HTMLElement: offsetHeight 속성
HTMLElement.offsetHeight 읽기 전용 속성은 수직의 패딩과 테두리를 포함하여 요소의 높이를 정수로 반환합니다.
일반적으로 offsetHeight은 테두리, 패딩, 가로 스크롤바(렌더링된 경우)을 포함한 요소의 CSS 높이를 픽셀 단위로 측정한 값입니다. ::before 혹은 ::after와 같은 의사 요소의 높이는 포함하지 않습니다. 문서 바디 객체에 대해서는 요소의 CSS 높이 대신 전체 선형 콘텐츠 높이를 측정에 포함합니다. 다른 선형 콘텐츠 아래로 확장하여 부동된 요소는 무시됩니다.
요소가 숨겨져 있다면 (요소 또는 상위 요소 중 하나에서 style.display를 "none"으로 설정하는 경우), 0이 반환됩니다.
참고: 이 속성은 값을 정수로 반올림합니다. 분수값이 필요하면 element.getBoundingClientRect()를 사용합니다.
값
숫자입니다.
예제

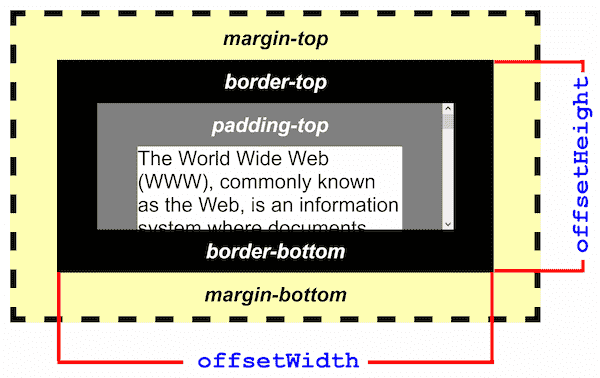
위의 예제 이미지는 윈도우에 맞는 스크롤바와 offsetHeight 보여줍니다. 하지만 스크롤할 수 없는 요소는 보이는 콘텐츠보다 훨씬 큰 offsetHeight 값을 가질 수 있습니다. 이러한 요소는 일반적으로 스크롤할 수 있는 요소 안에 포함됩니다. 따라서 스크롤할 수 있는 컨테이너의 scrollTop 설정에 따라 이러한 스크롤할 수 없는 요소가 완전히 혹은 부분적으로 보이지 않을 수 있습니다.
명세서
| Specification |
|---|
| CSSOM View Module # dom-htmlelement-offsetheight |
참고
offsetHeight은 MSIE에 의해 처음 소개된 DHTML 객체 모델의 속성입니다. 때로 요소의 물리적/그래픽적 차원 혹은 요소의 테두리 박스 높이라고도 합니다.
브라우저 호환성
BCD tables only load in the browser