그리드의 선 (Grid Lines)
**그리드의 선(Grid Lines)**은 CSS 그리드 레이아웃을 사용하여 명시적인 그리드에 트랙을 정의하면 생성됩니다.
예제
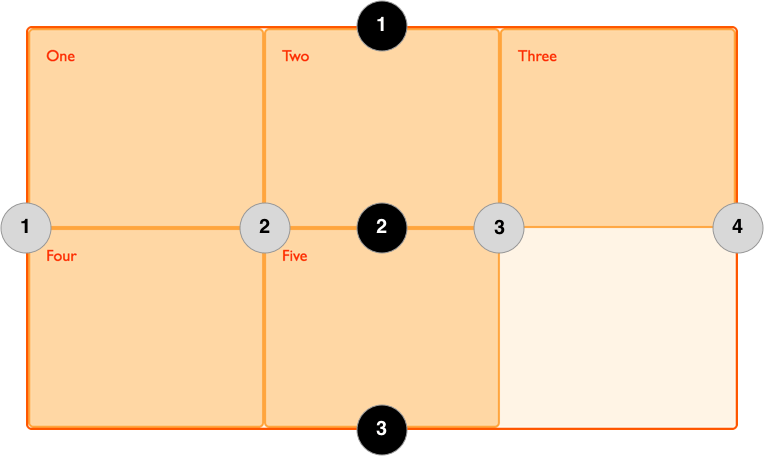
아래 예에는 3개의 열 트랙과 2개의 행 트랙이 있는 그리드가 있습니다. 그러면 4개의 열 그리드 선과 3개의 행 그리드 선이 제공됩니다.
html
<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
css
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 100px 100px;
}
줄 번호를 사용하여 줄의 주소를 지정할 수 있습니다. 영어와 같이 왼쪽에서 오른쪽으로 읽는 언어에서는 1번 줄 열이 그리드 왼쪽에 있고 1번 줄 행이 맨 위에 있습니다. 줄 번호는 문서의 쓰기 모드를 따릅니다. 예를 들어, 오른쪽에서 왼쪽으로 쓰는 언어에서는 1번 줄 열이 그리드 오른쪽에 있습니다. 아래 이미지는 언어가 왼쪽에서 오른쪽이라고 가정할 때 그리드의 줄 번호를 보여줍니다.

'명시적 그리드' 외부에 위치한 콘텐츠를 유지하기 위해 암시적 트랙이 만들어질 때 '암시적 그리드'에도 줄이 생성되지만, 이러한 줄은 숫자로 처리할 수 없습니다.
줄 번호별로 항목을 그리드에 배치
그리드를 생성한 후, 요소를 줄 번호별로 그리드에 배치할 수 있습니다. 아래 예제에서는 요소가 1번 줄 열에서 3번 줄 열까지, 1번 줄 행에서 3번 줄 행까지 배치됩니다.
html
<div class="wrapper">
<div class="item">Item</div>
</div>
css
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 100px 100px;
}
.item {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 3;
}
이름을 지정하는 줄
'명시적 그리드'에 생성된 라인을 트랙 크기 정보 앞이나 뒤에 대괄호 안에 이름을 추가하여 이름을 지정할 수 있습니다. 요소를 배치할 때, 아래에 설명된 것처럼, 줄 번호 대신 이 이름을 사용할 수 있습니다.
html
<div class="wrapper">
<div class="item">Item</div>
</div>
css
.wrapper {
display: grid;
grid-template-columns: [col1-start] 1fr [col2-start] 1fr [col3-start] 1fr [cols-end];
grid-template-rows: [row1-start] 100px [row2-start] 100px [rows-end];
}
.item {
grid-column-start: col1-start;
grid-column-end: col3-start;
grid-row-start: row1-start;
grid-row-end: rows-end;
}