Element: mouseenter イベント
mouseenter イベントは、ポインティングデバイス (通常はマウス) のホットスポットが最初にイベントが発行された要素の中に移動したときにその要素 (Element) に発行されます。
構文
このイベント名を addEventListener() 等のメソッドで使用するか、イベントハンドラープロパティを設定するかしてください。
addEventListener("mouseenter", (event) => {});
onmouseenter = (event) => {};
イベント型
MouseEvent です。 Event を継承しています。
イベントプロパティ
親である UIEvent および Event から継承したプロパティもあります。
MouseEvent.altKey読取専用-
このマウスイベントが発行されたときに alt キーが押されていた場合は
trueを返します。 -
このマウスイベントが発行されたときに押されていたボタンの番号です(もしあれば)。
-
このマウスイベントが発行されたときに押されていたボタンです(もしあれば)。
MouseEvent.clientX読取専用-
ビューポート座標におけるマウスポインターの X 座標です。
MouseEvent.clientY読取専用-
ビューポート座標におけるマウスポインターの Y 座標です。
MouseEvent.ctrlKey読取専用-
このマウスイベントが発行されたときに control キーが押されていた場合は
trueを返します。 MouseEvent.layerXNon-standard 読取専用-
このイベントの現在のレイヤーにおける相対の水平座標を返します。
MouseEvent.layerYNon-standard 読取専用-
このイベントの現在のレイヤーにおける相対の垂直座標を返します。
MouseEvent.metaKey読取専用-
このマウスイベントが発行されたときに meta キーが押されていた場合は
trueを返します。 MouseEvent.movementX読取専用-
前回の
mousemoveイベントの位置から相対的なマウスポインターの X 座標です。 MouseEvent.movementY読取専用-
前回の
mousemoveイベントの位置から相対的なマウスポインターの Y 座標です。 MouseEvent.offsetX読取専用-
対象ノードのパディング辺からの相対的なマウスポインターの X 座標です。
MouseEvent.offsetY読取専用-
対象ノードのパディング辺からの相対的なマウスポインターの Y 座標です。
MouseEvent.pageX読取専用-
文書全体からの相対的なマウスポインターの X 座標です。
MouseEvent.pageY読取専用-
文書全体からの相対的なマウスポインターの Y 座標です。
-
もしあれば、イベントの副ターゲットです。
MouseEvent.screenX読取専用-
スクリーン座標におけるマウスポインターの X 座標です。
MouseEvent.screenY読取専用-
スクリーン座標におけるマウスポインターの Y 座標です。
MouseEvent.shiftKey読取専用-
このマウスイベントが発行されたときに shift キーが押されていた場合は
trueを返します。 MouseEvent.mozInputSourceNon-standard 読取専用-
イベントを発生させた機器の種類(
MOZ_SOURCE_*定数のいずれか)。 これにより、例えばマウスイベントが実際のマウスによって生成されたのか、タッチイベントによって生成されたのかを判断することができます(これはイベントに関連付けられた座標を解釈する精度に影響するかもしれません)。 MouseEvent.webkitForceNon-standard 読取専用-
クリックしたときに適用された圧力です。
MouseEvent.x読取専用-
MouseEvent.clientXの別名です。 MouseEvent.y読取専用-
MouseEvent.clientYの別名です。
使用上の注意
mouseenter は mouseover と似ていますが、バブリングしない点と、ポインターが子孫の物理的な空間から自分自身の物理的な空間に移動したときに、子孫には送信されない点が異なります。
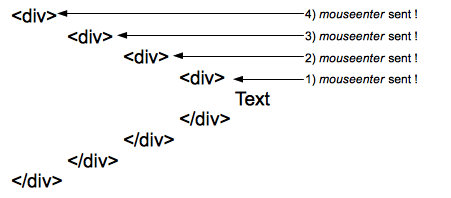
mouseenter イベントの動作
 要素の階層に入った場合、それぞれの要素に 1 つずつ
要素の階層に入った場合、それぞれの要素に 1 つずつ mouseenter が送信されます。ここでポインターがテキストに達した時、階層の 4 つの要素に 4 つのイベントが送信されます。
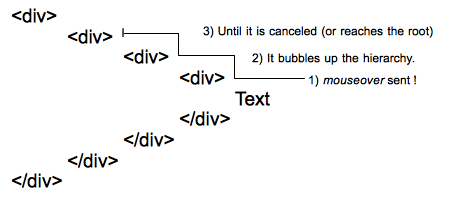
mouseover イベントの動作
 DOM ツリーの最も深い要素に 1 つの
DOM ツリーの最も深い要素に 1 つの mouseover イベントが送信され、ハンドラーによってキャンセルされるかルートに達するまで階層を上にバブリングします。
深い階層では、数多くの mouseover イベントが送信され、とても重くなり、著しい性能の問題を引き起こすことがあります。このような場合は mouseenter イベントを待ち受けした方が優れています。
対応する(マウスがコンテンツ領域から出たときに要素に発生する)mouseleave と組み合わせると、 mouseenter イベントは CSS の :hover 擬似クラスととても似た方法で動作します。
例
mouseover のドキュメントには、mouseover と mouseenter の間の違いを説明する例があります。
mouseenter
以下は端的な例ですが、mouseenter イベントを使用して、マウスが割り当てられた空間に入ったときに div の境界を変化させます。そして、リストに mouseenter または mouseleave イベントの回数を示す項目を追加します。
HTML
<div id="mouseTarget">
<ul id="unorderedList">
<li>No events yet!</li>
</ul>
</div>
CSS
div を整形してもっと目立つようにします。
#mouseTarget {
box-sizing: border-box;
width: 15rem;
border: 1px solid #333;
}
JavaScript
let enterEventCount = 0;
let leaveEventCount = 0;
const mouseTarget = document.getElementById("mouseTarget");
const unorderedList = document.getElementById("unorderedList");
mouseTarget.addEventListener("mouseenter", (e) => {
mouseTarget.style.border = "5px dotted orange";
enterEventCount++;
addListItem(`This is mouseenter event ${enterEventCount}.`);
});
mouseTarget.addEventListener("mouseleave", (e) => {
mouseTarget.style.border = "1px solid #333";
leaveEventCount++;
addListItem(`This is mouseleave event ${leaveEventCount}.`);
});
function addListItem(text) {
// 指定されたテキストを使用して新しいテキストノードを生成する
const newTextNode = document.createTextNode(text);
// 新しい li 要素を生成する
const newListItem = document.createElement("li");
// テキストノードを li 要素に追加する
newListItem.appendChild(newTextNode);
// リストに新しく生成したリスト項目を追加する
unorderedList.appendChild(newListItem);
}
結果
仕様書
| Specification |
|---|
| UI Events # event-type-mouseenter |
| HTML Standard # handler-onmouseenter |
ブラウザーの互換性
BCD tables only load in the browser