<angle>
Тип данных CSS <angle> представляет собой значение угла, выраженное в градусах, градах, радианах или оборотах. Он используется, например, в <gradient> (en-US) и в некоторых функциях transform.
Интерактивный пример
Синтаксис
Тип данных <angle> состоит из числа (<number>), за которым следует одна из единиц измерения, представленные ниже. Между литералом единицы измерения и цифрой нет пробела. После 0 указывать единицу измерения необязательно.
Опционально перед числом может стоять знак + или - . Положительное значение отмеряется по часовой стрелке, а отрицательные – против часовой. Чтобы достичь статистических свойств, каждый угол может быть представлен разными значениями, эквивалентными друг другу. Например, 90deg равняется -270deg, а 1turn равняется 4turn. Тем не менее, для достижения динамических свойств эффект будет другим. Например, при применении animation или transition.
Единицы измерения
- deg
-
Представляет угол в градусах. Один полный круг равен
360deg. Например:0deg,90deg,14.23deg. - grad
-
Представляет угол в градах. Один полный круг равен
400grad. Например:0grad,100grad,38.8grad. - rad
-
Представляет угол в радианах. Один полный круг равен 2π или примерно
6.2832rad.1rad- это 180/π градусов. Например:0rad,1.0708rad,6.2832rad. - turn
-
Представляет угол в количестве оборотов. Один полный круг равен
1turn. Например:0turn,0.25turn,1.2turn.
Примеры

|
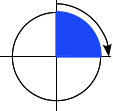
Прямой угол: 90deg = 100grad = 0.25turn ≈ 1.5708rad |
|---|---|

|
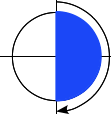
Развёрнутый угол: 180deg = 200grad = 0.5turn ≈ 3.1416rad |

|
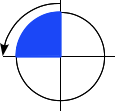
Прямой угол (против часовой стрелки): -90deg = -100grad = -0.25turn ≈ -1.5708rad |

|
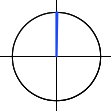
Нулевой угол: 0deg = 0grad = 0turn = 0rad |
Спецификации
| Specification |
|---|
| CSS Values and Units Module Level 4 # angles |
Совместимость с браузерами
BCD tables only load in the browser