Element.clientHeight
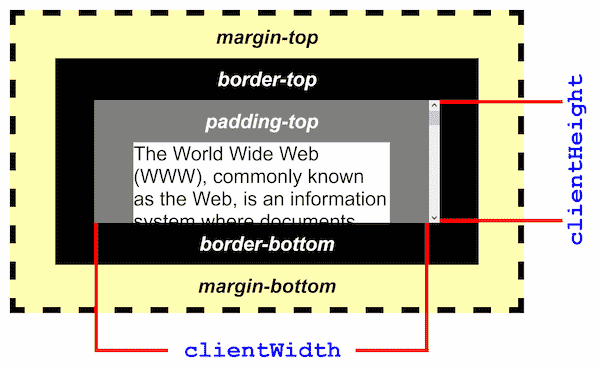
Element.clientHeight 唯讀屬性會回傳元素內部高度(像素),包含 padding 但並未包含水平滾動條、border、margin。
clientHeight 可以被計算成 CSS height + CSS padding - 水平滾動條的高度(如果有顯示)
備註: 這個屬性會以四捨五入進位取整數. 如果要使用非整數值, 使用 element.getBoundingClientRect() (en-US).
表達式
var h = element.clientHeight;
h 代表元素高度(pixels)的正整數.
範例

規範
| Specification |
|---|
| CSSOM View Module # dom-element-clientheight |
註
clientHeight 是在 the Internet Explorer 物件介紹的屬性.