커뮤니티 대학 홈페이지 레이아웃 구성하기
이 평가에서는 커뮤니티 대학 홈페이지의 텍스트 스타일을 지정하도록 하여 이 모듈에서 다룬 모든 텍스트 스타일링 기법에 대한 이해도를 테스트합니다. 여러분은 그 과정에서 재미를 느낄 수 있습니다.
| 필요한 사전 지식: | 이 평가를 진행하기 전에 이 모듈의 모든 문서를 이미 살펴봤어야 합니다. |
|---|---|
| 목표: | CSS 텍스트 스타일링 기법에 대한 이해도를 테스트합니다. |
시작 지점
이 평가를 시작하기 위해서는 다음과 같이 해야 합니다.
또는, JSBin이나 Glitch와 같은 사이트를 사용하여 평가를 수행할 수도 있습니다. 이러한 온라인 편집기 중 하나에 HTML을 붙여 넣고 CSS를 입력한 다음, 이 URL을 사용하여 배경 이미지를 지정할 수 있습니다. 사용 중인 온라인 편집기에 별도의 CSS 패널이 없는 경우, 문서의 head 부분의 <style> 요소에 자유롭게 입력할 수 있습니다.
참고: 만약 문제가 해결되지 않으면, 이 페이지 하단의 평가 및 추가적인 도움말 섹션을 참조하여 도움을 요청하세요.
프로젝트 개요
가상의 커뮤니티 대학 홈페이지에 대한 가공되지 않은 HTML과 페이지를 3열 레이아웃으로 스타일링하고 다른 기초적인 스타일을 제공하는 CSS를 제공받았습니다. CSS 파일 하단의 주석 아래에 추가한 CSS를 작성하여 작업한 부분을 쉽게 표시할 수 있도록 해야 합니다. 선택자 중 일부가 반복적이더라도 걱정하지 마세요. 이 경우에는 그냥 넘어갈 수 있습니다.
글꼴:
- 우선, 무료로 사용할 수 있는 글꼴 몇 가지를 다운로드하세요. 대학교 홈페이지이기 때문에 글꼴은 상당히 진지하고, 공식적이며, 신뢰할 수 있는 느낌을 줄 수 있도록 선택해야 합니다. 일반 본문 텍스트에는 serif site-wide 글꼴을 사용하고, 제목에는 sans-serif 또는 slab serif 글꼴을 사용하는 것이 좋을 수 있습니다.
- 적절한 서비스를 사용하여 이 두 글꼴에 대한 견고한
@font-face코드를 생성하세요. - 본문 글꼴은 페이지 전체에 적용하고 제목 글꼴은 제목(heading)에 적용합니다.
일반적인 텍스트 스타일링:
- 페이지의
font-size를 사이트 전체에10px로 설정하세요. - 제목 및 기타 요소 유형에 적절한 상대 단위를 사용하여 정의된 적절한 글꼴 크기를 지정하세요.
- 본문 텍스트에 적절한
line-height를 지정하세요. - 페이지의 최상위 레벨 제목을 중앙에 배치하세요.
- 제목에
letter-spacing을 설정하여 너무 눌리지 않고 글자가 숨을 쉴 수 있도록 하세요. - 본문 텍스트의
letter-spacing과word-spacing도 적절하게 조절하세요. <section>의 각 제목 뒤 첫 번째 단락에 텍스트 들여 쓰기(예: 20px)를 설정하세요.
링크:
- link, visited, focus와 hover 상태에 페이지 위쪽과 아래쪽의 가로 막대 색상과 어울리는 색상을 지정하세요.
- 링크에 기본적으로 밑줄이 그어져 있지만, 마우스를 가리키거나, 초점을 맞추면 밑줄이 사라지도록 설정하세요.
- 페이지의 모든 링크에서 기본 초점 윤곽선을 제거하세요.
- 활성 상태에 눈에 띌 수 있게 다른 스타일을 지정하여 눈에 잘 띄도록 하되, 전체 페이지 디자인에 어울려야 합니다.
- 외부 링크 옆에 외부 링크 아이콘이 삽입되도록 설정하세요.
목록:
- 목록과 목록 항목의 간격이 전체 페이지의 스타일과 잘 어울리는지 확인해야 합니다. 각 목록 항목의
line-height는 단락 줄과 같아야 하며, 각 목록의 위쪽과 아래쪽의 간격은 단락 사이의 간격과 같아야 합니다. - 목록 항목에 페이지 디자인에 적합한 글머리 기호를 부여합니다. 사용자 정의 글머리 기호 이미지를 선택할지 다른 이미지를 선택할지는 여러분이 결정할 수 있습니다.
탐색 메뉴:
- 탐색 메뉴가 페이지와 조화를 이루도록 스타일을 지정하세요.
힌트 및 팁
- 이 연습을 위해 HTML을 어떤 식으로든 편집할 필요는 없습니다.
- 탐색 메뉴를 반드시 버튼처럼 만들 필요는 없지만, 페이지 측면에서 우스꽝스러워 보이지 않도록 약간 더 커야 하며, 세로 탐색 메뉴로 만들어야 한다는 점도 기억해야 합니다.
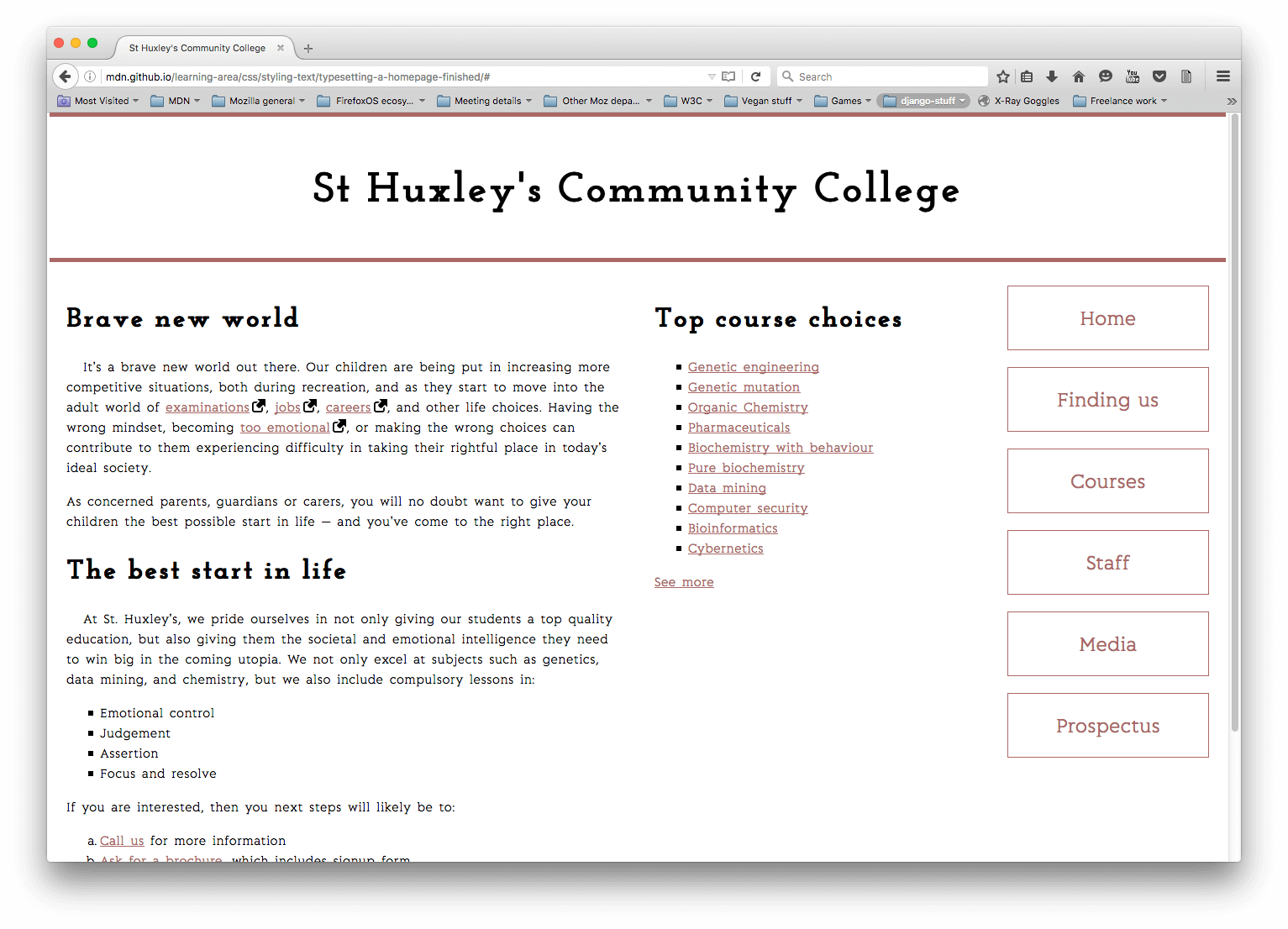
예시
다음 스크린샷은 완성된 디자인이 어떤 모습일지 보여주는 예시입니다.

평가 또는 추가적인 도움
작업에 대한 평가를 받고 싶거나 막혀서 도움을 요청하는 경우 아래와 같이 하세요.
- CodePen, jsFiddle, 또는 Glitch와 같은 공유 가능한 온라인 편집기에 작업을 입력합니다.
- MDN 담론 포럼 학습 카테고리에서 평가 및 도움을 요청하는 게시물을 작성합니다. 게시물에는 아래 사항이 포함되어야 합니다.
- "커뮤니티 대학 홈페이지 레이아웃 구성하기에 대한 평가 요청"과 같은 설명이 포함된 제목을 입력합니다.
- 이미 시도해 본 부분과, 궁금한 부분에 대한 세부 정보에 대해 포함하세요. 예를 들어, 막히거나 평가를 원하는 부분을 써넣으세요.
- 평가받거나 도움이 필요한 예제에 대한 온라인 공유 가능 편집기 링크(위 1단계에서 설명한 대로)를 포함하세요. 코드를 볼 수 없다면 코딩 문제가 있는 사람을 도와주기 어렵기 때문에 이 방법을 사용하는 것이 좋습니다.
- 실제 과제 또는 평가 페이지로 연결되는 링크를 통해 도움을 원하는 문제를 찾을 수 있습니다.