Element.clientWidth
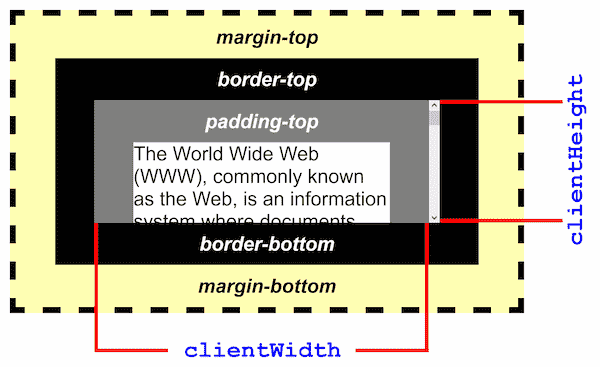
Свойство Element.clientWidth равно 0 для инлайн элементов и элементов без CSS; для всех остальных равняется ширине элемента в пикселях, включая padding, но исключая ширину рамки (border), внешние отступы (margin), и вертикальную полосу прокрутки (если она есть).
Примечание: Это свойство округляет реальное значение до целого. Если вам нужно дробное значение, используйте element.getBoundingClientRect().
Синтаксис
var intElemClientWidth = element.clientWidth;
intElemClientWidth - целое число, соответствующее значению clientWidth элемента element в пикселях. Свойство clientWidth только для чтения.
Пример

Спецификации
| Specification |
|---|
| CSSOM View Module # dom-element-clientwidth |
Совместимость с браузерами
BCD tables only load in the browser