ウェブオーディオ API
ウェブオーディオ API はウェブ上で音声を扱うための強力で多機能なシステムを提供します。これにより開発者は音源を選択したり、エフェクトを加えたり、視覚効果を加えたり、パンニングなどの特殊効果を適用したり、他にもたくさんのいろいろなことができるようになります。
ウェブオーディオの概念と利用方法
ウェブオーディオ API は音声操作を音声コンテキスト内の操作として実現し、モジュラールーティングできるようにデザインされています。基本的な操作は 音声ノードとして表現されています。これを接続することで、音声ルーティンググラフを作成します。チャンネル構成の異なる複数の音源も 1 つのコンテキスト内で扱えます。この構成によって、複雑で動的な音声操作を実現できるようになっています。
音声ノードは、入力と出力によってチェーンと単純なウェブにリンクされています。通常、1 つまたは複数の音源から始まります。音源は、非常に小さなタイムスライス、多くの場合は 1 秒間に数万個のサウンドインテンシティ (サンプル) の配列を提供します。これらは数学的に計算されたもの (OscillatorNode など) や、音声ファイルや動画ファイル (AudioBufferSourceNode や MediaElementAudioSourceNode など) や音声ストリーム (MediaStreamAudioSourceNode) からの録音である場合もあります。実際には、音声ファイルは、マイクや電気楽器から入ってきた音の強さそのものを録音したものであり、それがミックスされて一つの複雑な波になっています。
これらのノードの出力は、他のノードの入力にリンクされ、これらの音のサンプルのストリームを異なる形に混合または変更することができます。一般的な変更は、サンプルに値を掛けて大きくしたり小さくしたりすることです(GainNodeがそうです)。サウンドが意図した効果のために十分に処理されたら、出力先(BaseAudioContext.destination)の入力にリンクし、スピーカーやヘッドフォンにサウンドを送信することができるようになります。この最後の接続は、ユーザーが音声を聞くことを想定している場合にのみ必要です。
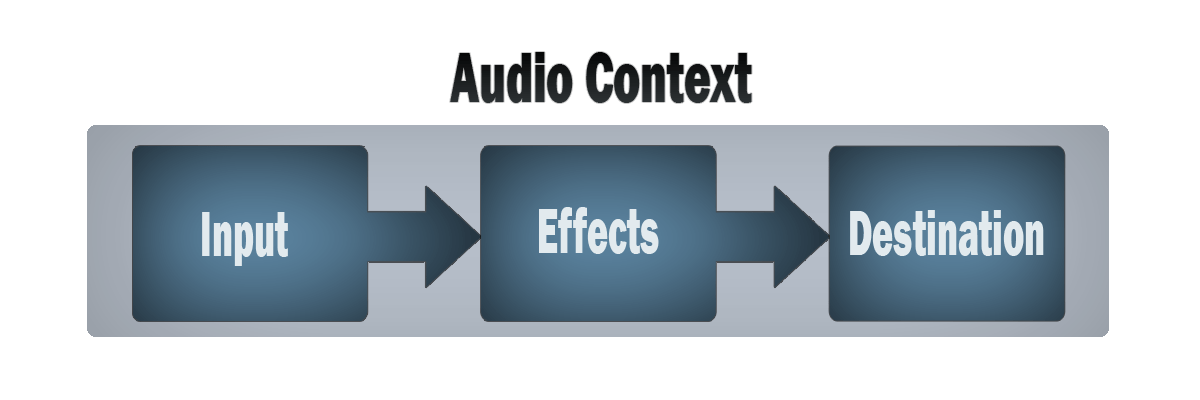
簡潔で通常のウェブオーディオの使い方は、次のようになります。
- 音声コンテキストを作成する
- コンテキストの中で、
<audio>、オシレーター、ストリームなどの音源を作成する - リバーブ、バイクワッドフィルター、パンナー、コンプレッサーなどのエフェクトノードを作成する
- 最終的な音声の出力先 (destination) を選ぶ(例えばスピーカーなど)
- 音源をエフェクトに繋げ、エフェクトを出力先に繋げる

タイミングは高精度で低遅延に制御されます。正確にイベントに反応したり特定の音声サンプルにアクセスしたりすることができます。ドラムマシンやシーケンサーのようなアプリケーションを作ることができます。
ウェブオーディオ API では、立体音響を制御することもできます。ソースリスナーモデルに基づいたシステムを使用することで、パンモデルを制御し、音源の移動 (またはリスナーの移動) によって引き起こされる距離に起因する減衰を処理することができます。
メモ: ウェブオーディオ API の理論に関する詳細は ウェブオーディオ API の基本概念 をご覧ください。
ウェブオーディオ API が対象とする人
ウェブオーディオ API は、音声や音楽用語に慣れない人には敷居が高く感じられるかもしれません。また、非常に多くの機能が組み込まれているため、開発者であれば使い始めるのは難しいかもしれません。
ウェブオーディオ API の用途としては、 futurelibrary.no のような雰囲気作りのためやフォームの検証に音を活用するために、単に音声をウェブサイトに組み込むために使用できます。一方で、高度な対話型ツールの作成にも利用できます。こうしたことを踏まえると、開発者とミュージシャンの双方に適していると言えます。
プログラミングは得意であるものの、 API の構造と用語の解説が必要な人のためには、簡単なチュートリアルがあります。
また、ウェブオーディオ API の基本理念に関する記事もあり、特にこの API の範囲でデジタル音声がどのように動作するのかを理解するのに役立ちます。また API の基礎となる優れた概念の紹介も含んでいます。
プログラムを書く作業はカードゲームに例えられます。ルールを学んで遊んでみて、またルールを学んで再び遊んでみて・・・。したがって最初のチュートリアルと記事を見たあとにピンとこなかった場合、最初のチュートリアルを拡張して、学んだことを実践して、段階的に高度なことを学んでいく発展的なチュートリアルがあります。
それとは別に、この API のすべての機能を網羅したチュートリアルとリファレンスを用意しています。このページのサイドバーを参照してください。
音楽的な側面に精通し、音楽理論の概念に精通し、楽器の構築を開始したい場合は、発展的チュートリアルやその他の解説を基に制作に移る事ができるでしょう(上記のリンク付きチュートリアルでは、スケジューリングに関する注意事項、オーダーメイドの発振器やエンベロープの作成、LFO などについて説明しています) 。
プログラミングの基本に慣れていない場合は、まず初級者向けの JavaScript チュートリアルを参照してから、このページに戻ってください。初級者向けの JavaScript 学習モジュールを参照してください。
ウェブオーディオ API インターフェイス
ウェブオーディオ API には、たくさんのインターフェイスと関連するイベントがあり、機能的に 9 個のカテゴリーに分けられます。
一般的な音声グラフの定義
ウェブオーディオ API で利用する音声グラフのコンテナーと、その構成要素は以下の通りです。
AudioContext-
AudioContextインターフェイスは、それぞれがAudioNodeで表される音声モジュールがリンクされた音声処理グラフを表します。音声コンテキストは、それが含むノードの生成と、音声処理(デコード)の実行をコントロールします。すべてのことはコンテキストの中で行われるので、何らかの処理を行う前にAudioContextを作成する必要があります。 AudioNode-
AudioNodeインターフェイスは音声処理のモジュールの表現しています。これには<audio>要素や<video>要素のような音源、音声の出力先、BiquadFilterNode(en-US) やGainNode) のようなフィルターなどが含まれます。 AudioParam-
AudioParamインターフェイスはAudioNodeの持つような、音声に関するパラメータを表現しています。値をセットするだけでなく、差分を指定することも可能です。また指定した時間やパターンで、値を変更をすることもできます。 AudioParamMap-
AudioParamのマップのようなインターフェイスを提供します。つまりforEach()、get()、has()、keys()、values()メソッドやsizeプロパティが使えます。 BaseAudioContext-
BaseAudioContextインターフェイスはオンライン音声処理グラフ (AudioContext) やオフライン音声処理グラフ (OfflineAudioContext) の基底となるものです。直接BaseAudioContextを使うことはなく、これを継承するこれら 2 つのインターフェイスを介して使用します。 endedイベント-
endedイベントは、再生が終了した際に発生するイベントです。
音源の定義
ウェブオーディオ API 内で利用できる音源は以下の通りです。
AudioScheduledSourceNode-
AudioScheduledSourceNodeはAudioNodeの一種で、いくつかの音源ノードの親インターフェイスです。 OscillatorNode-
OscillatorNodeインターフェイスは、正弦波や三角波のような周期的な波形を表します。これは指定された周波数の波を作成させる音声処理モジュールAudioNodeです。 AudioBuffer-
AudioBufferインターフェイスは、メモリー上に存在する短い音声資産を表します。音声ファイルからBaseAudioContext.decodeAudioDataメソッドで作成したり、生のデータからBaseAudioContext.createBufferで作成したりすることができます。この形式にデコードされた音声は、AudioBufferSourceNodeに格納することができます。 AudioBufferSourceNode-
AudioBufferSourceNodeインターフェイスは、AudioBufferに格納されたメモリー内の音声データからなる音声ソースを表します。これは音源として機能するAudioNodeです。 MediaElementAudioSourceNode-
MediaElementAudioSourceNodeインターフェイスは、HTML の<audio>または<video>要素からなる音声ソースを表現します。これは音源として機能するAudioNodeです。 MediaStreamAudioSourceNode-
MediaStreamAudioSourceNodeインターフェイスは、MediaStream(ウェブカメラ、マイク、リモートコンピューターから送信されるストリームなど)で構成される音声ソースを表します。ストリーム上に複数の音声トラックが表示されている場合、辞書順(アルファベット順)に最初にidが来るトラックが使用されます。これは音源として機能するAudioNodeです。 MediaStreamTrackAudioSourceNode-
MediaStreamTrackAudioSourceNode型のノードは、データがMediaStreamTrackに由来する音声ソースを表します。ノードを作成するためにcreateMediaStreamTrackSource()メソッドを使用する際に、どのトラックを使用するのか指定します。これはMediaStreamAudioSourceNodeよりも制御を提供します。
音声エフェクトフィルターの定義
これらを利用すると、音源からの音声にエフェクトをかけられます。
BiquadFilterNode(en-US)-
BiquadFilterNodeインターフェースは、単純な低次フィルタを表します。これはAudioNodeであり、異なる形のフィルター、トーンコントロール機器、グラフィックイコライザーを表すことができます。BiquadFilterNodeには常に 1 つの入力と 1 つの出力があります。 ConvolverNode-
ConvolverNodeインターフェイスはAudioNodeであり、指定されたAudioBufferに対してリニアコンボリューションを行うもので、リバーブ効果を得るために使用されることが多いものです。 DelayNode-
DelayNodeは delay-line を表します。入力データの到着から出力への伝搬に遅延を発生させるAudioNode音声処理モジュールです。 DynamicsCompressorNode(en-US)-
DynamicsCompressorNodeインターフェイスは圧縮効果を指定されたもので、複数の音を一度に再生して多重化したときに発生するクリッピングや歪みを防ぐために、信号の最も大きな部分の音量を下げることができます。 GainNode-
GainNodeインターフェイスは音量の変化を表します。これはAudioNodeの音声処理モジュールで、出力に伝搬する前に入力データに指定されたゲイン ( gain ) を発生させます。 WaveShaperNode(en-US)-
WaveShaperNodeインターフェイスは非線形の歪み器(ディストーション)を表します。これはAudioNodeで、カーブを使用して信号に波形整形歪みを適用します。明らかな歪み効果の他に、信号に暖かみのある感じを追加するために多く使用されます。 PeriodicWave-
OscillatorNodeの出力を形成するために使用できる周期的な波形を記述します。 IIRFilterNode-
一般的な無限インパルス応答 (IIR) フィルターの実装です。トーン制御機器やグラフィックイコライザーの実装に利用できます。
音声の出力先の定義
処理した音声の出力先を、以下のもので定めます。
AudioDestinationNode-
AudioDestinationNodeはコンテキスト内での出力先を表します。通常はスピーカーとなっています。 MediaStreamAudioDestinationNode-
MediaStreamAudioDestinationNodeインターフェイスは、単一のAudioMediaStreamTrackを持つ WebRTCMediaStreamからなる音声出力先を表現し、getUserMedia()から得られるMediaStreamと同様の方法で使用することができます。 音声の出力先として動作するAudioNodeです。
分析と可視化
もし、音声から時間や周波数、その他のデータを抽出したいのであれば、AnalyserNodeが必要です。
AnalyserNode-
AnalyserNodeを利用すると、音声のリアルタイムに時間領域分析と周波数領域分析が行えます。これを利用すると、音声の可視化が行えます。
音声チャンネルの分岐と合成
音声チャンネルを分岐したり合成したりするのにこれらのインターフェイスを使います。
ChannelSplitterNode-
The
ChannelSplitterNodeは音源の複数のチャンネルを別々のモノラル出力へ分離します。 ChannelMergerNode-
ChannelMergerNodeは異なるモノラルの入力を、1 つの出力へとまとめます。それぞれの入力は、出力内のチャンネルとなります。
立体音響
これらのインターフェイスを使用すると、立体音響のパンニング効果を音源に追加することができます。
AudioListener-
AudioListenerインターフェイスは、音声空間化で使用される音声シーンを聞いている固有の人の位置と方向を表します。 PannerNode-
PannerNodeインターフェイスは、 3D 空間における音声ソース信号の位置と振る舞いを表現し、複雑なパンニング効果を作成することができます。 StereoPannerNode-
StereoPannerNodeインターフェイスは、音声ストリームを左または右にパンするために使用できる単純なステレオパンナーノードを表します。
JavaScript による音声処理
音声ワークレットを使うと、 JavaScript や WebAssembly を使って独自の音声ノードを定義することができます。音声ワークレットは Worklet インターフェイスという軽量版 Worker インターフェイスを実装しています。
AudioWorklet-
AudioWorkletインターフェイスはAudioContextオブジェクトのaudioWorkletを通して利用することができ、メインスレッドから実行される音声ワークレットにモジュールを追加することができます。 AudioWorkletNode-
AudioWorkletNodeインターフェイスはAudioNodeの一種で、音声グラフに組み込んだり、対応するAudioWorkletProcessorにメッセージを送信できます。 AudioWorkletProcessor-
AudioWorkletProcessorインターフェイスはAudioWorkletGlobalScopeで実行する音声処理コードで、音声の生成・処理・分析を直接行ったり、対応するAudioWorkletNodeにメッセージを送信できます。 AudioWorkletGlobalScope-
AudioWorkletGlobalScopeインターフェイスはWorkletGlobalScopeから派生するオブジェクトで、音声処理スクリプトが実行されるワーカーコンテキストを表現します。メインスレッド上ではなく、ワークレットスレッド上で JavaScript を使って直接音声データの生成、処理、分析ができるように設計されています。
旧: スクリプト処理ノード
音声ワークレットが定義されるよりも昔、ウェブオーディオ API は ScriptProcessorNode を使用して JavaScript ベースの音声処理をしていました。コードがメインスレッドで実行されるため、パフォーマンスが悪くなります。 ScriptProcessorNode は歴史的な理由から残されていますが、非推奨とされています。
ScriptProcessorNode非推奨-
ScriptProcessorNodeを利用すると、 JavaScript から音声データの生成、処理、分析を行えます。このノードはAudioNodeの一種で、入力と出力の二つのバッファーとリンクしています。入力バッファーに新しいデータがセットされる度にAudioProcessingEventインターフェイスを実装したイベントが生起します。イベントハンドラは出力バッファーにデータをセットして処理を終了します。 audioprocess(イベント) 非推奨-
audioprocessイベントはScriptProcessorNodeの処理が可能になった際に発生します。 AudioProcessingEvent非推奨-
AudioProcessingEventはScriptProcessorNodeの入力バッファーが処理可能になったことを表すイベントです。
オフライン / バックグラウンドでの処理
以下のようにすると、バックグラウンドで音声グラフを非常に高速に処理/レンダリングし、端末のスピーカーではなく AudioBuffer にレンダリングすることができます。
OfflineAudioContext-
OfflineAudioContextはAudioContextの一種で、AudioNodeを組み合わせて、音声処理を行うグラフを表現しています。通常のAudioContextと異なり、OfflineAudioContextは音声を出力せず、バッファー内で高速に処理を行います。 complete(イベント)-
completeイベントはOfflineAudioContextの処理が終了した時に発火します。 OfflineAudioCompletionEvent-
OfflineAudioCompletionEventはOfflineAudioContextの処理が終了したことを表します。completeイベントは、このインターフェイスを使用します。
ガイドとチュートリアル
- Basic concepts behind Web Audio API
この記事では、アプリを経由した音声伝達方法の設計をする際に、十分な情報に基づいた決断をする助けとなるよう、 Web Audio API の特徴がいかに働いているか、その背後にある音声理論について説明します。この記事はあなたを熟練のサウンドエンジニアにさせることはできないものの、Web Audio API が動く理由を理解するための十分な背景を提供します。
- Visualizations with Web Audio API
Web Audio API の最も興味深い機能の 1 つは、オーディオソースから周波数、波形、その他のデータを抽出し、それを使用してビジュアライゼーションを作成する機能です。この記事では、方法について説明し、いくつかの基本的な使用例を示します。
- Web Audio API の使用
Web Audio API の入門を見てみましょう。ここではいくつかの概念を短く確認してから、簡単な boombox の例で、音声トラックの読み込み、再生と一時停止、音量やステレオ位置の変更の方法を学びましょう。
- ウェブオーディオの空間化の基本
ウェブオーディオ API には、豊富なサウンド処理(他にも)オプションがありますが、例えば、 3D ゲーム内で音源の周りを移動する際のパンニングのように、リスナーが音源の周りを移動する際の音の違いをエミュレートする機能も含まれています。 これを公式には空間化と呼び、この記事ではそのようなシステムの実装方法の基本に応じた説明をします。
- 高度なテクニック: オーディオの生成とシーケンス
このチュートリアルでは、音の作成と変更、時間とスケジューリングについて述べます。サンプルの読み込み、エンベロープ、フィルター、ウェーブテーブル、周波数変調を紹介します。これらの用語に慣れていて、ウェブオーディオAPIによるアプリケーションの入門を探しているなら、あなたは正しい場所に来ました。
例
GitHub の webaudio-example リポジトリー に多数の例が掲載されています。
仕様書
| Specification |
|---|
| Web Audio API # AudioContext |
ブラウザーの互換性
AudioContext
BCD tables only load in the browser
関連情報
チュートリアル/ガイド
- ウェブオーディオ API の背後にある基本概念
- ウェブオーディオ API の使用
- 高度なテクニック: 音の作成、シーケンス、タイミング、スケジューリング
- メディアおよびウェブオーディオ API の自動再生ガイド
- Using IIR filters (en-US)
- ウェブオーディオ API による視覚化
- ウェブオーディオの空間設定の基本 (en-US)
- ConstantSourceNode で複数の引数を制御する (en-US)
- Mixing Positional Audio and WebGL
- Developing Game Audio with the Web Audio API
- webkitAudioContext のコードを標準ベースの AudioContext に移植する (en-US)
ライブラリー
- Tones: a simple library for playing specific tones/notes using the Web Audio API.
- Tone.js: a framework for creating interactive music in the browser.
- howler.js: a JS audio library that defaults to Web Audio API and falls back to HTML Audio, as well as providing other useful features.
- Mooog: jQuery-style chaining of AudioNodes, mixer-style sends/returns, and more.
- XSound: Web Audio API Library for Synthesizer, Effects, Visualization, Recording, etc.
- OpenLang: HTML video language lab web application using the Web Audio API to record and combine video and audio from different sources into a single file (source on GitHub)
- Pts.js: Simplifies web audio visualization (guide)