Itens do menu de contexto
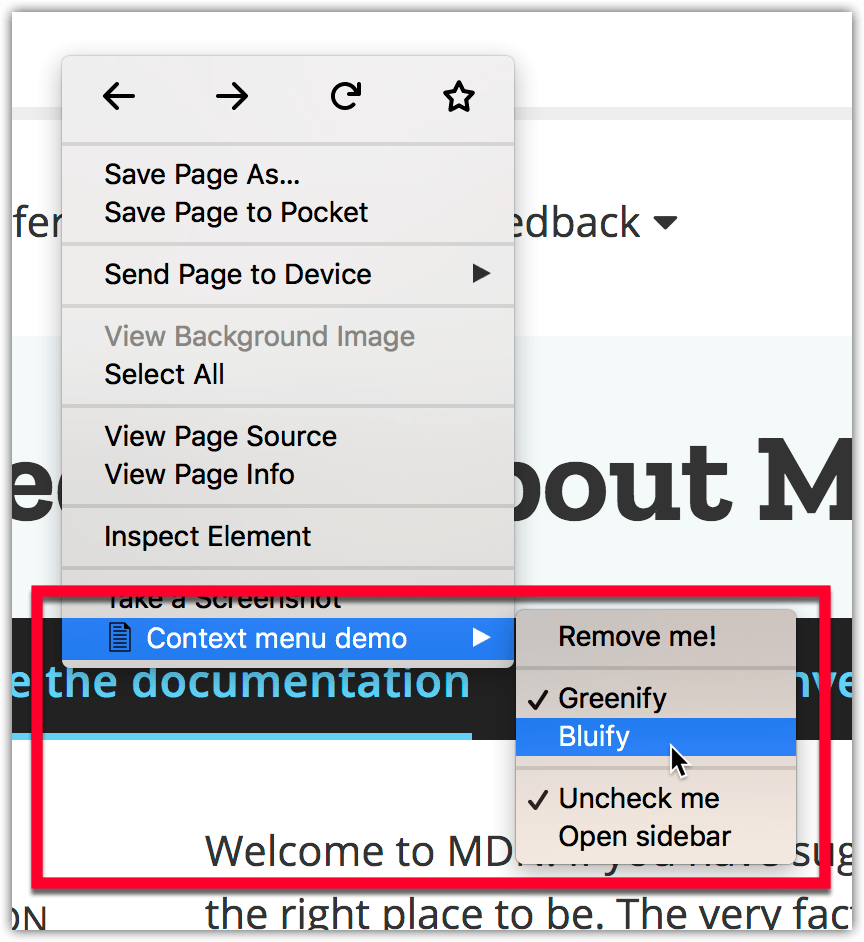
Esta opção da interface de usuário adiciona um ou mais itens para o menu de contexto do navegador.Este é o menu de contexto disponível quando um usuário clica com o botão direito numa página web. As guias também podem ter menus de contexto, disponível através da API browser.menus.

Você usaria essa opção para expor recursos relevantes para contextos específicos de navegadores ou páginas da web. Por exemplo, você poderia mostrar recursos para abrir um editor gráfico quando o usuário clica em uma imagem ou pode oferecer um recurso para salvar o conteúdo da página quando uma parte da página é selecionada. Você pode adicionar itens planos de menu, caixas de seleção, grupos de botões de rádio, e separadores para os menus. Quando um item de menu de contexto for adicionado usando contextMenus.create (en-US), é mostrado em todas as guias do navegador, mas você pode escondê-lo usando contextMenus.remove (en-US).
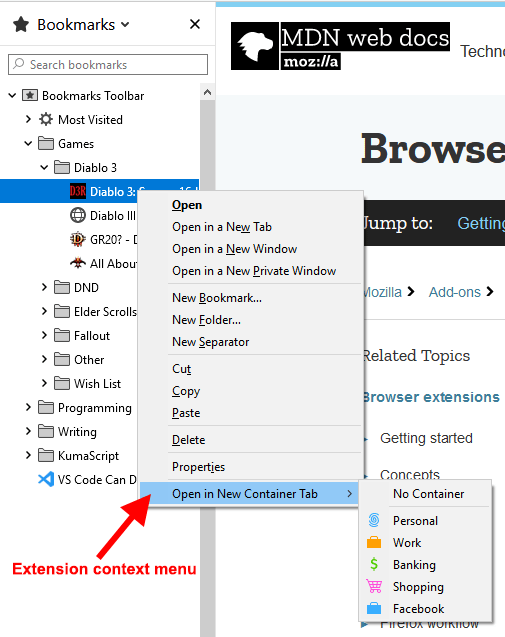
A lista inteira dos contextos suportados está disponível em menus.ContextType (en-US) e inclui contextos de fora de uma página web, como itens de favoritos na interface do navegador. Por exemplo, a extensão "Open bookmark in Container Tab" adiciona um item de menu que permite que o usuário abra a URL dos favoritos em uma nova guia de container:

Especificando itens do menu de contexto
Você controla os itens do menu de contexto programaticamente, usando a API contextMenus (en-US). No entanto, você precisa requisitar a permissão contextMenus em seu manifest.json para poder tomar vantagem desta API.
"permissions": ["contextMenus"]
Você pode então adicionar (e atualizar ou apagar) os itens do menu de contexto em seu script de "background" (segundo plano) da sua extensão. Para criar um item de menu, você especifica um id, seu título, e os menus de contexto em que ele deve aparecer:
browser.contextMenus.create(
{
id: "log-selection",
title: browser.i18n.getMessage("contextMenuItemSelectionLogger"),
contexts: ["selection"],
},
onCreated,
);
Sua extensão então escuta os cliques nos itens do menu. As informações passadas sobre o item clicado, o contexto em que o clique ocorreu e os detalhes da guia em que o clique ocorreu podem ser usadas para chamar a funcionalidade de extensão apropriada.
browser.contextMenus.onClicked.addListener(function(info, tab) {
switch (info.menuItemId) {
case "log-selection":
console.log(info.selectionText);
break;
...
}
})
Ícones
Para mais detalhes sobre como criar ícones para usar no seu menu de contexto, veja Iconography na documentação Photon Design System.
Exemplos
O repositório webextensions-examples no GitHub contém dois exemplos de extensões que implementam itens do menu de contexto:
- menu-demo adiciona muitos itens para o menu de contexto do navegador.
- context-menu-copy-link-with-types adiciona um item de menu de contexto aos links que copiam o URL do link para a área de transferência, como texto sem formatação e HTML avançado.