Les APIs JavaScript
Les APIs WebExtensions en JavaScript peuvent être utilisées au sein des scripts d'arrière plan de l'extension et dans tout autre document livré avec celle-ci. Ceci inclut les pop-ups relatives à une action navigateur ou action de page, barres latérales, pages d'options, ou pages de nouvel onglet. Certaines de ces APIs peuvent également être interrogées par des scripts de contenu de l'extension (voir la liste dans le guide des scripts de contenu).
Pour utiliser les APIs plus puissantes, vous devez en demander la permission dans le manifest.json de votre extension.
Vous pouvez accéder aux APIs en utilisant l'espace de noms browser :
function afficherTabs(tabs) {
console.log(tabs);
}
browser.tabs.query({ currentWindow: true }, afficherTabs);
De nombreuses APIs sont asynchrones et retournent une Promise:
function afficherCookie(c) {
console.log(c);
}
function afficherErreur(e) {
console.error(e);
}
let setCookie = browser.cookies.set({ url: "https://developer.mozilla.org/" });
setCookie.then(afficherCookie, afficherErreur);
Notez que ceci est différent du système d'extension de Google Chrome, qui utilise l'espace de noms chrome à la place de browser, et qui utilise des fonctions de rappel (callbacks) plutôt que des promesses pour les fonctions asynchrones. Afin de favoriser la portabilité, l'implémentation Firefox des WebExtensions prend en charge chrome et les fonctions de rappel ainsi que browser et les promesses. Mozilla a également écrit une prothèse d'émulation (polyfill) permettant au code qui utilise browser et les promesses de fonctionner sans modification dans Chrome: https://github.com/mozilla/webextension-polyfill.
Firefox implémente également ces API sous l'espace de noms Chrome à l'aide de rappels. Cela permet au code écrit pour Chrome de fonctionner en grande partie inchangé dans Firefox pour les API documentées ici.
Microsoft Edge utilise l'espace de noms browser, mais ne supporte pas encore les APIs asynchrones basées sur les promesses. Avec Edge, à l'heure actuelle, les API asynchrones doivent utiliser des fonctions de rappel.
Tous les navigateurs ne sont pas compatibles avec toutes les APIs : pour de plus amples informations, consultez la compatibilité navigateur pour les APIs JavaScript.
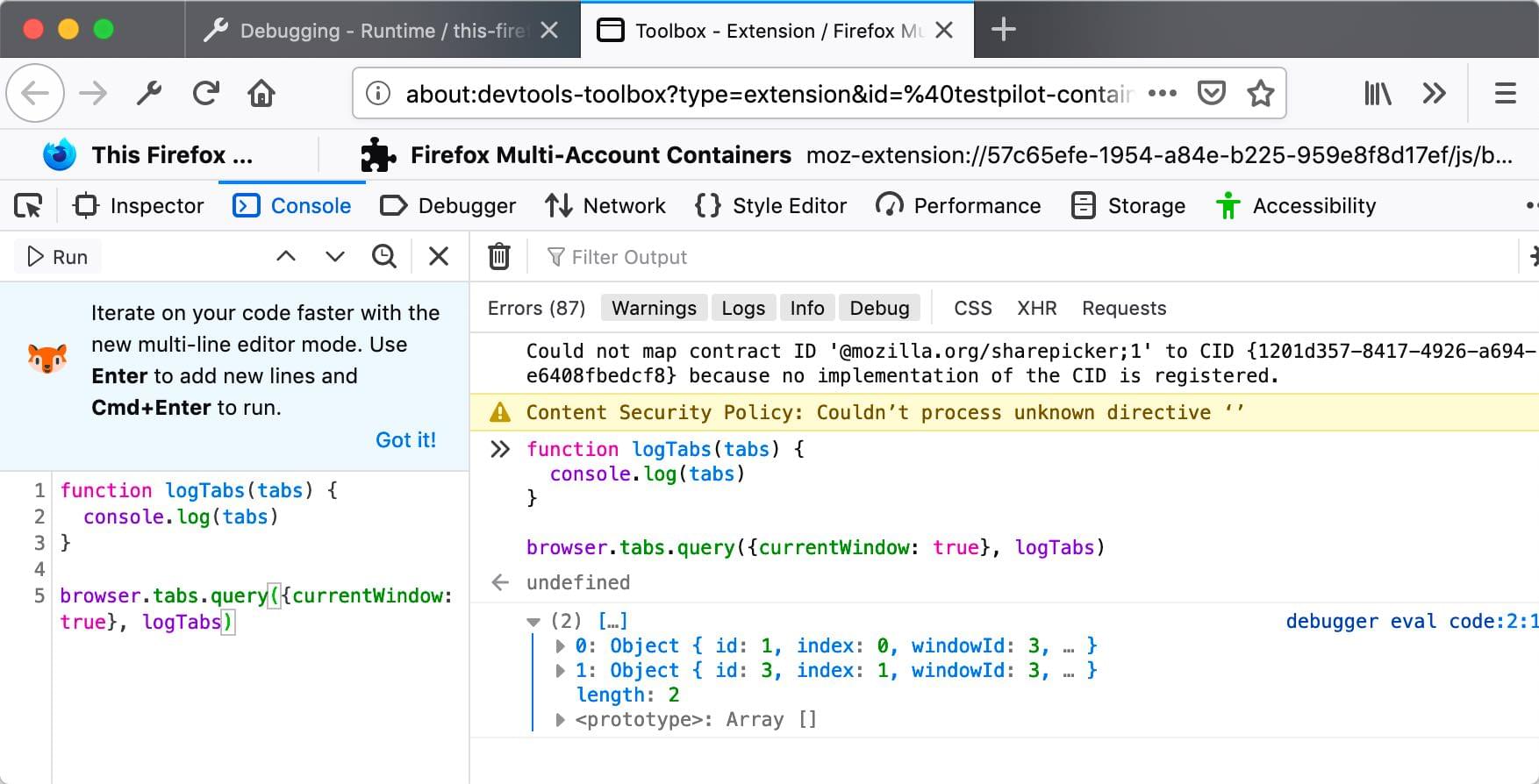
Conseil : dans les listes d'API JavaScript, vous trouverez des exemples de codes courts qui illustrent la manière dont l'API est utilisée. Vous pouvez utiliser ces exemples, sans avoir besoin de créer une extension web, en utilisant la console de la boîte à outils. Par exemple, voici le premier exemple de code sur cette page fonctionnant dans la console de la boîte à outils dans Firefox Developpeur Edition :

Liste des API JavaScript
Voir ci-dessous pour une liste complète des API JavaScript :
- alarms
Programmer le code pour qu'il soit exécuté à un moment précis dans le futur. C'est comme
setTimeout()andsetInterval()(en-US) sauf que ces fonctions ne fonctionnent pas avec les pages d'arrière-plan qui sont chargées à la demande. Les alarmes ne persistent pas d'une session à l'autre du navigateur- Approvisionnement PKCS
L'API
pkcs11permet à une extension d'énumérer les modules de sécurité PKCS #11, et de rendre accessibles au navigateur en tant que sources clés et de certificats.- bookmarks
L'API de la WebExtensions
bookmarkspermet à une extension d'interagir et de manipuler le système de Bookmarking du navigateur. Vous pouvez l'utiliser pour enregistrer des marque-pages, récupérer des marque-pages existants et éditer, supprimer ou organiser des marque-pages.- browserAction
Ajoute un bouton à la barre d'outils du navigateur.
- browserSettings
Permet à une extension de modifier certaines paramètres globaux du navigateur. Chaque propriété de cette API est un objet
types.BrowserSetting, fournissant la possibilité de modifier un paramètre particulier.Parce que ce sont les paramètres globaux, il est possible d'étendre les conflits des extensions. voir la documentation deBrowserSetting.set()pour plus détails sur la façon dont les conflits sont traités.- browsingData
Permet aux extensions d'effacer les données accumulées pendant la navigation de l'utilisateur.
- captivePortal
Déterminer l'état du portail captif de la connexion de l'utilisateur. Un portail captif est une page web qui s'affiche lorsqu'un utilisateur se connecte pour la première fois à un réseau Wi-Fi. L'utilisateur fournit des informations ou agit sur la page web du portail captif afin d'obtenir un accès plus large aux ressources du réseau, par exemple en acceptant les conditions générales ou en effectuant un paiement.
- clipboard
L'API
presse-papierspermet à une extension de copier des éléments dans le presse papier du système. Actuellement l'API ne prend en charge que la copie d'images, mais elle est destinée à prendre en charge la copie de texte et HTML dans l'avenir.- commands
Écoutez l'utilisateur exécutant les commandes que vous avez enregistrées à l'aide des clés
commandesdu fichier manifest.json.- contentScripts
Utilisez cette API pour enregistrer des scripts de contenu. L'enregistrement d'un script de contenu demande au navigateur d'insérer les scripts de contenu donnés dans des pages correspondant aux modèles d'URL donnés.
- contextualIdentities
Travailler avec des identités contextuelles : lister, créer, supprimer et mettre à jour des identités contextuelles.
- cookies
Permet aux extensions d'obtenir et de définir des cookies, et d'être averti quand ils changent.
- devtools
Cette API permet aux extensions d'interagir avec les outils de développement (devtools) du navigateur. Elle peut être utilisée pour créer des pages d'outils de développement, interagir avec la fenêtre qui est inspectée, inspecter la page réseau des outils.
- dns
Active une extension pour résoudre les noms de domaine.Pour utiliser cette API, une extension doit demander la permission "dns" permission dans son fichier
manifest.json.- downloads
Permet aux extensions d'interagir avec le gestionnaire de téléchargement du navigateur. Vous pouvez utiliser ce module API pour télécharger des fichiers, annuler, suspendre, reprendre des téléchargements et afficher les fichiers téléchargés dans le gestionnaire de fichiers.
- events
Types communs utilisés par les API qui distribuent les événements.
- extension
Utilitaires liés à votre extension. Obtenez des URL vers des packages de ressources avec votre extension, récupérez l'objet
Windowpour les pages de votre extension, récupérez les valeurs pour différents paramètres. Notez que les API de messagerie de ce module sont déconseillées au profit des API équivalentes dans le moduleruntime.- extensionTypes
Certains types communs utilisés dans d'autres APIs WebExtensions.
- find
Trouve un texte dans une page web, et met en évidence les correspondances.
- history
Utilisez l'API
historiquepour interargir avec l'historique du navigateur.- i18n
Fonctions permettant d'internationaliser votre extension. Vous pouvez utiliser ces API pour obtenir des chaînes localisées à partir de fichiers locaux conditionnés avec votre extension, connaître la langue actuelle du navigateur et en connaître la valeur de son En-tete "Accept-Language".
- identity
Utilisez l'API d'identité pour obtenir un code d'autorisation ou un jeton d'accès OAuth2, qu'une extension peut ensuite utiliser pour accéder aux données utilisateur d'un service prenant en charge l'accès à OAuth2 (tel qu'un compte Google ou Facebook).
- idle
Découvrez quand le système de l'utilisateur est inactif, vérouillé ou actif.
- management
Obtenez les éléments sur les modules complémentaires installés.
Ajoutez des éléments au système de menus du navigateur.
- notifications
Afficher les notifications à l'utilisateur, en utilisant le mécanisme de notification du système d'exploitation sous-jacent. Étant donné que cette API utilise le mécanisme de notification du système d'exploitation, les détails de l'apparence et du comportement des notifications peuvent varier en fonction du système d'exploitation et des paramètres de l'utilisateur.
- omnibox
Permet aux extensions d'implémenter un comportement personnalisé lorsque l'utilisateur tape dans la barre d'adresse du navigateur.
- pageAction
Une action de page est une icône cliquable dans la barre d'adresse du navigateur.
- permissions
Permet aux extensions de demander des permissions supplémentaires lors de l'exécution, après leur installation.
- privacy
Accédez et modifiez les différents paramètres du navigateur liés à la vie privée.
- proxy
Utilisez l'API proxy pour les requêtes Web proxy. Vous pouvez utiliser l'écouteur d'événement
proxy.onRequestpour intercepter les requêtes web, et retourner un objet qui décrit si et comment les proxyer.- runtime
Ce module fournit des informations sur votre extension et l'environnement dans lequel elle fonctionne.
- search
Récupère les moteurs de recherche et lance une recherche avec un moteur de recherche spécifique
- sessions
Utilisez l'API de sessions pour lister et restaurer, les onglets et les fenêtres qui ont été fermés pendant que le navigateur fonctionne.
- sidebarAction
Obtient et définit les propriétés de la barre latérale d'une extension.
- storage
Permet aux extensions de stocker et de récupérer des données et d'écouter les modifications apportées aux éléments stockés.
- tabs
Permet d'interagir avec le système d'onglets du navigateur.
- theme
Permet aux extensions du navigateur de mettre à jour le thème du navigateur.
- topSites
Utilisez l'API topSites pour obtenir un tableau contenant les pages que l'utilisateur a visitées fréquemment.
- types
Définit le type
BrowserSetting, qui est utilisé pour représenter un paramètre de navigateur.- userScripts
Utilisez cette API pour enregistrer des scripts utilisateurs, des scripts tiers conçus pour manipuler des pages web ou fournir de nouvelles fonctionnalités. L'enregistrement d'un script utilisateur indique au navigateur de joindre le script aux pages qui correspondent aux modèles d'URL spécifiés lors de l'enregistrement.
Ajouter des écouteurs d'événement pour les différentes étapes d'une navigation. Une navigation se compose d'un cadre dans le navigateur passant d'une URL à l'autre, généralement (mais pas toujours) en réponse à une action de l'utilisateur comme cliquer sur un lien ou entrer une URL dans la barre d'adresse.
- webRequest
Ajout d'écouteurs d'événements pour les différentes étapes d'une requête HTTP. L'écouteur de l'événement reçoit des informations détaillées sur la demande et peut modifier ou annuler la demande.
- windows
Intéragissez avec les fenêtres du navigateur. Vous pouvez utiliser cette API pour obtenir des informations sur les fenêtres ouvertes et à ouvrir, modifiée et fermée les fenêtres. Vous pouvez également écouter la fenêtre ouverte, fermée, et activée les événements.