Element: clientHeight プロパティ
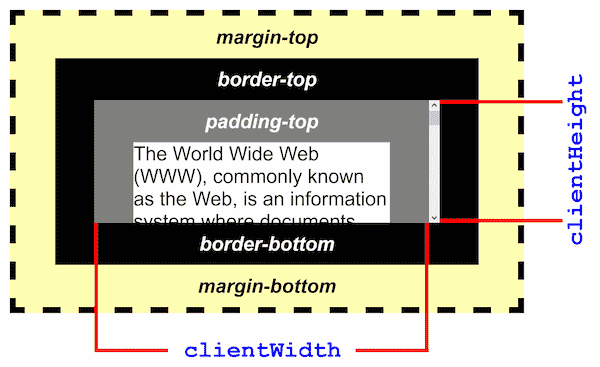
Element.clientHeight は読み取り専用のプロパティで、 CSS のない要素やインラインレイアウトボックスではゼロになります。それ以外では、要素の内側の寸法をピクセル単位で表します。パディングは含みますが、境界、マージン、(もしあれば)水平スクロールバーは含みません。
clientHeight は CSS height + CSS padding - 水平スクロールバーの高さ (もしあれば) として計算できます。
clientHeight がルート要素(<html> 要素)(または文書が後方互換モードである場合は <body>)に使用された場合、(スクロールバーを除いた)ビューポートの高さが返されます。これは clientHeight の特例です。
メモ: このプロパティは値を整数値に丸めます。小数値が必要であれば、 element.getBoundingClientRect() を使用してください。
値
数値です。
例

仕様書
| Specification |
|---|
| CSSOM View Module # dom-element-clientheight |
メモ
clientHeight は Internet Explorer オブジェクトモデルで導入されたプロパティです。
ブラウザーの互換性
BCD tables only load in the browser