主轴
弹性盒的主轴(main axis)由 flex-direction 属性设置的方向所定义。flex-direction 有四个取值,分别是:
rowrow-reversecolumncolumn-reverse
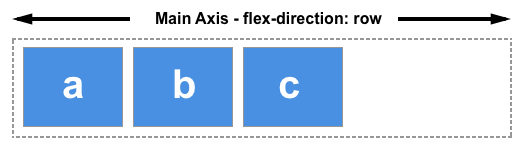
假如选择 row 或者 row-reverse,那么主轴会沿行向延伸。

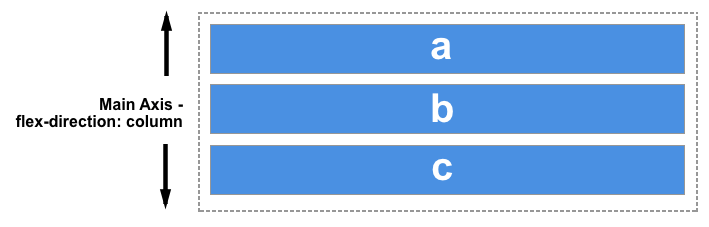
选择 column 或者 column-reverse,那么主轴会沿块向从页面上侧延伸到下侧。

元素的 flex 属性可将主轴上的任何可用空间加入元素自身,由此可在主轴上控制弹性元素的尺寸。或者你可以用 justify-content 属性控制元素之间和周围的空间。
参见
属性参考
拓展阅读
- CSS 弹性盒指南:弹性盒的基本概念
- CSS 弹性盒指南:在弹性容器中对齐元素
- CSS 弹性盒指南:控制弹性元素在主轴上的占比