rotate()
A função CSS rotate() define uma transformação que gira um elemento em torno de um ponto fixo no plano 2D, sem deformá-lo. O resultado é um tipo de dados <transform-function> (en-US).

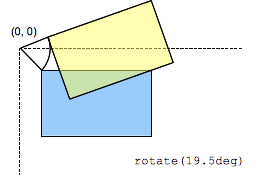
O eixo de rotação passa por uma origem, definido pela propriedade CSS transform-origin.
Sintaxe
A quantidade de rotação criada por rotate() é especificado por um <angle> (en-US). Se positivo, o movimento será no sentido horário; Se negativo, ela será no sentido anti-horário. Uma rotação de 180° é chamada de point reflection (reflexão do ponto).
rotate(a)
Valores
a-
É um
<angle>(en-US) representando o ângulo da rotação. Um ângulo positivo indica uma rotação no sentido horário, um ângulo negativo no sentido anti-horário.
| Coordenadas cartesianas em ℝ2 | Coordenadas homogêneas em ℝℙ2 | Coordenadas cartesianas em ℝ3 | Coordenadas homogêneas em ℝℙ3 |
|---|---|---|---|
[cos(a) sin(a) -sin(a) cos(a) 0 0] |
Exemplos
HTML
<div>Normal</div>
<div class="rotated">Rotated</div>
CSS
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate(45deg); /* Equal to rotateZ(45deg) */
background-color: pink;
}
Resultado
Compatibilidade do navegador
Por favor, veja o tipo de dados <transform-function> (en-US) para informações de compatibilidade.