Window.outerHeight
Window.outerHeight retourne la hauteur de la fenêtre (du navigateur) en pixels. La hauteur retournée prends en compte la fenêtre du navigateur entier, y compris la barre latérale, window chrome and window resizing borders/handles.
Cette propriété n'a pas de valeur par défaut.
Syntaxe
outWindowHeight = window.outerHeight;
La valeur retournée correspond à la hauteur extérieure de la fenêtre.
Notes
Pour changer la taille de la fenêtre, utilisez window.resizeBy() et window.resizeTo() (en-US).
Pour obtenir la hauteur intérieure de la fenêtre (la hauteur de la page actuelle), utilisez window.innerHeight.
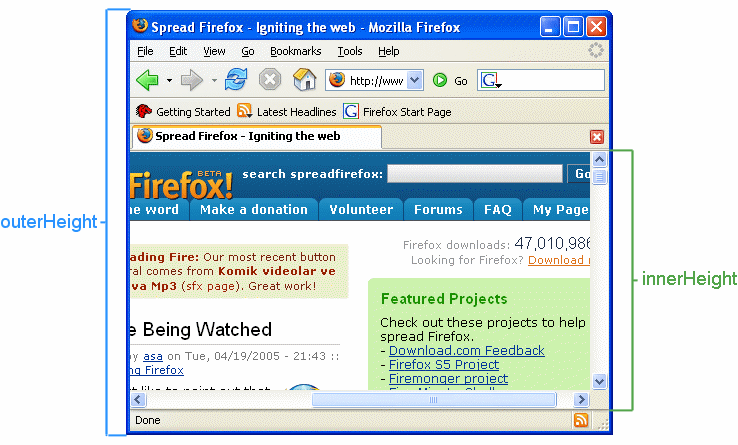
Exemple illustré
La figure suivante montre la différence entre outerHeight et innerHeight.

Spécifications
| Specification |
|---|
| CSSOM View Module # dom-window-outerheight |
Compatibilité des navigateurs
BCD tables only load in the browser