Window : méthode confirm()
window.confirm() indique au navigateur d'afficher une boîte de dialogue avec un message optionnel et d'attendre que la personne confirme ou annule la boîte de dialogue.
Sous certaines conditions, par exemple au changement d'onglet, le navigateur pourra ne pas afficher la boîte de dialogue ou ne pas attendre la confirmation ou l'annulation.
Syntaxe
confirm(message)
Paramètres
message-
Une chaîne de caractères qu'on souhaite afficher dans la boîte de dialogue de confirmation.
Valeur de retour
Un booléen qui indique si l'option « OK » (true) ou « Annuler » (false) a été sélectionnée. Si le navigateur ignore les boîtes de dialogue, la valeur renvoyée est toujours false.
Exemples
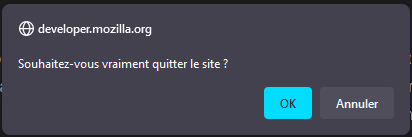
if (window.confirm("Souhaitez-vous vraiment quitter le site ?")) {
window.open("exit.html", "Merci de votre visite !");
}
Créera le résultat suivant :

Notes
Ces boîtes de dialogue sont des fenêtres modales qui empêchent d'accéder au reste de l'interface utilisateur du programme, à moins que la boîte de dialogue soit fermée. Aussi, il ne faut pas abuser de cette fonction.
Il y a également d'autres raisons d'éviter les boîtes de dialogue pour demander une confirmation.
Une autre méthode consiste à utiliser l'élément HTML <dialog> afin d'afficher des demandes de confirmation.
Spécifications
| Specification |
|---|
| HTML Standard # dom-confirm-dev |
Compatibilité des navigateurs
BCD tables only load in the browser
Voir aussi
- L'élément
<dialog> window.alert()window.prompt()