그리드 영역 (Grid Areas)
**그리드 영역(grid area)**은 그리드의 직사각형 영역을 구성하는 하나 이상의 그리드 셀입니다. 줄 기반 배치를 사용하여 항목을 배치하거나 이름이 있는 그리드 영역을 사용하여 영역을 정의할 때 그리드 영역이 생성됩니다.

그리드 영역은 본질적으로 직사각형'이어야 합니다'. 예를 들어, T자형 또는 L자형 그리드 영역을 생성하는 것을 불가능합니다.
예제
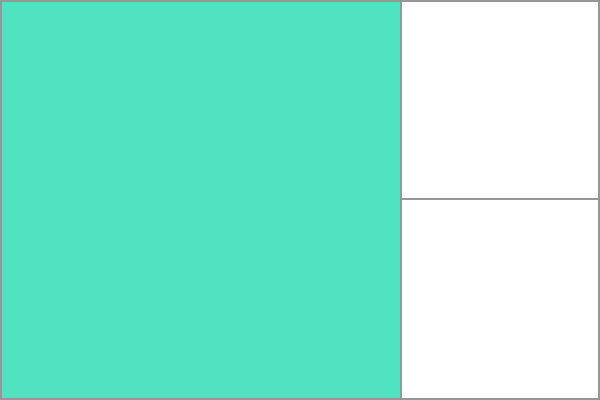
아래 예제에는 두 개의 그리드 요소가 있는 그리드 컨테이너가 있습니다. 그리드 컨테이너를 grid-area (en-US) 속성으로 이름을 지정하고 grid-template-areas (en-US)를 사용하여 그리드에 배치했습니다. 이렇게 하면, 두 개의 그리드 영역이 생성되는데, 하나는 4개의 그리드 셀을 덮고, 나머지 두 개는 포함됩니다.
css
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 100px 100px;
grid-template-areas:
"a a b"
"a a b";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
html
<div class="wrapper">
<div class="item1">Item</div>
<div class="item2">Item</div>
</div>
같이 보기
속성 참고서
추가 읽어보기
- CSS 그리드 레이아웃 안내서:
- CSS 그리드 레이아웃 명세서의 그리드 영역의 정의