CanvasRenderingContext2D.createLinearGradient()
Canvas 2D API 的 CanvasRenderingContext2D.createLinearGradient() 方法会根据两个给定的坐标值所构成的线段创建一个线性渐变。

该方法返回一个线性 CanvasGradient对象。想要应用这个渐变,需要把这个返回值赋值给 fillStyle 或者 strokeStyle。
语法
CanvasGradient ctx.createLinearGradient(x0, y0, x1, y1);
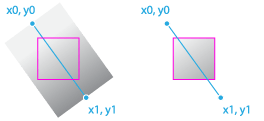
createLinearGradient() 方法需要指定四个参数,分别表示渐变线段的开始和结束点。
参数
返回值
CanvasGradient-
一个根据指定线路初始化的线性
CanvasGradient对象。
示例
使用线性渐变填充一个矩形
这个例子使用createLinearGradient() 方法初始化了一个线性渐变。在这个线性渐变中添加了三种色彩。最后,这个渐变被赋值给上下文对应的属性,实现了对矩形的填充。
HTML
html
<canvas id="canvas"></canvas>
JavaScript
js
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
// Create a linear gradient
// The start gradient point is at x=20, y=0
// The end gradient point is at x=220, y=0
const gradient = ctx.createLinearGradient(20, 0, 220, 0);
// Add three color stops
gradient.addColorStop(0, "green");
gradient.addColorStop(0.5, "cyan");
gradient.addColorStop(1, "green");
// Set the fill style and draw a rectangle
ctx.fillStyle = gradient;
ctx.fillRect(20, 20, 200, 100);
结果
规范
| Specification |
|---|
| HTML Standard # dom-context-2d-createlineargradient-dev |
浏览器兼容性
BCD tables only load in the browser