console.timeEnd()
console.timeEnd() は、以前 console.time() の呼び出しで開始したタイマーを停止します。
詳細や使用例については、ドキュメントのタイマーを参照して下さい。
注: この機能は Web Worker 内で利用可能です。
構文
js
timeEnd(label);
引数
返値
なし (undefined)。
例
js
console.time("answer time");
alert("Click to continue");
console.timeLog("answer time");
alert("Do a bunch of other stuff…");
console.timeEnd("answer time");
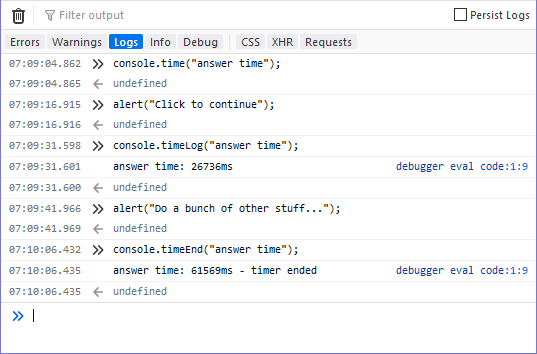
上記の例の出力結果は、ユーザーが最初のアラートボックスを解除するのにかかった時間と、その後に 2 番目のアラートを解除するのにかかった時間を示します。

タイマーの名前は timeLog() を使ってタイマーの値を記録するときに表示され、停止するときに再び表示されることに注意してください。さらに、 timeEnd() の呼び出しは、タイマーが時間を追跡しなくなったことを明確にするために、 "timer ended" という追加の情報を持っています。
仕様書
| Specification |
|---|
| Console Standard # timeend |
ブラウザーの互換性
BCD tables only load in the browser