安装和卸载 Web 应用
本指南介绍用户如何在其设备上安装和卸载渐进式 Web 应用(PWA)。如果你想了解如何将 Web 应用程序作为 PWA 安装,请参阅使 PWA 可安装。
Web 应用安装的历史
浏览器一直支持保存网站的快捷方式,称为“书签”。这些书签只是指向网站的链接。
某些操作系统(OS)增强了书签功能,使用户可以将书签保存到常见位置,比如主屏幕或任务栏,并使用一个图标在操作系统的默认浏览器中启动该网站。对于许多网站而言,这也只是一个链接。如果网站是渐进式 Web 应用程序(PWA),将其保存到主屏幕上会在用户设备上安装 PWA,将其完全集成到操作系统中,就像大多数设备上的原生应用程序一样。PWA 可以被安装,也可以被卸载。
我们首先介绍前身——保存网站链接。
保存网站链接
所有浏览器都具有添加到收藏夹的功能。书签是一个可点击的网页快捷方式。书签使用户可以快速访问网站,而无需输入 URL 或搜索内容。对于长 URL 和不是网站首页的访问频率较高的内容,书签特别有用。
所有浏览器都允许用户查看和管理书签,包括重命名和删除收藏夹。默认情况下,书签的显示包括书签页面的 <title> 元素的文本内容,以及由网站的 favicon (en-US) 构成的图标。
浏览器允许保存、编辑、移动、删除和管理书签。书签管理的用户界面因浏览器而异。
添加到主屏幕
2007 年的 iPhone 开始,智能手机增加了“保存到主屏幕”的功能。对于普通(非 PWA)网站,此功能类似于书签,但它不是将页面的 favicon 和标题添加到书签菜单(这是浏览器功能),而是通过这种方式添加图标到操作系统的主屏幕。
将非 PWA 网站添加到主屏幕不会在设备上安装该网站。相反,它会将开发者定义的图标添加到主屏幕,当点击图标时,会在默认浏览器中打开该书签链接。

如果添加到主屏幕的站点是 PWA,则会在设备上安装该 PWA。
从主屏幕中删除图标会删除书签。删除确认会提供有关删除图标是删除书签还是整个应用程序的信息。
安装和卸载 PWA
安装 PWA 只需几次点击,具体取决于 Web 应用程序的功能,安装 PWA 的结果通常远远超出了创建一个指向互联网页面的链接;安装 PWA 还会更深入地将 Web 应用程序集成到用户设备中。
根据 PWA、设备,以及操作系统和浏览器的功能,安装 PWA 可能会启用类似本机应用程序的功能,例如为应用程序提供独立的窗口或将其注册为文件处理程序。这也意味着卸载 PWA,同样只需要几次点击,不仅仅是删除 PWA 的图标。
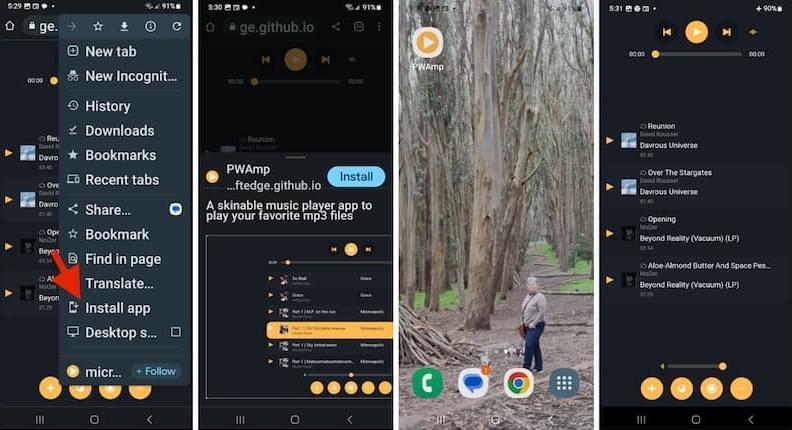
安装 PWA
从 Web 上安装 PWA 的用户界面因浏览器和平台的不同而异。
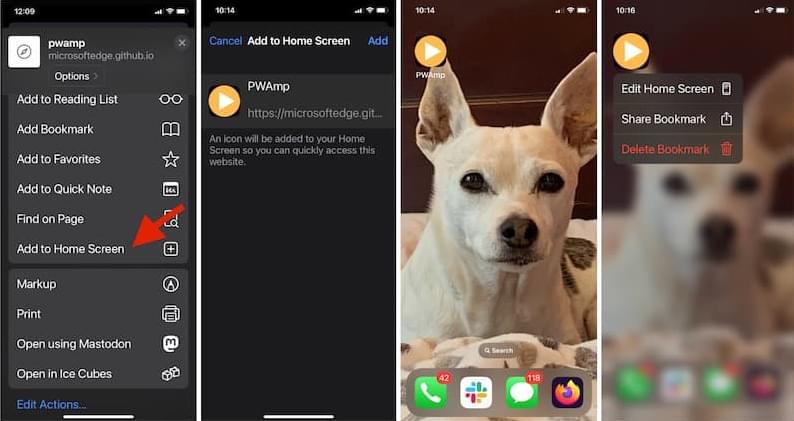
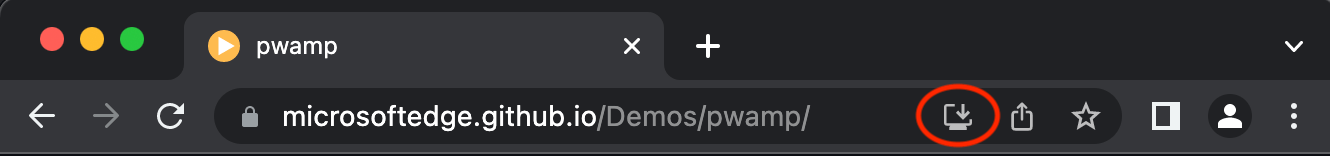
安装 PWA 的用户界面因设备和操作系统的组合而异。在 iOS 的 Safari 上,用户界面“添加到主屏幕”会安装 PWA。其他浏览器,包括 Android 上的 Chrome,在浏览器设置菜单中包含应用程序安装命令。在桌面上的 Chrome 和 Edge 中,当用户导航到页面时,如果页面是 PWA,并且浏览器当前未安装该 PWA,URL 地址栏中将显示一个安装图标:

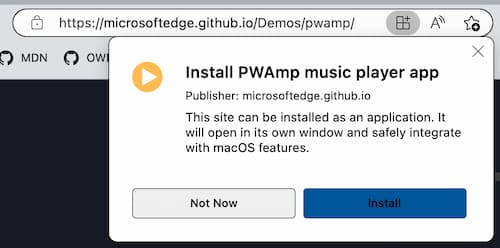
当用户选择该图标时,浏览器会显示一个提示,询问是否要安装 PWA,如果用户接受,PWA 将被安装。

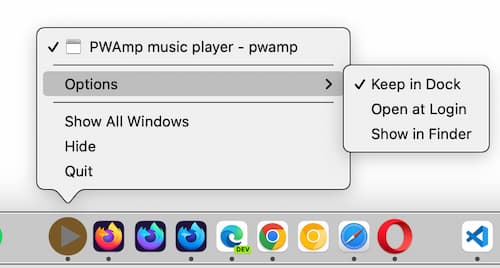
一旦安装,PWA 将像操作系统上的其他应用程序一样运行。例如,在 macOS 上,图标将显示在 Dock 中,并具有与其他应用程序相同的图标选项:

在大多数桌面浏览器上,安装提示位于 URL 栏中。在移动设备上,安装提示通常位于浏览器选项菜单中。无论是哪种浏览器还是操作系统,都需要确认安装。

一旦安装,PWA 的行为就像其他已安装的应用程序一样:单击应用程序图标即可打开 PWA,即使用户处于离线状态也可以打开。
所有现代桌面和移动设备都支持安装。PWA 是否可以由浏览器在操作系统上安装取决于浏览器/操作系统的组合。大多数浏览器直接或在安装扩展程序后支持在所有操作系统(如 ChromeOS、MacOS、Windows、Android、Linux 等)上安装 PWA。
Firefox 需要 PWA 扩展。
对于 PWA 来说,苹果是独特的:在 macOS 上,除了 Safari 之外,可以从任何浏览器安装 PWA。对于 iOS 16.4 之前的版本,情况恰好相反,PWA 只能在 Safari 中安装。在 iOS/iPadOS 16.4 或更高版本上,可以从任何支持的浏览器上安装 PWA。
安装的 PWA 启动时,它可以显示在其自己的独立窗口中(没有完整的浏览器界面),但它仍然在浏览器窗口中运行,即使通常的浏览器界面元素(如地址栏或返回按钮)不可见。应用程序将出现在操作系统保存其他应用程序的位置,位于特定于浏览器的文件夹中。
由浏览器安装的 PWA 仅针对该浏览器。这意味着用于安装 PWA 的浏览器是运行该 PWA 的浏览器。这还意味着你可以使用不同的浏览器安装相同的 PWA,并且这两个应用程序将作为两个不同的实例运行,并且不共享任何数据。
用于安装 PWA 的浏览器将知道 PWA 已安装,但其他浏览器将无法访问安装状态。例如,如果你使用 MS Edge 安装一个 PWA,在访问该站点时,Edge 会提示你打开 PWA,而 Chrome 将继续提示你安装该应用程序。如果你也使用 Chrome 安装 PWA,你将拥有两个副本的 PWA。当打开来自不同浏览器安装的多个 PWA 实例时,实例之间不共享数据。
当你点击 Web 应用的图标时,它会在安装 PWA 的浏览器环境中打开,通常没有浏览器的用户界面,尽管这取决于开发者配置的 Web 应用清单。类似的,卸载 PWA 的方法取决于用于安装它的浏览器。
卸载
在大多数移动操作系统上,卸载 PWA 的方法与卸载其他应用程序相同。在某些移动操作系统上,PWA 显示在管理从应用商店下载的应用程序的同一控制面板中,可以在那里卸载它们。
在 iOS 上,从 Safari 安装的 PWA 在“应用库”屏幕上列出并可搜索,但不会在“设置”下的其他已安装应用程序中列出。在 iOS 上,长按图标会显示删除书签的用户界面;从主屏幕删除图标会删除 PWA。
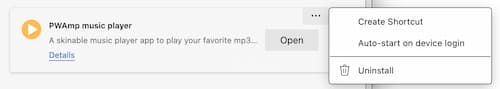
在某些桌面操作系统上,可以直接在已打开的 PWA 中卸载 PWA。要卸载,打开 PWA。在打开的应用程序的右上角,有一个图标,必须展开以查看更多工具。根据用于安装 PWA 的浏览器,要么有一个卸载 PWA 的链接,要么有一个打开浏览器设置页面的链接,其中包含一个卸载链接。如果有的话,可以单击下拉菜单中的卸载选项,或在浏览器选项卡中导航到应用程序设置,并点击卸载。

在 Edge 中,从打开的下拉菜单中选择应用设置,会打开 MS Edge 浏览器的 edge://apps 标签页。在那里,我们会看到已安装应用程序的列表,每个应用程序都有各种选项,包括“🗑️ 卸载”。确认卸载操作。就这么简单!
在 Edge 中,已安装的 PWA 会列在一个列表中,可以通过在 Edge 浏览器中访问 edge://apps 来管理它们。在 Chrome 中,Google 应用和已安装的 PWA 的列表可以通过在 Chrome 浏览器中访问 chrome://apps 来查看和管理。