Window.outerHeight
Window.outerHeight は読み取り専用のプロパティで、サイドバー、ウィンドウの操作部分、ウィンドウをリサイズする境界やハンドルを含む、ブラウザーウィンドウ全体の高さをピクセル単位で表します。
メモ
ウィンドウの大きさを変更するには、 window.resizeBy() および window.resizeTo() を使用してください。
ウィンドウの内側の高さ、つまりページが表示される高さを取得するには、 window.innerHeight を使用してください。
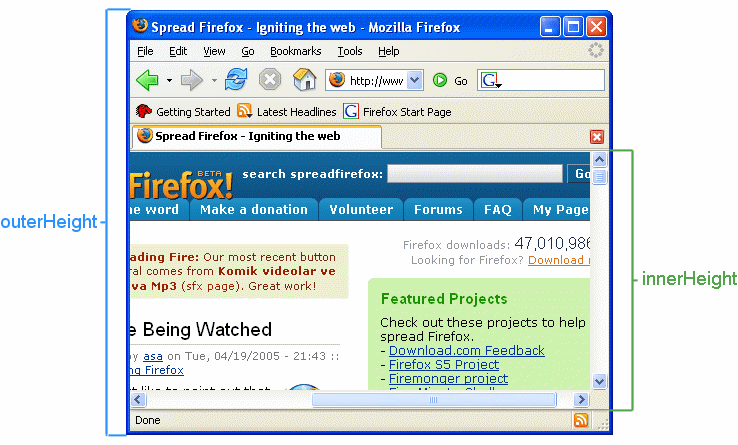
図による例示
以下の図は、 outerHeight と innerHeight の違いを示しています。

仕様書
| Specification |
|---|
| CSSOM View Module # dom-window-outerheight |
ブラウザーの対応
BCD tables only load in the browser