Test your skills: position
此任务的目的是让你使用在我们的 position 课程中介绍的 CSS position属性以及对应值,你将通过两个小任务来复习刚才课程材料中介绍的不同元素。
备注: 你可以在下面的交互式编辑器中尝试解决方案,下载代码并使用在线工具(如 CodePen、jsFiddle 或 Glitch)处理任务可能会有帮助。
如果你遇到困难,请向我们寻求帮助 - 请参阅本页底部的 Assessment or further help 部分
定位练习一
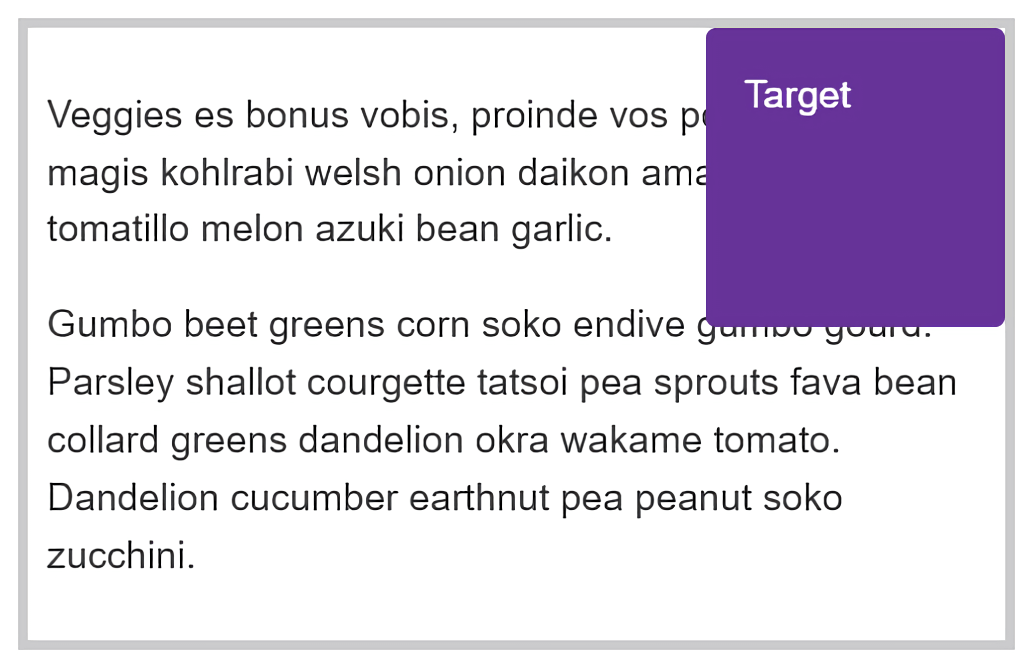
在这项任务中,你需要将目标类别为 5px 灰色边框的元素定位到外部容器的右上角。

尝试更改下面的代码示例,重新完成的上述任务:
作为一个额外的挑战,你能改变目标元素显示在文本下面吗?
备注: 为了评估和进一步编辑,下载源代码在本地编辑器或在线编辑器中编辑
定位练习二
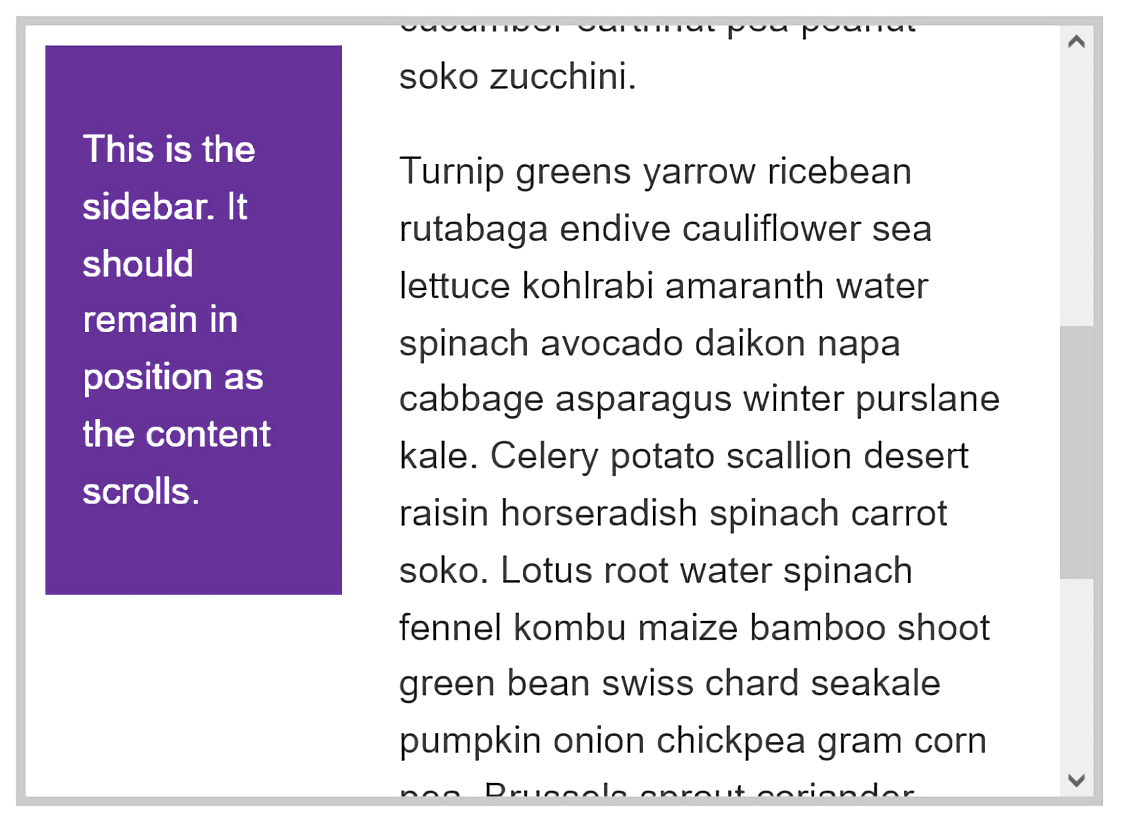
在下面的示例中,滚动条滚动时侧边栏将随内容一起滚动。更改它使滚动条滚动时侧边栏保持原位并且只滚动内容。

尝试更改下面的代码示例,重新完成的上述任务:
备注: 为了评估和进一步编辑,下载源代码在本地编辑器或在线编辑器中编辑
Assessment or further help
You can practice these examples in the Interactive Editors mentioned above.
If you would like your work assessed, or are stuck and want to ask for help:
- Put your work into an online shareable editor such as CodePen, jsFiddle, or Glitch. You can write the code yourself, or use the starting point files linked to in the above sections.
- Write a post asking for assessment and/or help at the MDN Discourse forum Learning category. Your post should include:
- A descriptive title such as "Assessment wanted for Position skill test 1".
- Details of what you have already tried, and what you would like us to do, e.g. if you are stuck and need help, or want an assessment.
- A link to the example you want assessed or need help with, in an online shareable editor (as mentioned in step 1 above). This is a good practice to get into — it's very hard to help someone with a coding problem if you can't see their code.
- A link to the actual task or assessment page, so we can find the question you want help with.