示される HTML 文書で、ページごとに独自のコンテンツを作成するオプションがあります。サイドバーは拡張機能がインストールされたときに開かれ、ユーザーのサイドバーの表示/非表示の選択に従います。サイドバー内のユーザー操作は、その HTML 文書が処理します。 |

|
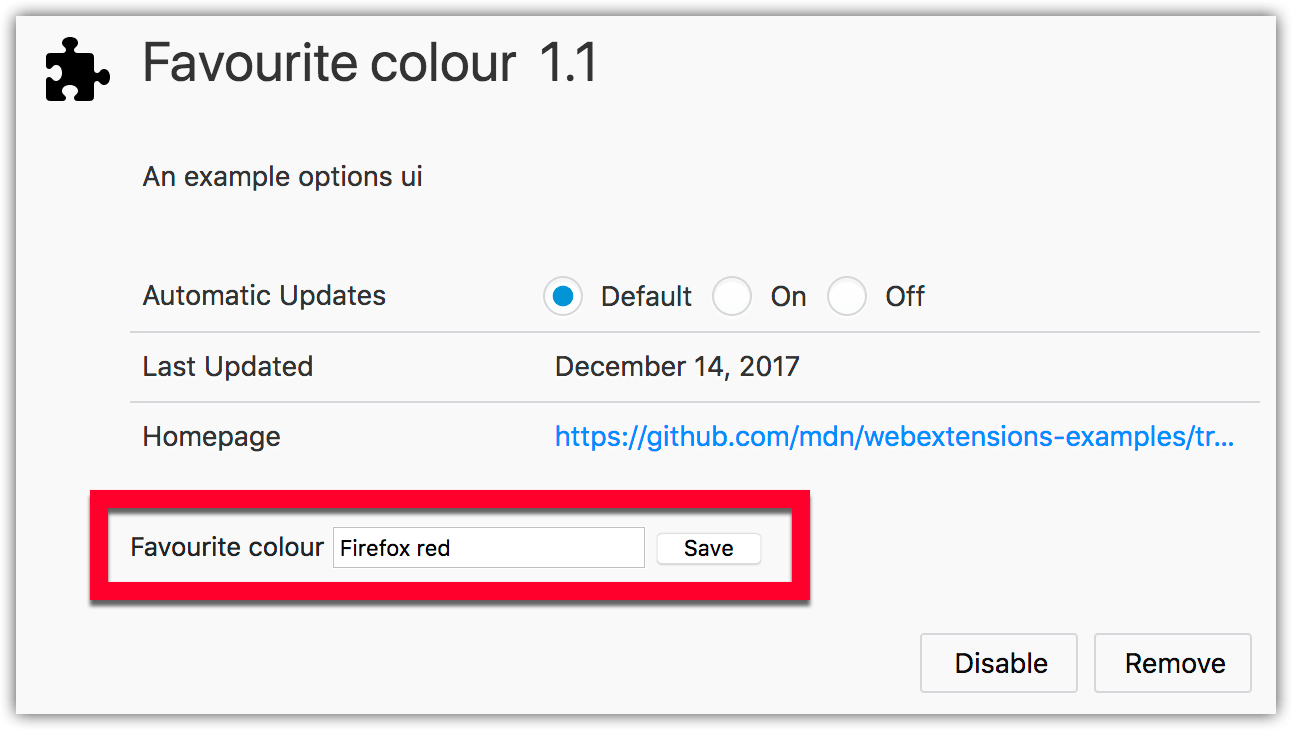
| オプションページ | ユーザーが変更できる拡張機能の環境設定を定義することができるページです。ユーザーは、ブラウザーのアドオンマネージャーからこのページにアクセスできます。 |

|
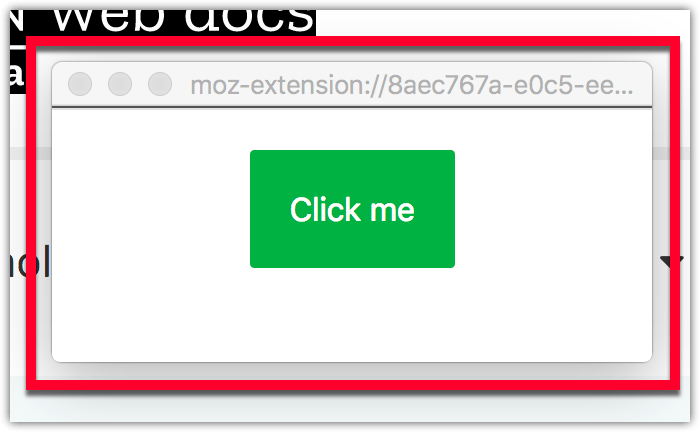
| 拡張機能ページ | 拡張機能に含まれるウェブページを使用して、フォーム、ヘルプ、その他必要なコンテンツをウィンドウまたはタブ内で提供します。 |

|
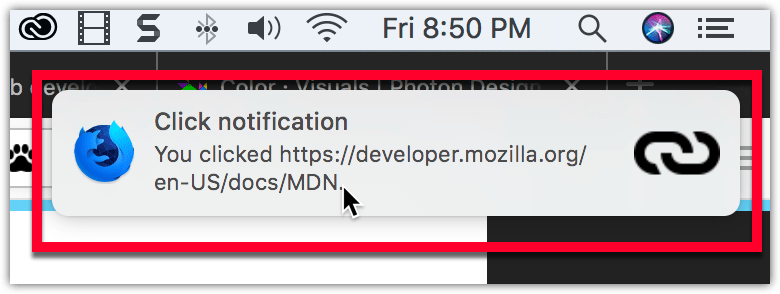
| 通知 | OS の通知の仕組みを通じてユーザーに表示される一時的な通知。ユーザーが通知をクリックした時や、(自動的に、あるいはユーザーが要求した場合の両方に)通知が閉じた時、機能拡張にイベントを送る。 |

|
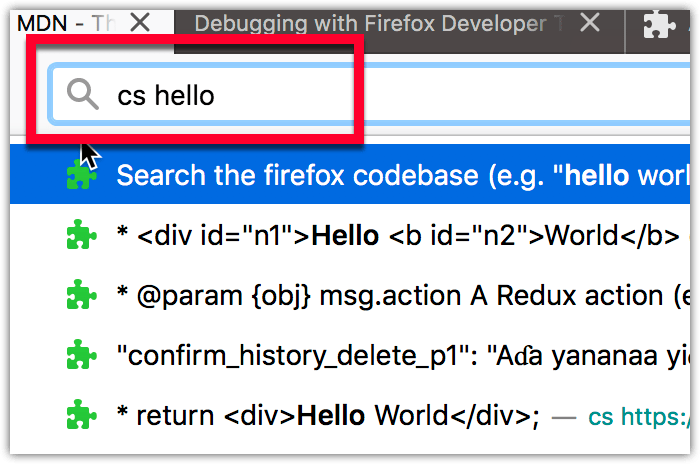
| アドレスバーのサジェスト (en-US) | ユーザーがキーワードを入力すると、アドレスバーにカスタム候補を提供します。 |

|
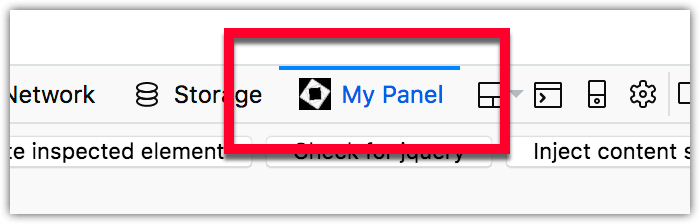
| 開発ツールパネル | ブラウザーの開発者ツールに表示される、関連する HTML 文書を持つタブです。 |

|
下記の方法ガイドにはユーザーインターフェイスオプションを作成するためのステップバイステップのガイドがあります。