theme
| Type | Object |
|---|---|
| Mandatory | No |
| Example |
json |
Utilisez la clé du thème pour définir un thème statique à appliquer à Firefox.
Note : Si vous voulez inclure un thème avec une extension, veuillez voir l'API theme.
Note : Depuis mai 2019, les thèmes doivent être signés pour être installés (bug Firefox 1545109). Voir Signature et distribution votre extension pour plus de détails.
Note : Prise en charge des thèmes dans Firefox pour Android : Une nouvelle version de Firefox pour Android, basée sur GeckoView, est en cours de développement. Une pré-version ne support pas les thèmes.
Formats des images
Les formats d'image suivants sont pris en charge dans toutes les propriétés de l'image du thème :
- JPEG
- PNG
- APNG
- SVG (SVG animé est pris en charge à partir de Firefox 59)
- GIF (Le GIF animé n'est pas supporté)
Syntaxe
La clé du thème est un objet qui prend les propriétés suivantes:
| Nom | Type | Description |
|---|---|---|
images |
Objet |
Facultatif à partir de Firefox 60. Obligatoire avant Firefox 60.
Un objet JSON dont les propriétés représentent les images à afficher
dans différentes parties du navigateur. Voir les
|
colors |
Objet |
Obligatoire.
Un objet JSON dont les propriétés représentent les couleurs de
différentes parties du navigateur. Voir
|
properties |
Objet |
Optionnel
This object has two properties that affect how the
|
images
Toutes les URL sont relatives au fichier manifest.json et ne peuvent pas référencer une URL externe.
Les images doivent avoir une hauteur de 200 pixels pour garantir qu'elles remplissent toujours l'espace d'en-tête verticalement.
| Name | Type | Description |
|---|---|---|
|
headerURL |
String |
Attention : L'URL d'une image de premier plan doit être ajoutée à la zone d'en-tête et ancrée dans le coin supérieur droit de la zone d'en-tête.
En option à partir de Firefox 60. Un de
Dans Firefox pour Android, |
theme_frame |
String |
L'URL d'une image de premier plan doit être ajoutée à la zone d'en-tête et ancrée dans le coin supérieur droit de la zone d'en-tête. Note : L'ancre de l'image en haut à gauche de l'en-tête pour Chrome et si l'image ne remplit pas la zone de l'en-tête, l'image sera en mosaïque.
Optionnel à partir de Firefox 60. Un de
Dans Firefox pour Android, |
additional_backgrounds |
Array de String |
Attention : La propriété
Un tableau d'URLs pour les images de fond supplémentaires à ajouter à
la zone d'en-tête et à afficher derrière l'image
Optionel.
Par défaut, toutes les images sont ancrées dans le coin supérieur
droit de la zone d'en-tête, mais leur alignement et leur comportement
répété peuvent être contrôlés par les propriétés des
|
Couleurs
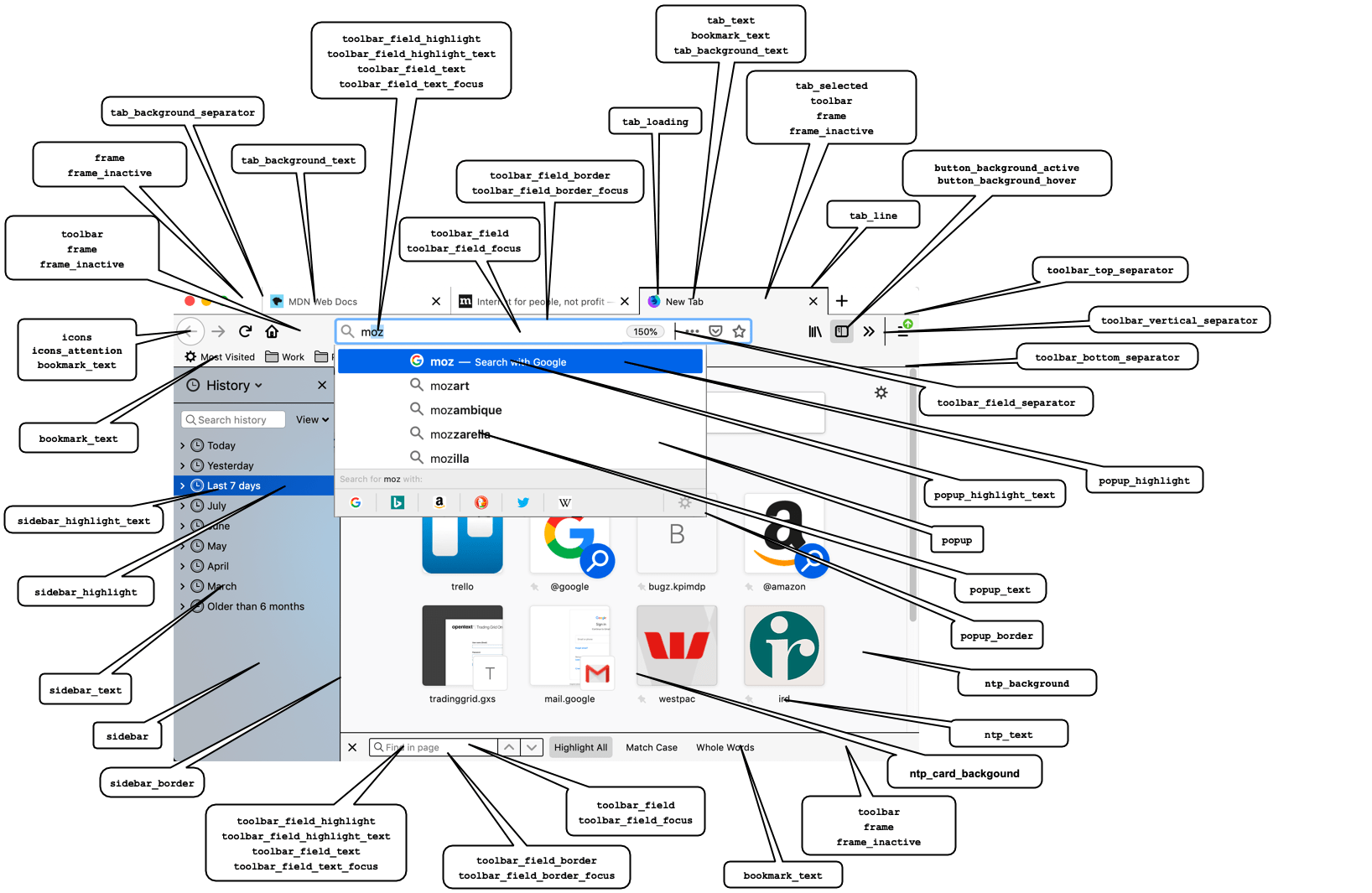
Ces propriétés définissent les couleurs utilisées pour les différentes parties du navigateur. Ils sont tous facultatifs (mais notez que "accentcolor" et "textcolor" étaient obligatoires dans Firefox avant la version 63). L'effet de ces propriétés sur l'interface utilisateur de Firefox est présenté ici:
|
|
Note : Lorsqu'un composant est affecté par plusieurs propriétés de couleur, les propriétés sont listées par ordre de priorité.
Toutes ces propriétés peuvent être spécifiées sous la forme d'une chaîne contenant un code de couleur CSS, ou un tableau RVB tel que "tab_background_text": [ 107 , 99 , 23 ], ou en héxadécimal, tel que "tab_background_text": #6b6317.
Note : Dans Chrome, les couleurs ne peuvent être spécifiées que sous forme de tableau RVB.
Dans Firefox pour Android, les couleurs peuvent être spécifiées en utilisant:
- La notation hexadecimale complète, c'est à dire #RRGGBB uniquement. Les syntaxes alpha et abrégée, comme dans #RGB[A], ne sont pas supportées.
- Notation fonctionnelle (tableau RVB) pour les thèmes ciblant Firefox 68.2 ou supérieur.
Les couleurs pour les thèmes Firefox pour Android ne peuvent pas être spécifiées à l'aide des noms de couleurs.
| Name | Description |
|---|---|
accentcolor
Obsolète
|
Attention :
La couleur de l'arrière-plan de la zone d'en-tête, affichée dans
l'en-tête quand il n'est pas couvert ou reste visible à travers les
images spécifiées dans json
|
bookmark_text |
La couleur du texte et des icônes dans le signet et les barres de
recherche. De plus, si
Note : Assurez-vous que toute couleur utilisée
contraste bien avec celles utilisées dans
Là où les json
|
button_background_active |
La couleur de l'arrière-plan des boutons de la barre d'outils. json
|
button_background_hover |
La couleur de l'arrière-plan des boutons de la barre d'outils au survol. json
|
icons |
La couleur des icônes de la barre d'outils, à l'exclusion de celles de la barre d'outils de recherche.
Note : Assurez-vous que la couleur utilisée
contraste bien avec celles utilisées dans json
|
icons_attention |
La couleur des icônes de la barre d'outils dans l'état d'attention comme l'icône de signet étoilé ou l'icône de téléchargement terminé.
Note : Assurez-vous que la couleur utilisée
contraste bien avec celles utilisées dans json
|
frame |
La couleur de l'arrière-plan de la zone d'en-tête, affichée dans la
partie de l'en-tête non couverte ou visible à travers les images
spécifiées dans json
|
frame_inactive |
La couleur de l'arrière-plan de la zone d'en-tête quand la fenêtre du
navigateur est inactive, affichée dans la partie de l'en-tête non
couverte ou visible à travers les images spécifiées dans
json
|
ntp_background |
La nouvelle couleur d'arrière-plan de la page à onglet. json
|
ntp_text |
La couleur du texte de la page nouvel onglet.
Note : Assurez-vous que la couleur utilisée
contraste bien avec celle utilisée dans
json
|
popup |
La couleur d'arrière-plan des popups (telles que la liste déroulante de la barre d'adresse et les menus avec une flèche) json
|
popup_border |
La couleur de la bordure des popups. json
|
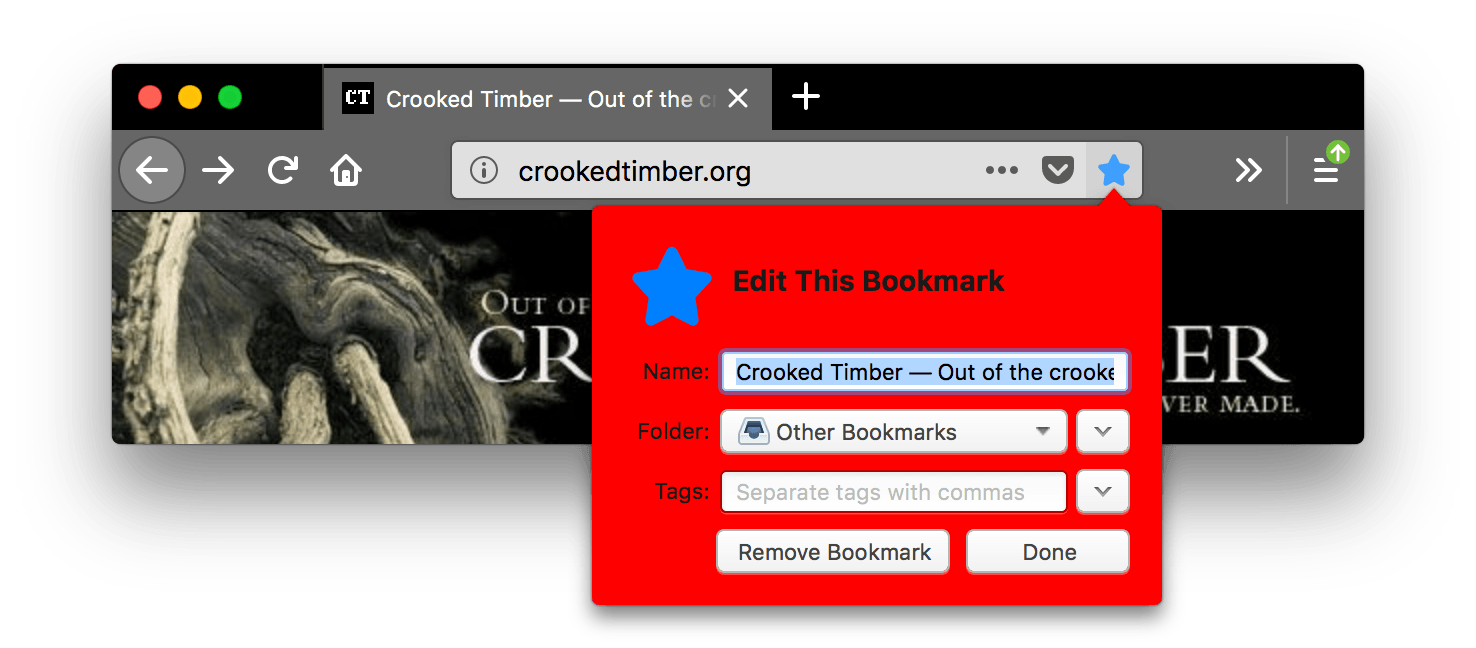
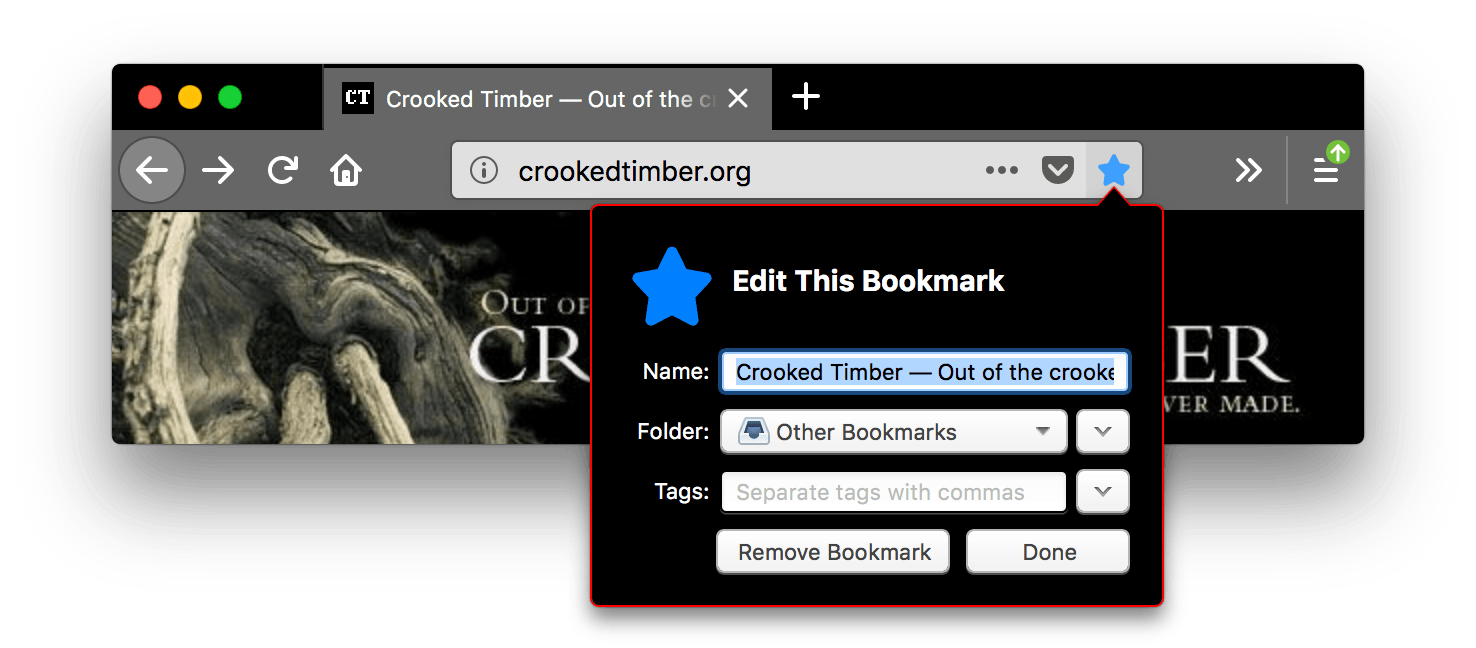
popup_highlight |
La couleur d'arrière-plan des éléments mis en surbrillance à l'aide du clavier dans les fenêtre contextuelles (tel que l'élément sélectionné dans le menu déroulant de la barre d'URL).
Note : Il est recommandé de définir
json
|
popup_highlight_text |
La couleur du texte des éléments mis en surbrillance dans les fenêtres contextuelles.
Note : S'assurer que la couleur utilisée contraste
bien avec celle utilisée dans json
|
popup_text |
La couleur du texte des popups.
Note : S'assurer que la couleur utilisée contraste
bien avec celle utilisée dans json
|
sidebar |
La couleur de fond des barres latérales intégrées. json
|
sidebar_border |
La couleur de la bordure et du séparateur de la barre latérale du navigateur. json
|
sidebar_highlight |
La couleur d'arrière-plan des lignes en surbrillance dans les barres latérales intégrées. json
|
sidebar_highlight_text |
La couleur du texte des lignes en surbrillance dans les barres latérales intégrées.
Note : S'assurer que la couleur utilisée contraste
bien avec celle utilisée dans json
|
sidebar_text |
La couleur du texte des barres latérales intégrées.
Note : S'assurer que la couleur utilisée contraste
bien avec celle utilisée dans json
|
tab_background_separator |
La couleur du séparateur vertical des onglets d'arrière-plan. json
|
tab_background_text |
La couleur du texte affiché dans les onglets des pages inactives. Si
Note : Assurez-vous que la couleur utilisée
contraste bien avec celles utilisées dans
json
|
tab_line |
La couleur de la ligne de l'onglet sélectionnée. json
|
tab_loading |
La couleur de l'indicateur de chargement de l'onglet et de l'effet de vague. json
|
tab_selected |
La couleur de fond de l'onglet sélectionné. Lorsqu'elle n'est pas
utilisée, la couleur de l'onglet sélectionné est définie par
json
|
tab_text |
Depuis Firefox 59, il représente la couleur du texte de l'onglet
sélectionné. Si
Note : Assurez-vous que la couleur utilisée
contraste bien avec celles utilisées dans
De Firefox 55 à 58, il est incorrectement implémenté comme alias pour
json
|
textcolor
Obsolète
|
Attention : La couleur du texte affiché dans la zone d'en-tête. json
|
toolbar |
La couleur de fond de la barre de navigation, de la barre de signets et de l'onglet sélectionné. Ceci définit également la couleur de fond de la barre "Rechercher". json
|
toolbar_bottom_separator |
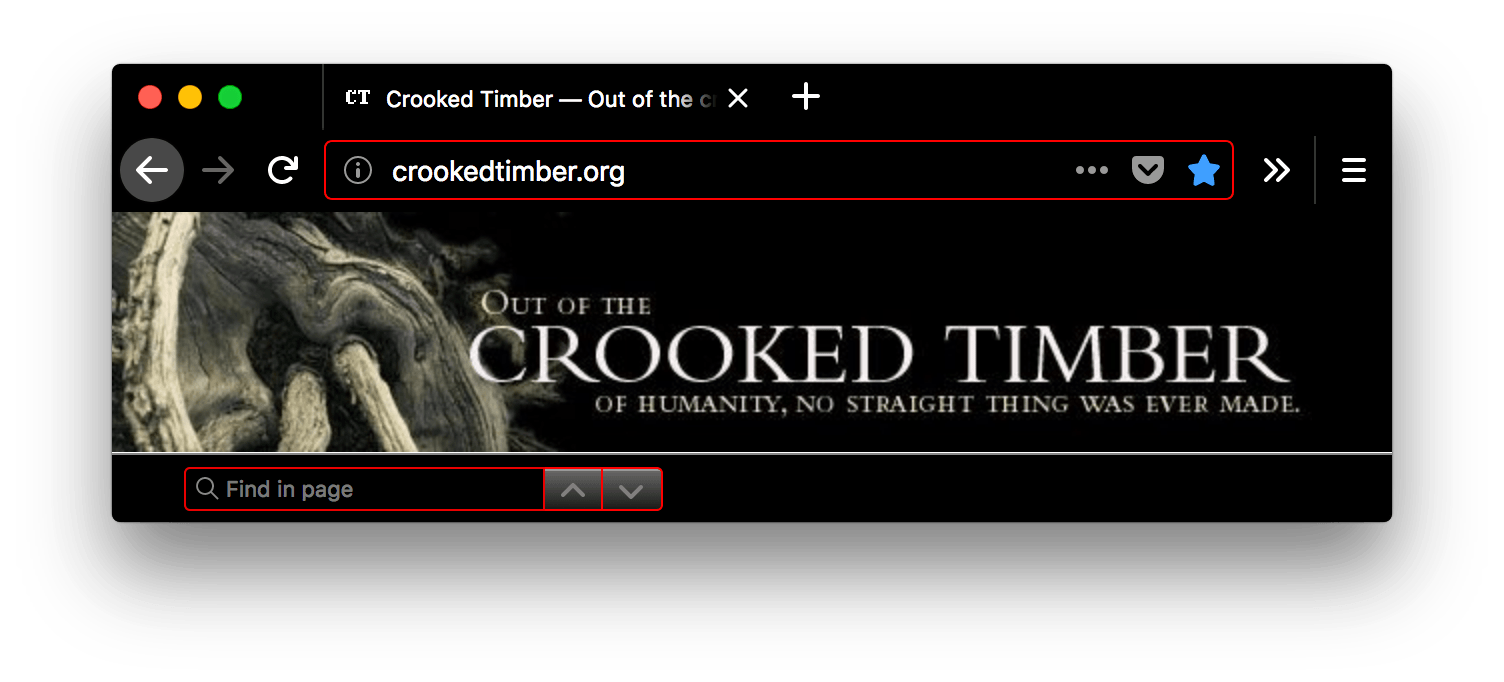
La couleur de la ligne séparant le bas de la barre d'outils de la région en dessous. json
|
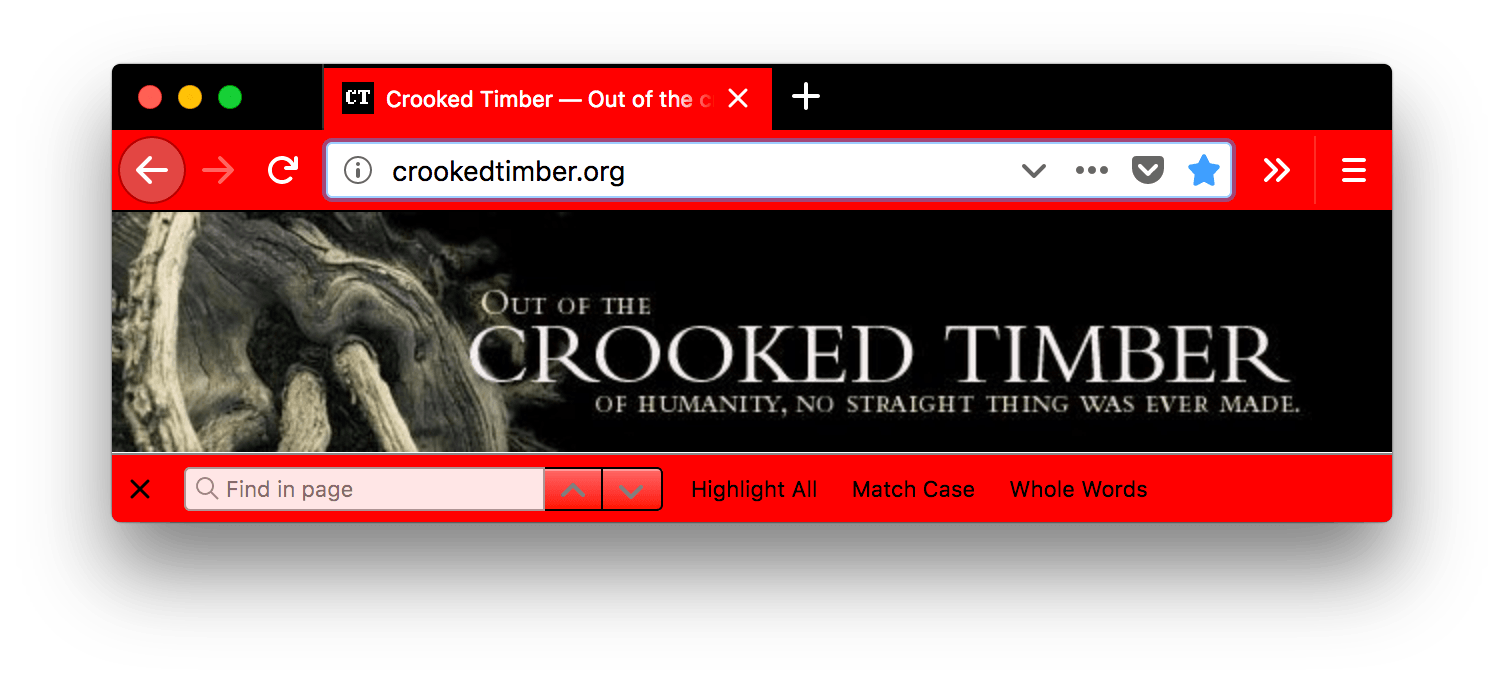
toolbar_field |
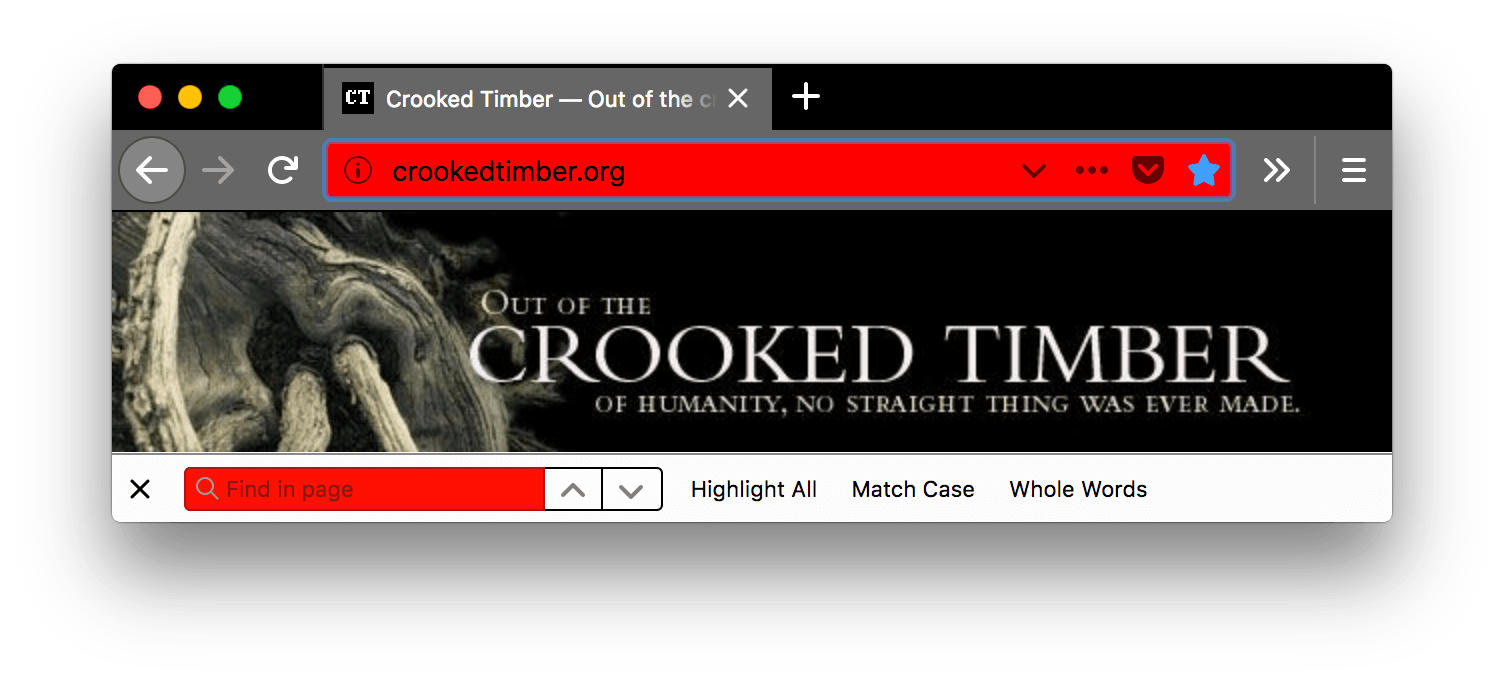
La couleur d'arrière-plan des champs de la barre d'outils, comme la barre URL. Ceci définit également la couleur de fond du champ Rechercher dans la page. json
|
toolbar_field_border |
La couleur de la bordure des champs de la barre d'outils. Ceci définit également la couleur de fond du champ Rechercher dans la page. json
|
toolbar_field_border_focus |
La couleur de bordure pour les champs de la barre d'outils qui ont le focus. json
|
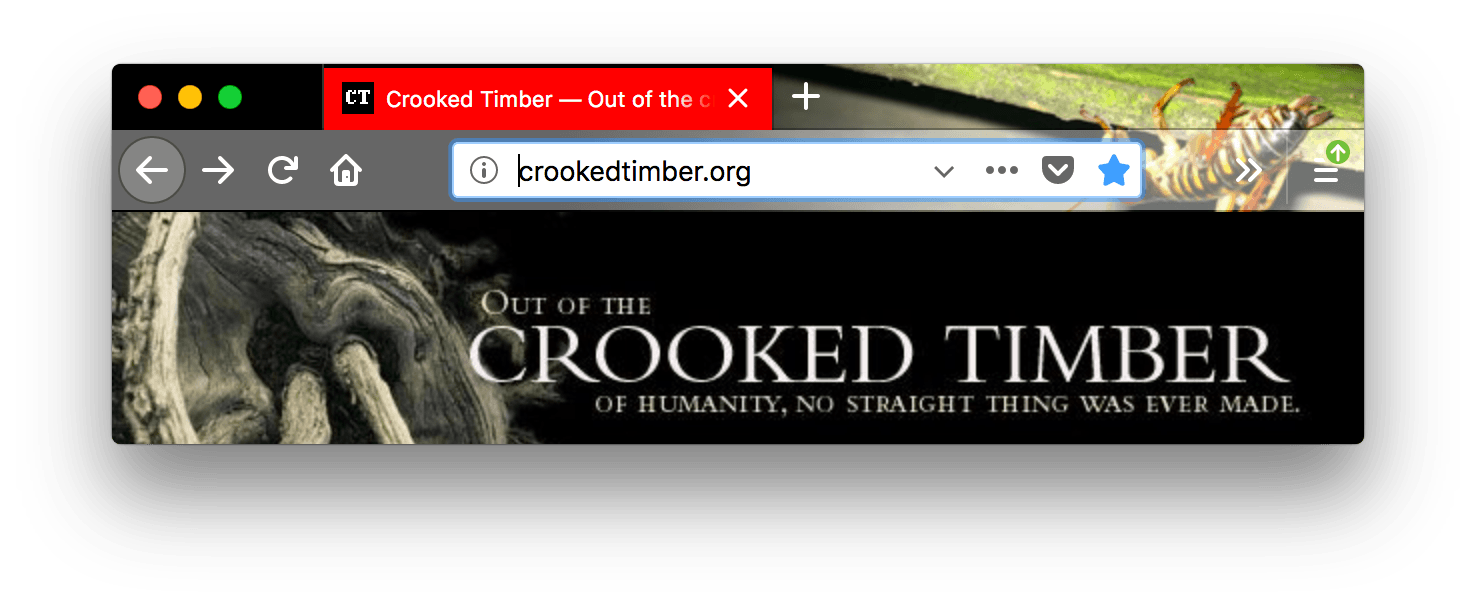
toolbar_field_focus |
La couleur de fond pour les champs de la barre d'outils qui ont le focus, tels que la barre d'URL. json
|
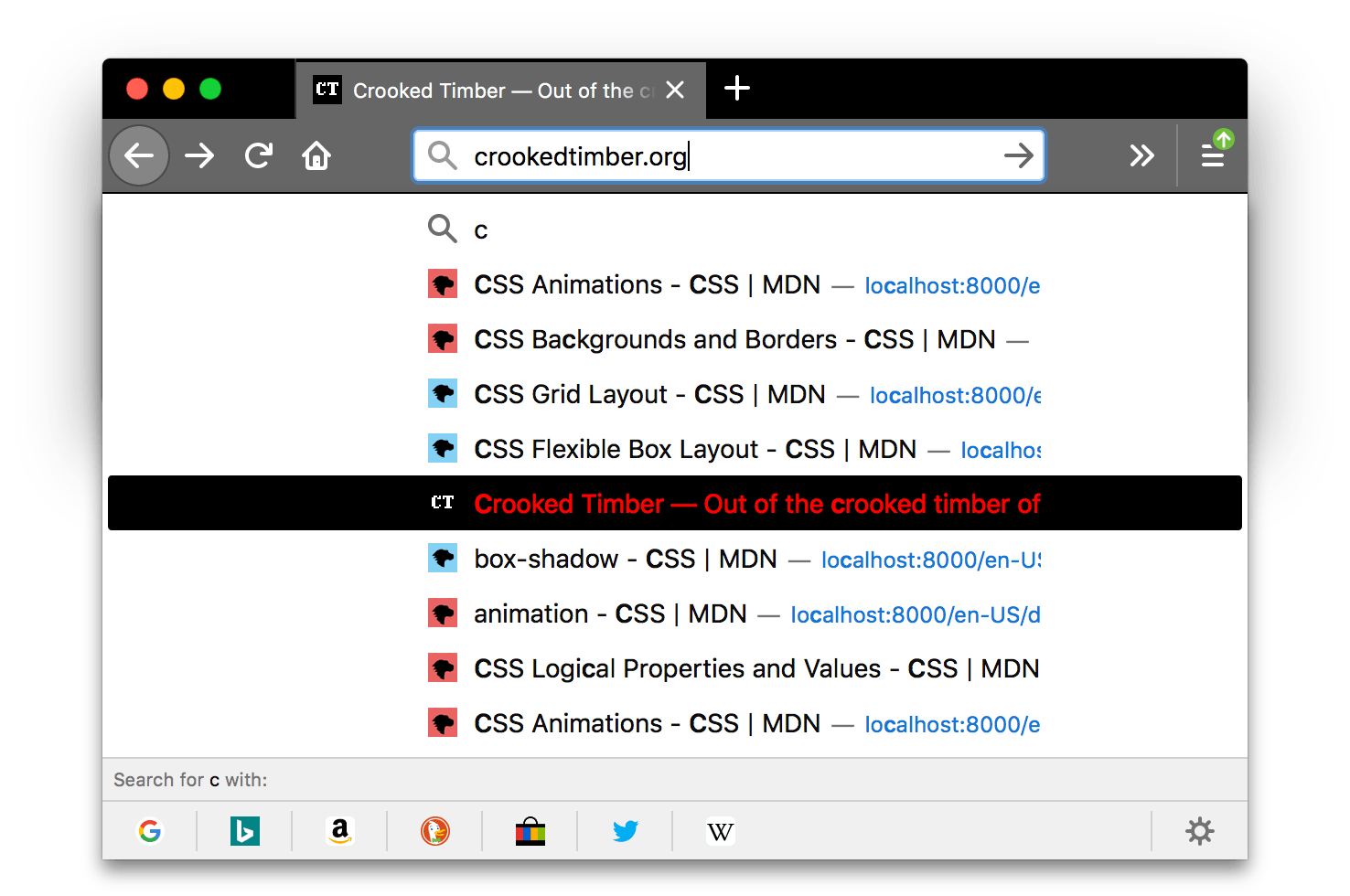
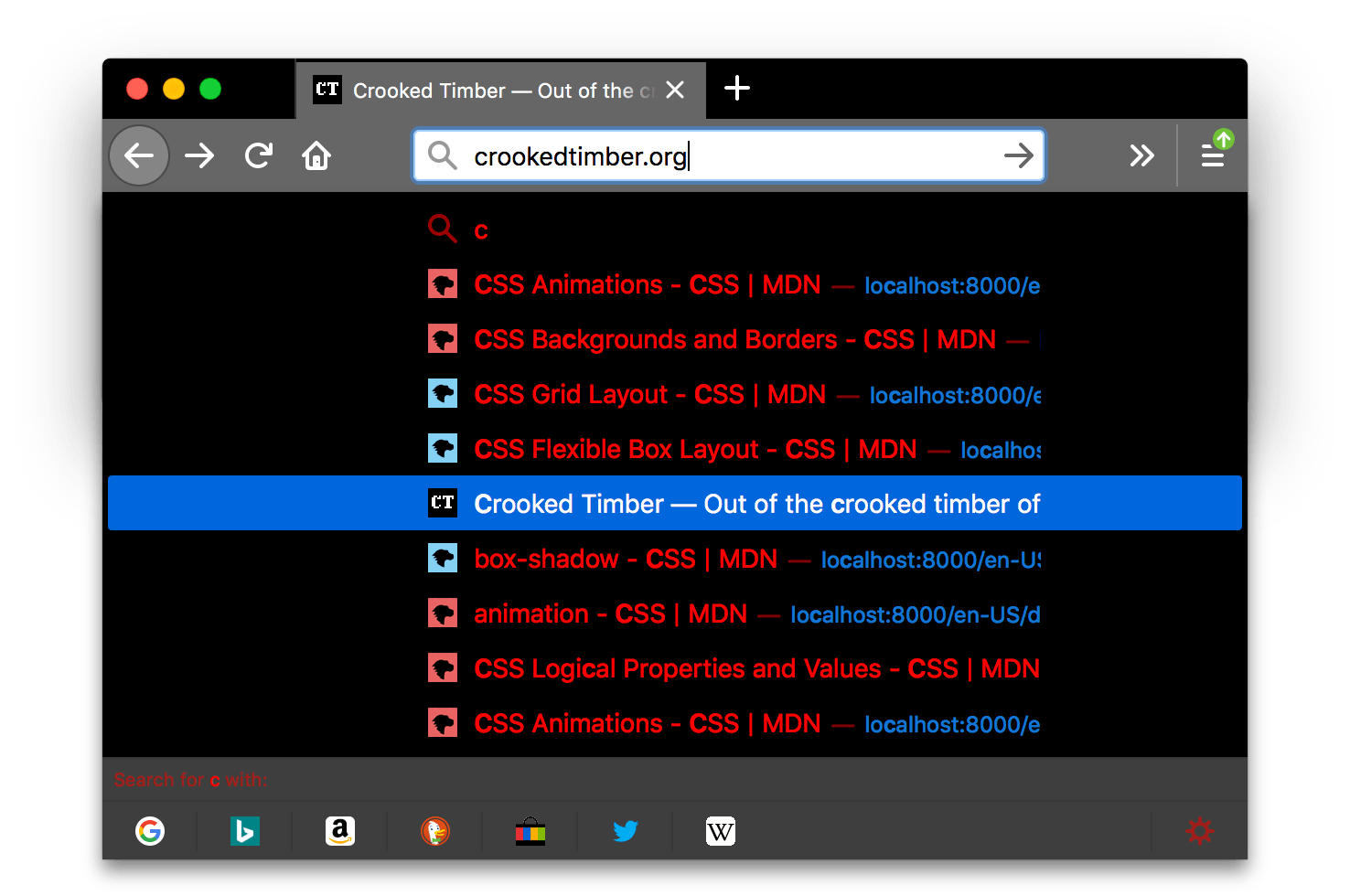
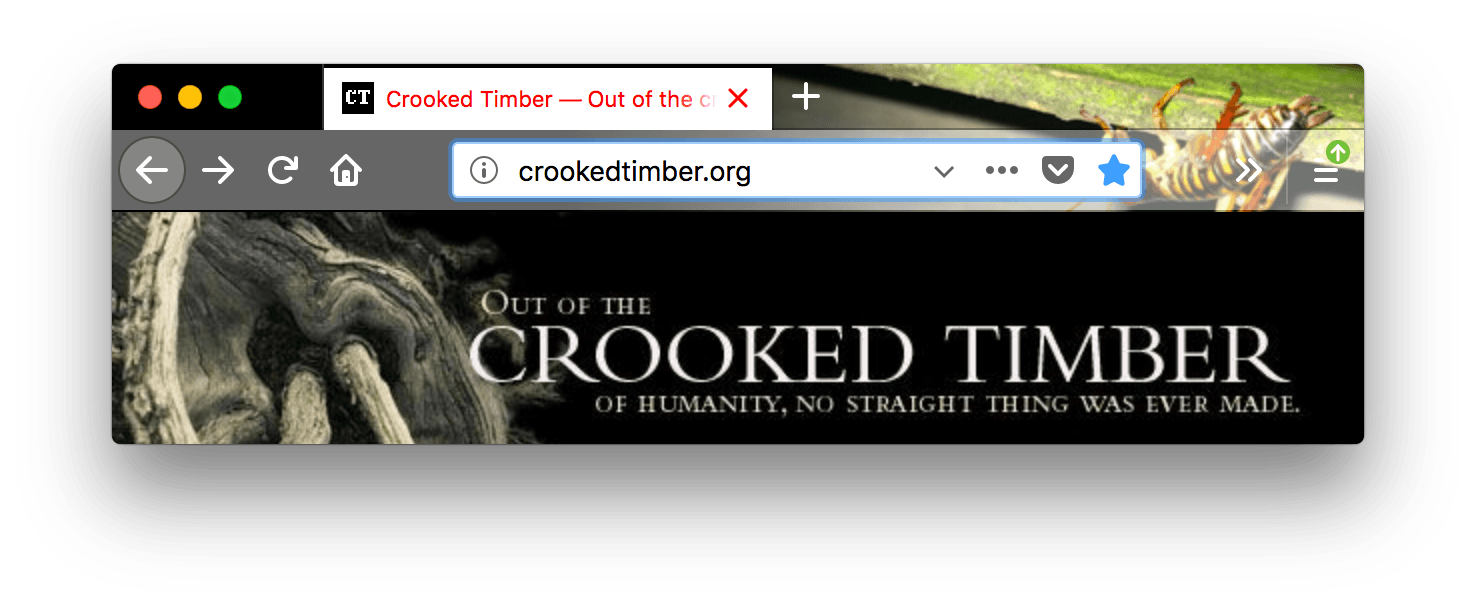
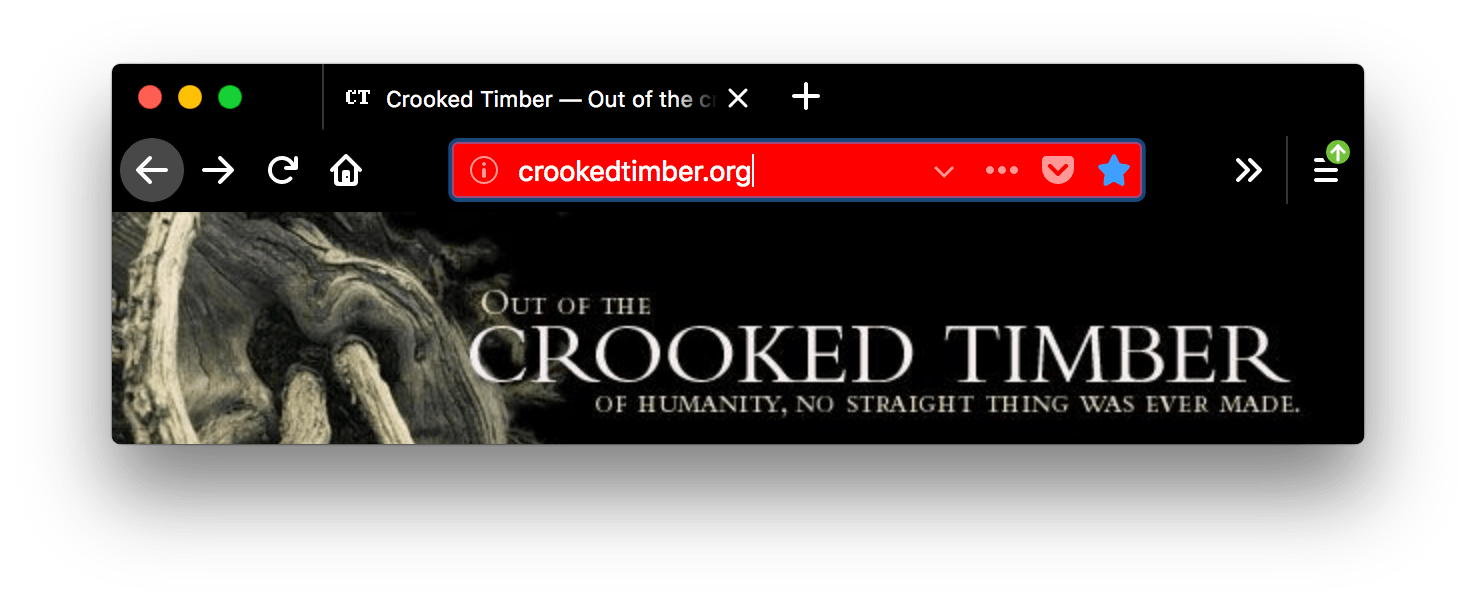
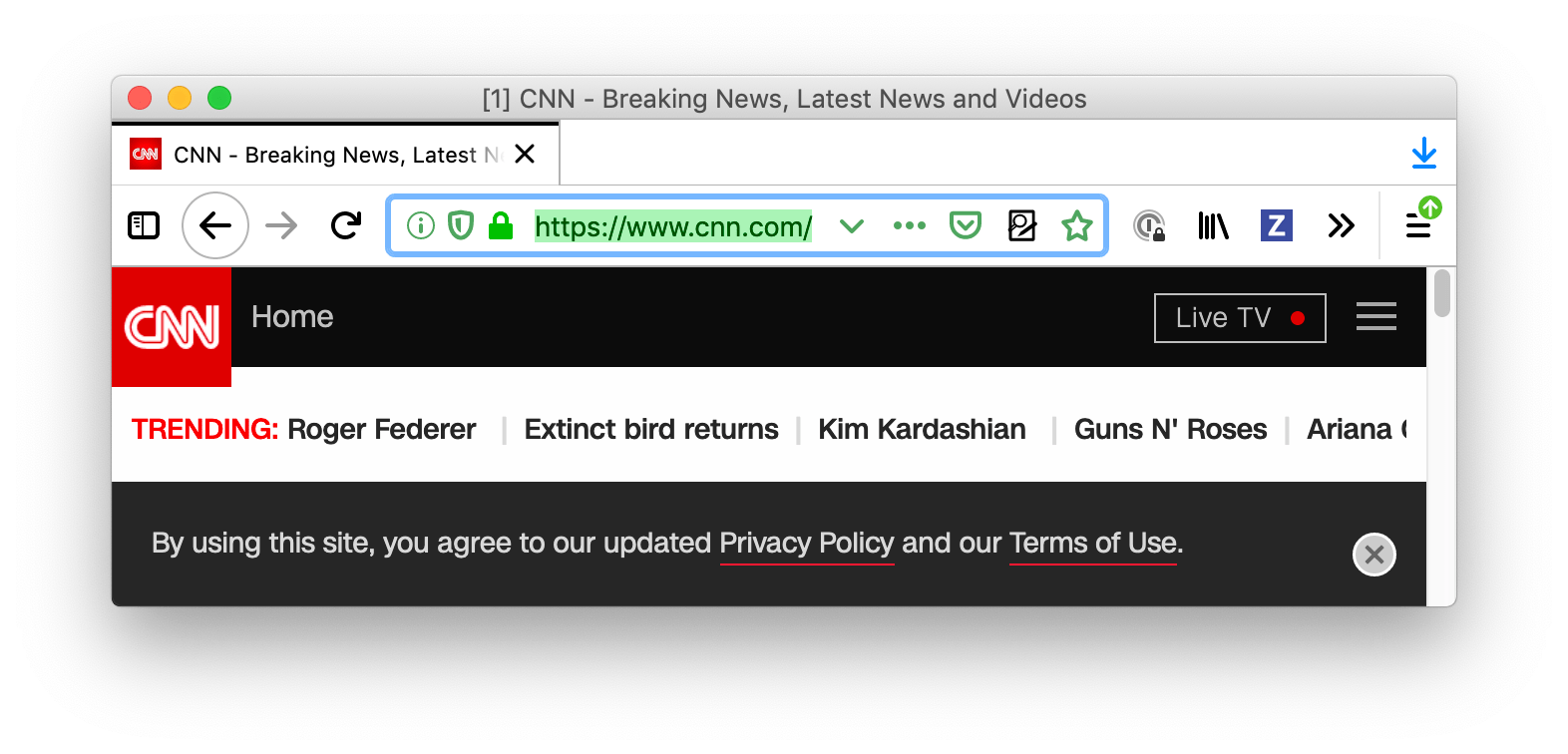
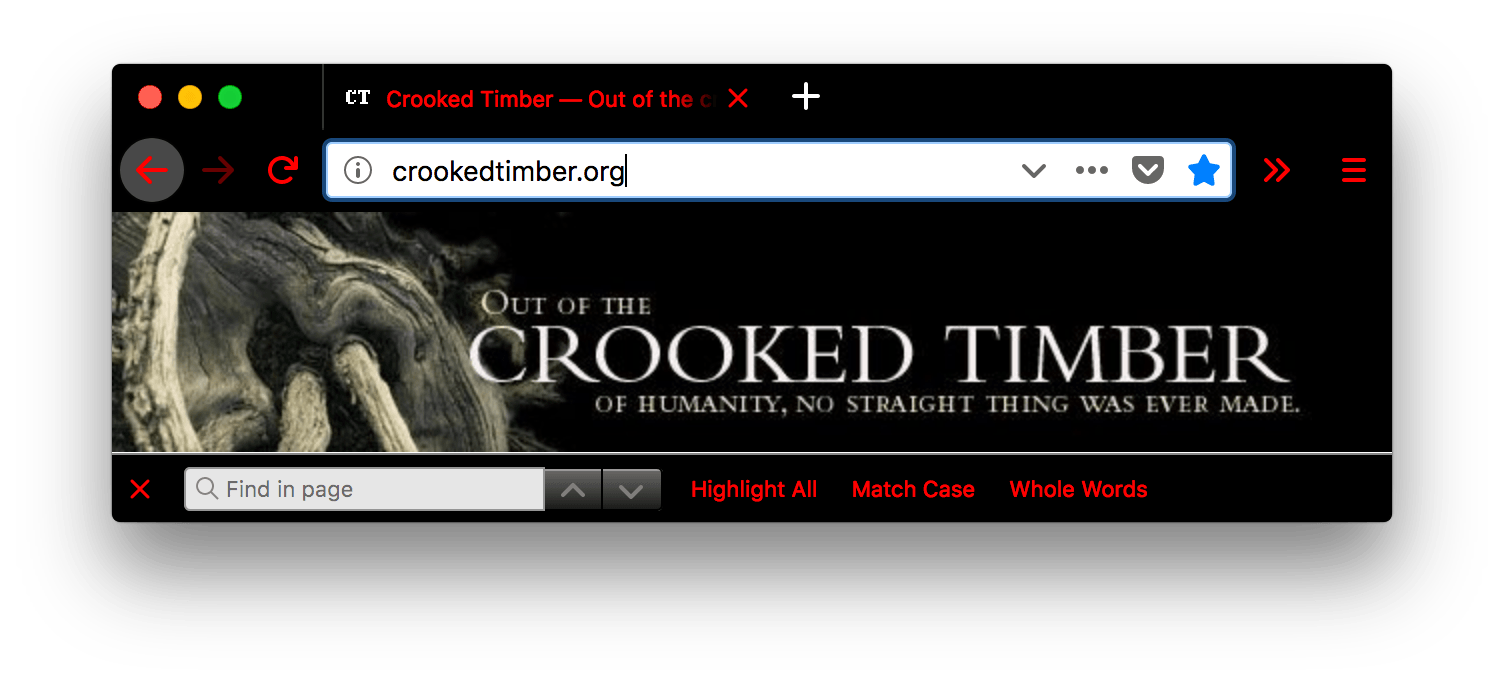
toolbar_field_highlight |
La couleur d'arrière-plan utilisée pour indiquer la sélection actuelle
du texte dans la barre URL (et la barre de recherche, si elle est
configurée pour être séparée).
json
Ici, le champ |
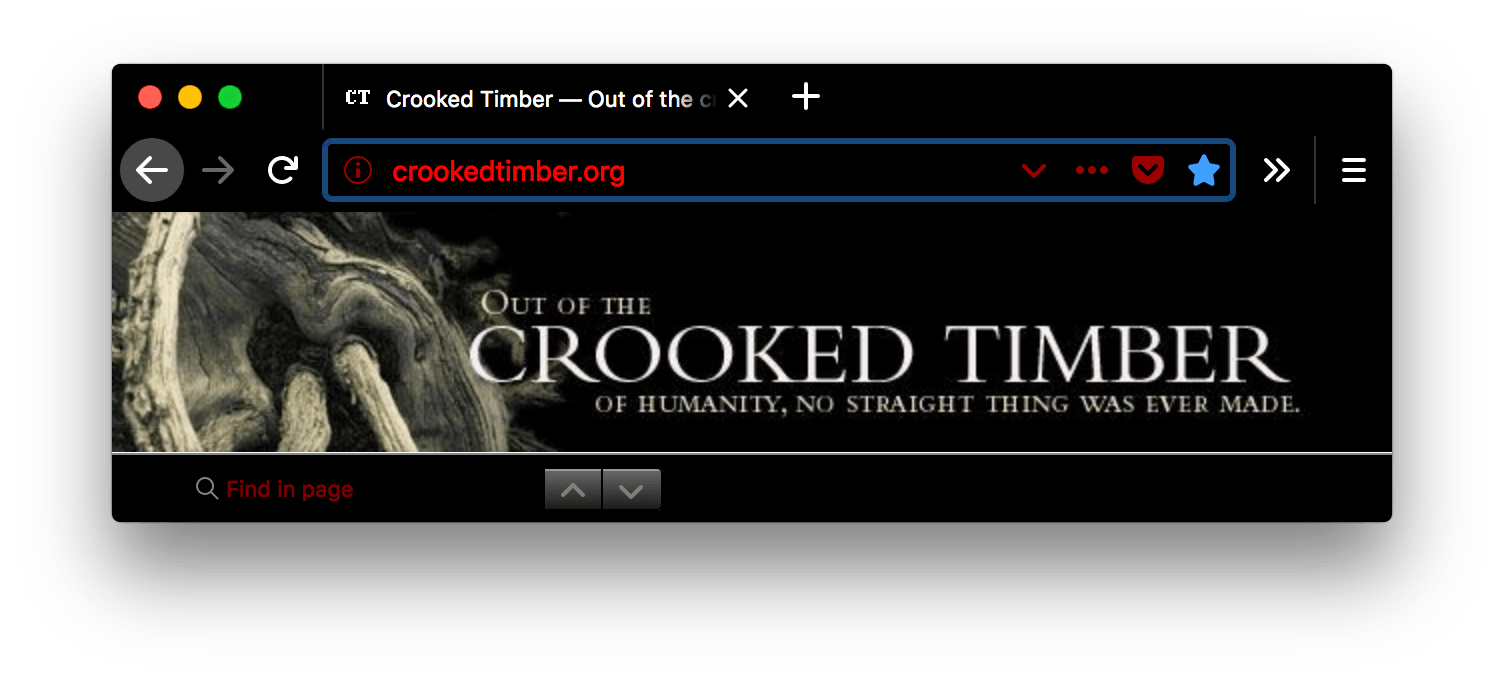
toolbar_field_highlight_text |
La couleur utilisée pour dessiner le texte actuellement sélectionné dans la barre d'URL (et la barre de recherche, si elle est configurée comme boîte séparée).
Note : S'assurer que la couleur utilisée contraste
bien avec celles utilisées dans
json
Ici, le champ |
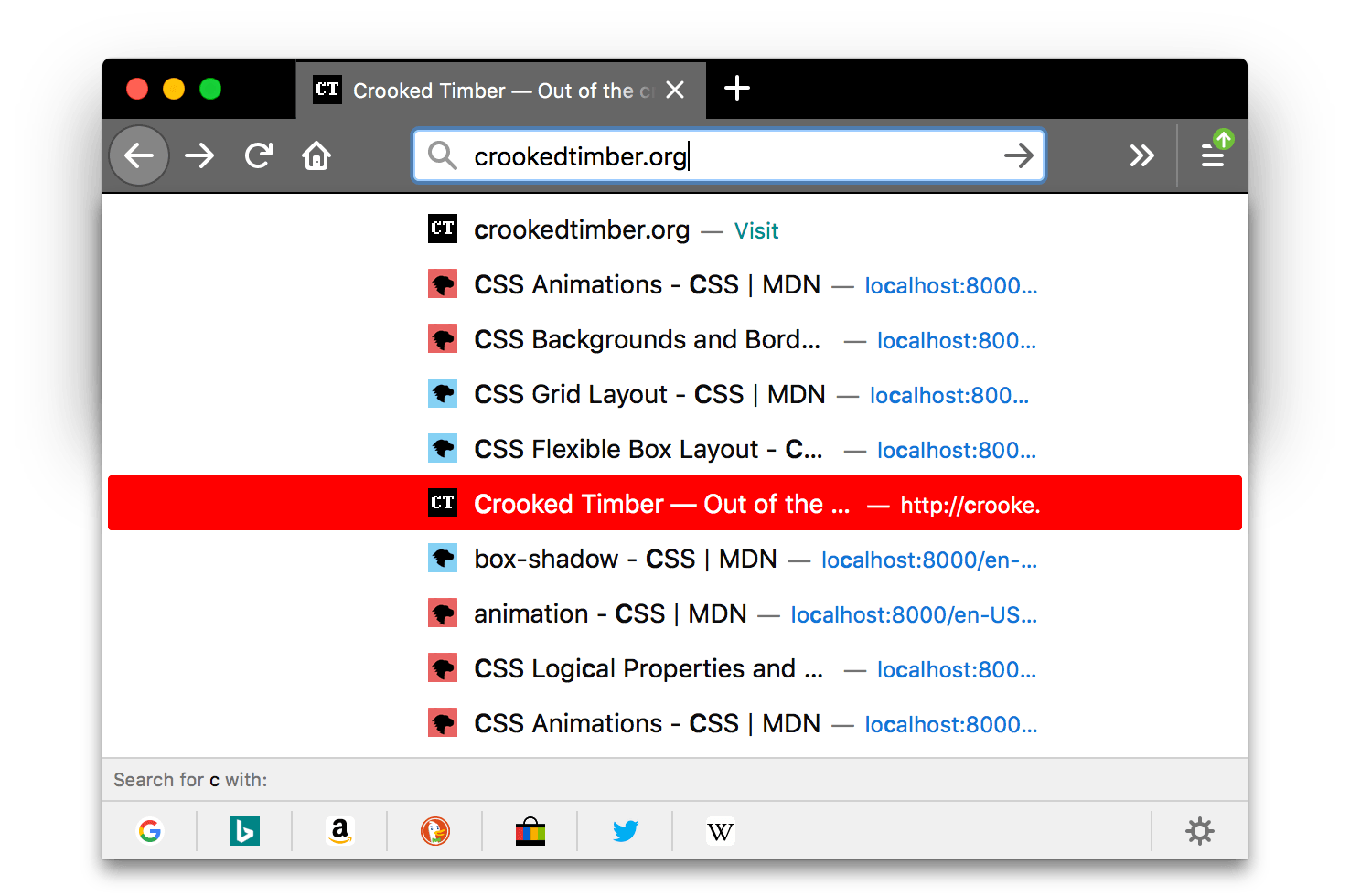
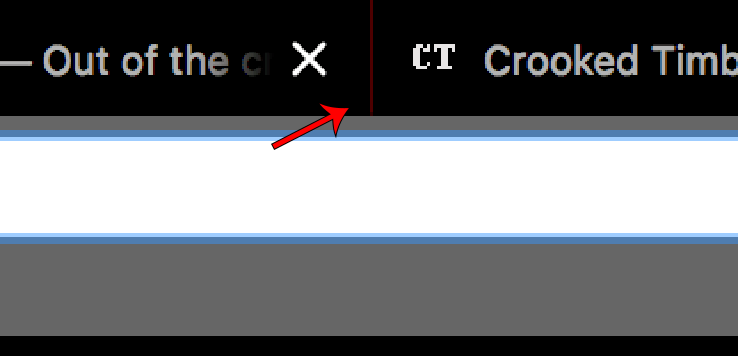
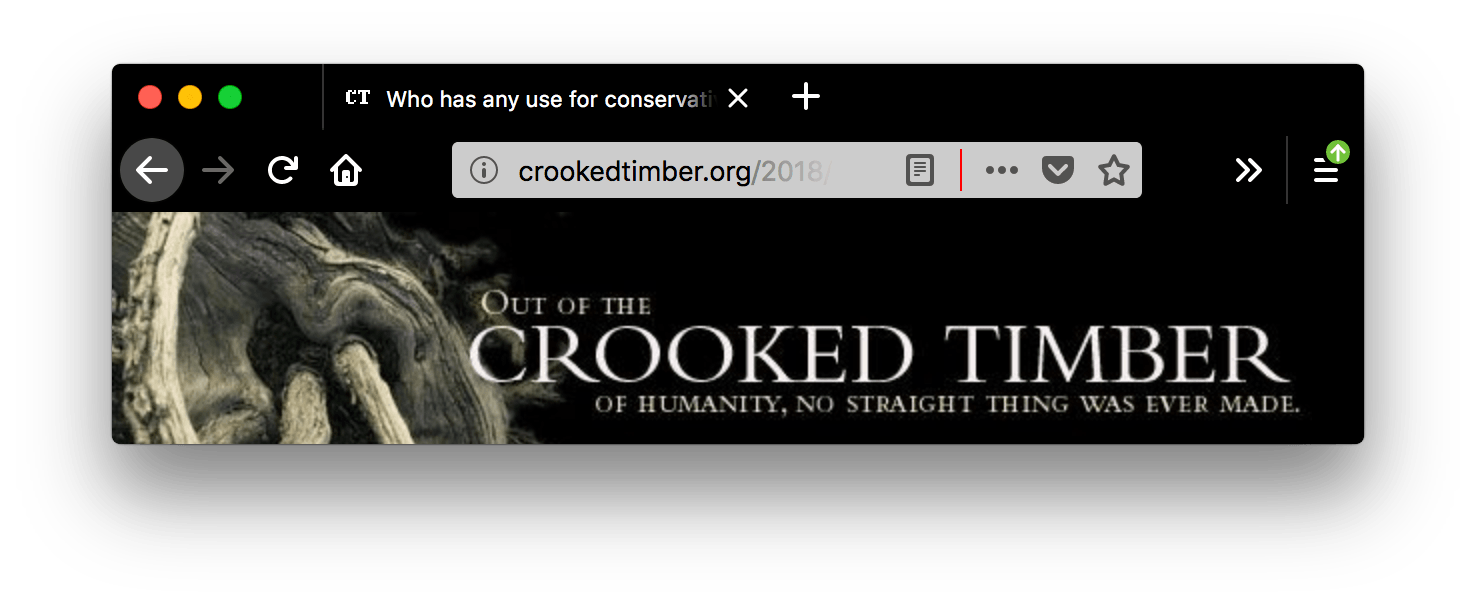
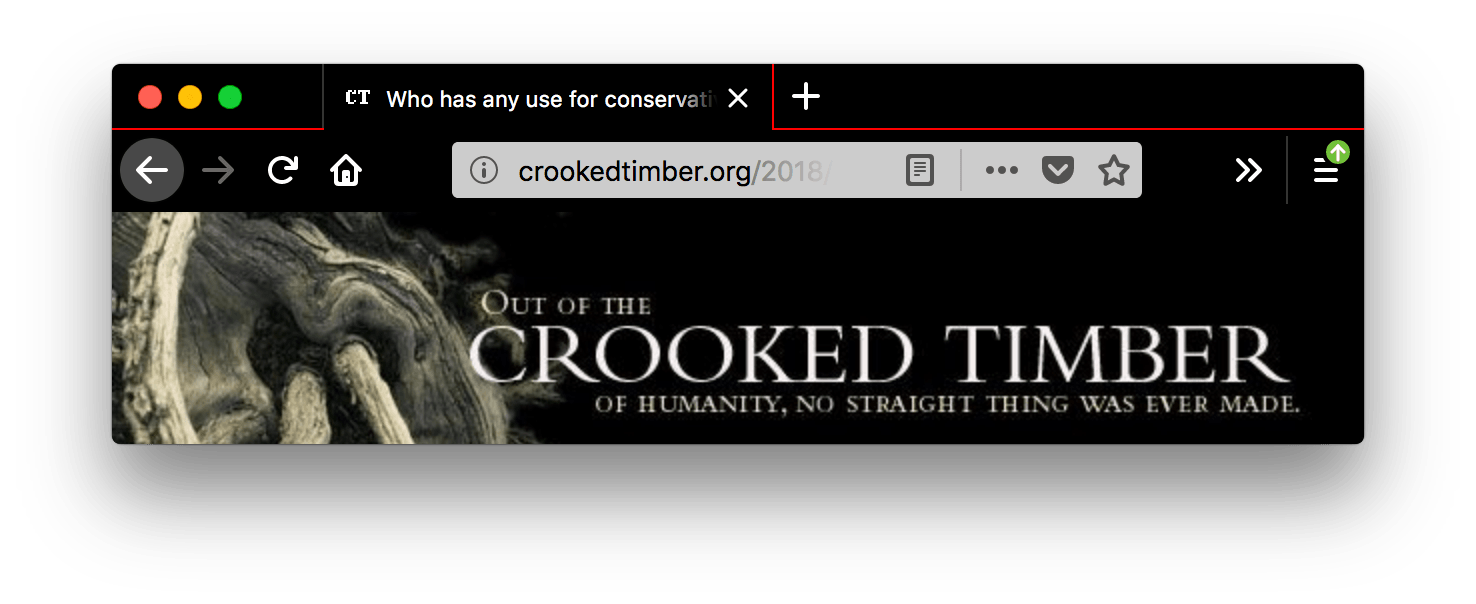
toolbar_field_separator |
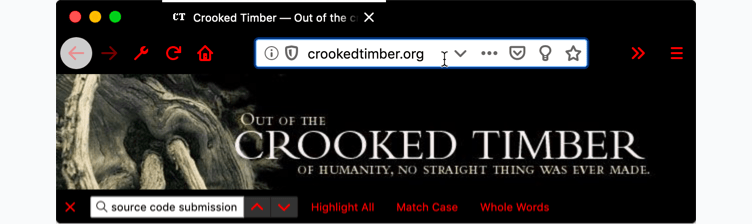
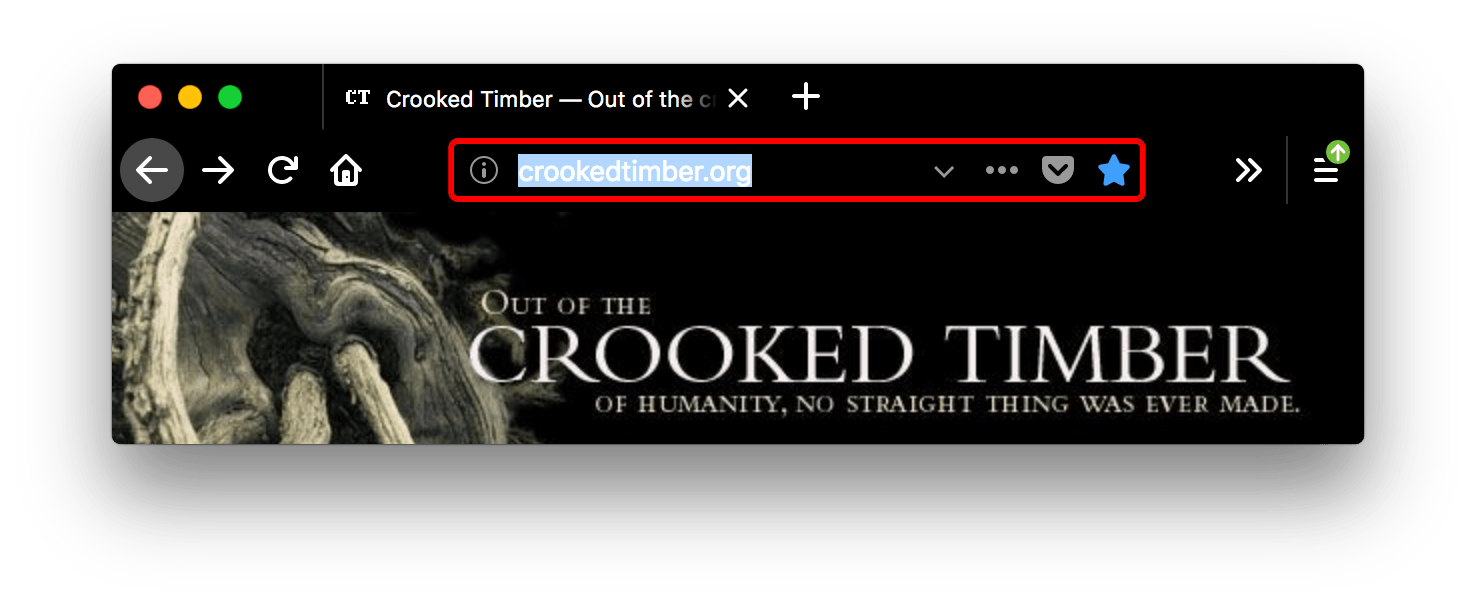
La couleur des séparateurs à l'intérieur de la barre d'URL. Dans
Firefox 58, cela a été implémenté en tant que
json
Dans cette capture d'écran,
|
toolbar_field_text |
La couleur du texte dans les champs de la barre d'outils, comme la barre URL. Ceci définit également la couleur du texte dans le champ Rechercher dans la page.
Note : Assurez-vous que la couleur utilisée
contraste bien avec celles utilisées dans
json
|
toolbar_field_text_focus |
La couleur du texte dans les champs de la barre d'outils qui ont le focus, tels que la barre d'URL.
Note : Assurez-vous que la couleur utilisée
contraste bien avec celles utilisées dans
json
|
toolbar_text |
La couleur du texte de la barre d'outils. Ceci définit également la couleur du texte dans la barre "Rechercher".
Note : Pour la compatibilité avec Chrome, utilisez
l'alias json
|
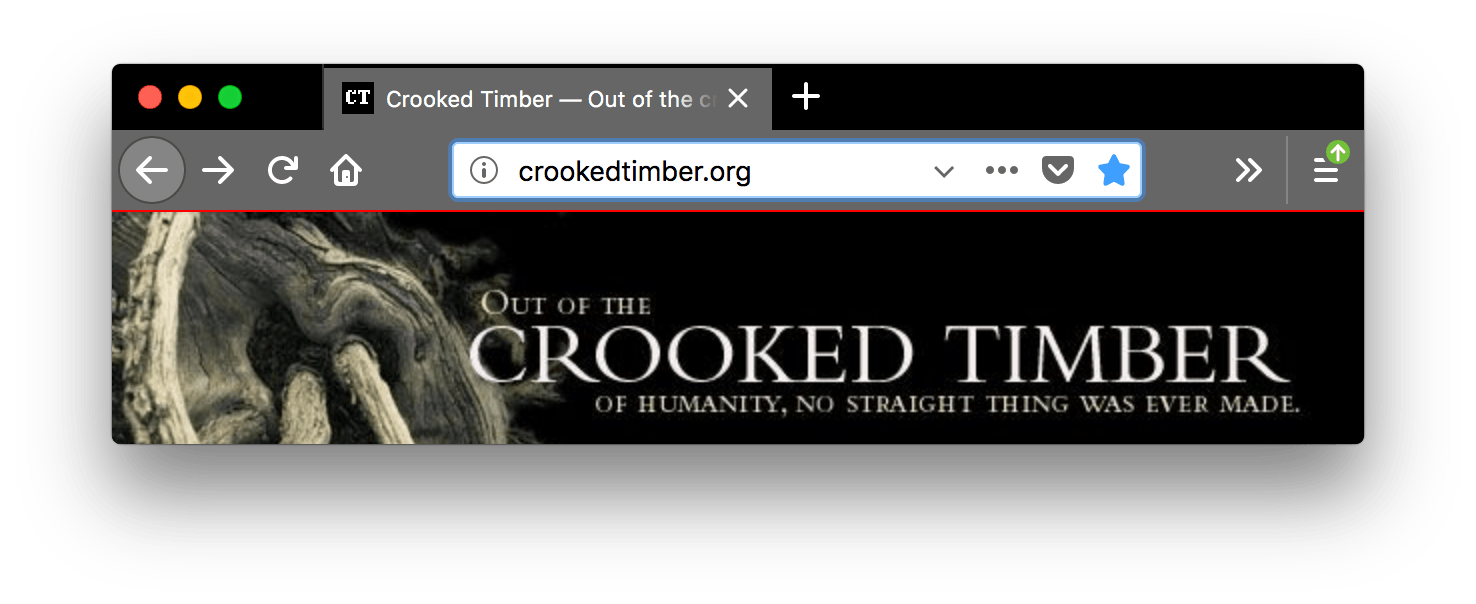
toolbar_top_separator |
La couleur de la ligne séparant le bas de la barre d'outils de la région en dessous. json
|
toolbar_vertical_separator |
La couleur du séparateur à côté de l'icône du menu d'application. Dans Firefox 58, il correspond à la couleur des séparateurs dans la barre d'URL. json
|
Aliases
En outre, cette clé accepte diverses propriétés qui sont des alias pour l'une des propriétés ci-dessus. Ceux-ci sont fournis pour la compatibilité avec Chrome. Si un alias est donné et que la version non-alias est également donnée, alors la valeur sera tirée de la version non-alias.
Attention : A partir de Firefox 70, les propriétés suivantes sont supprimées : accentcolor et textcolor. Utilisez à la place frame et tab_background_text. L'utilisation de ces valeurs dans des thèmes chargés dans Firefox 65 ou une version ultérieure augmentera les avertissements.
| Nom | Alias pour |
|---|---|
bookmark_text |
toolbar_text
Obsolète
|
frame |
accentcolor
Obsolète
|
frame_inactive |
accentcolor
Obsolète
|
tab_background_text |
textcolor
Obsolète
|
properties
| Name | Type | Description |
|---|---|---|
additional_backgrounds_alignment |
|
Optionel.
Un tableau de valeurs d'énumération définissant l'alignement de
l'élément
Si non spécifié, par default |
additional_backgrounds_tiling |
|
Optional.
Un tableau de valeurs d'énumérations définissant, comme l'élément de
tableau
Si non spécifié, par default |
Exemples
Un thème de base doit définir une image à ajouter à l'en-tête, la couleur d'accent à utiliser dans l'en-tête et la couleur du texte utilisée dans l'en-tête:
"theme": {
"images": {
"theme_frame": "images/sun.jpg"
},
"colors": {
"frame": "#CF723F",
"tab_background_text": "#000"
}
}
Plusieurs images peuvent être utilisées pour remplir l'en-tête, en utilisant une image d'en-tête vierge/transparente pour donner le contrôle de l'emplacement à chaque image visible:
"theme": {
"images": {
"headerURL": "images/blank.png",
"additional_backgrounds": [ "images/left.png" , "images/middle.png", "images/right.png"]
},
"properties": {
"additional_backgrounds_alignment": [ "left top" , "top", "right top"]
},
"colors": {
"frame": "blue",
"tab_background_text": "#ffffff"
}
}
Vous pouvez également remplir l'en-tête avec une image répétée, ou des images, dans ce cas, une seule image ancrée dans le milieu du haut de l'en-tête et répétée sur le reste de l'en-tête:
"theme": {
"images": {
"additional_backgrounds": [ "images/logo.png"]
},
"properties": {
"additional_backgrounds_alignment": [ "top" ],
"additional_backgrounds_tiling": [ "repeat" ]
},
"colors": {
"frame": "green",
"tab_background_text": "#000"
}
}
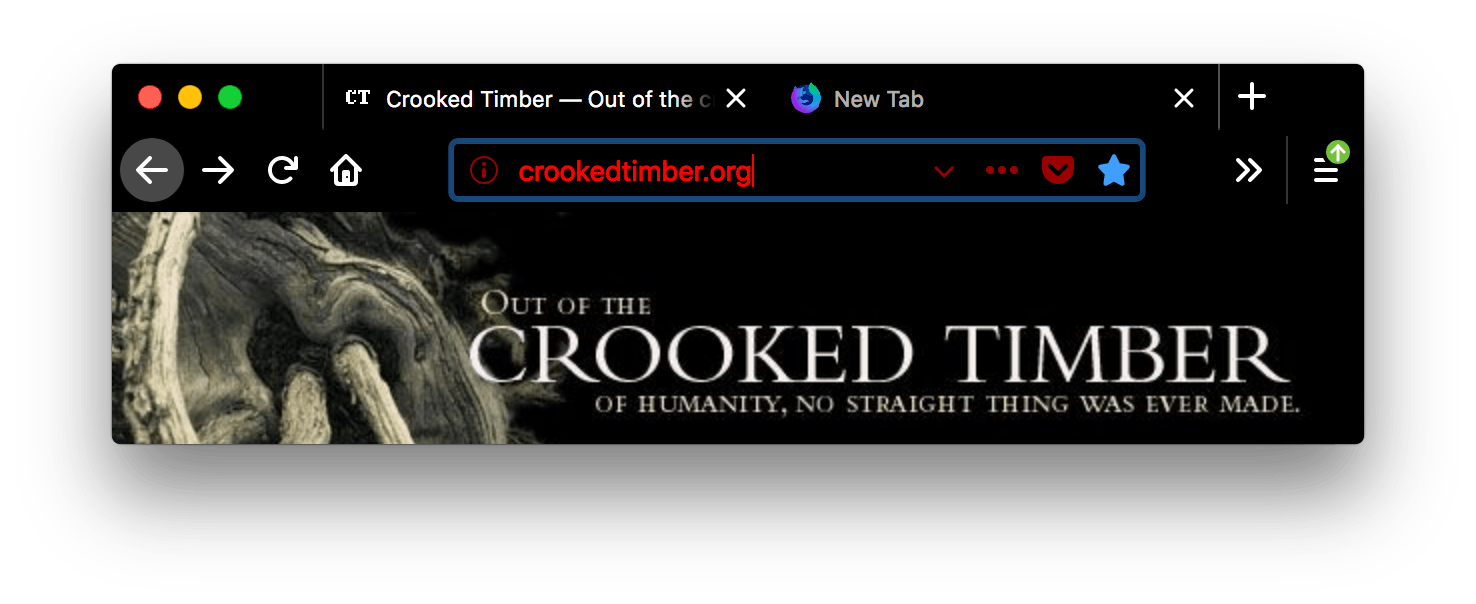
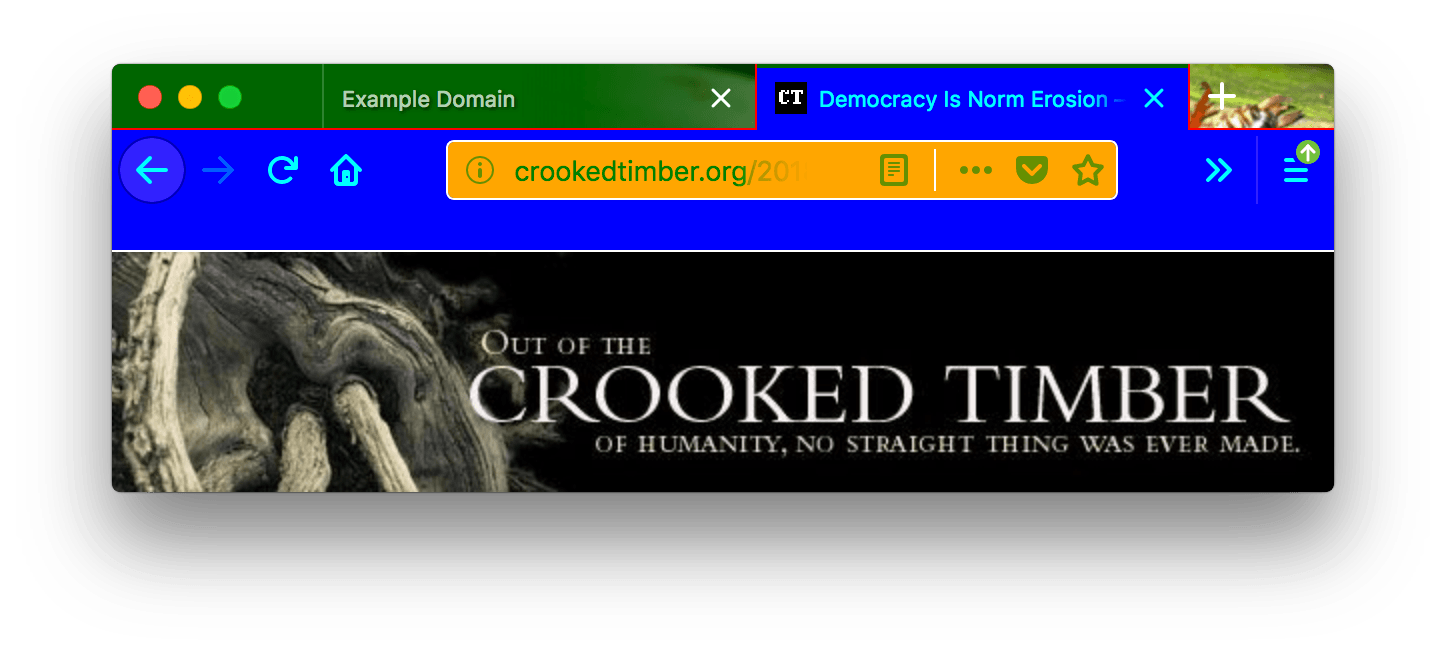
L'exemple suivant utilise la plupart des différentes valeurs de "theme.colors":
"theme": {
"images": {
"theme_frame": "weta.png"
},
"colors": {
"accentcolor": "darkgreen",
"tab_background_text": "white",
"toolbar": "blue",
"bookmark_text": "cyan",
"toolbar_field": "orange",
"toolbar_field_border": "white",
"toolbar_field_text": "green",
"toolbar_top_separator": "red",
"toolbar_bottom_separator": "white",
"toolbar_vertical_separator": "white"
}
}
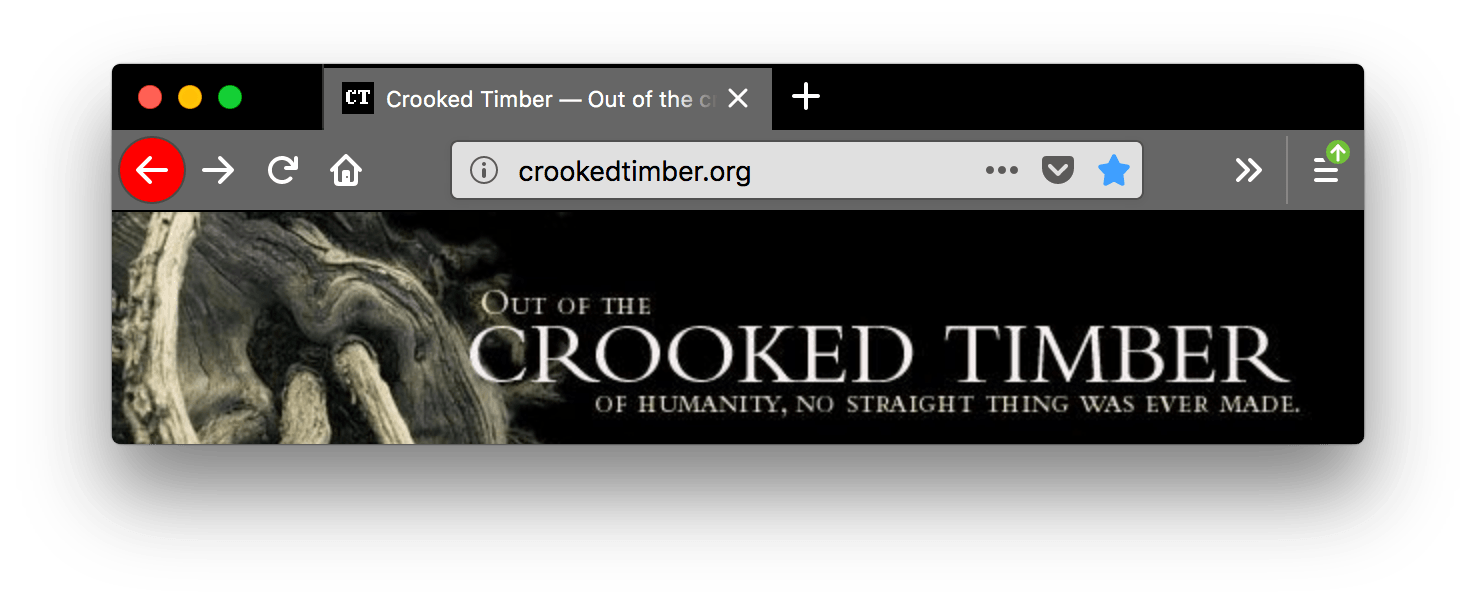
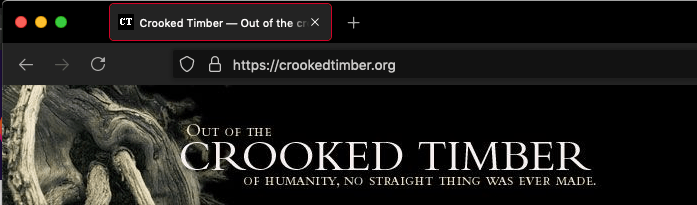
Il vous donnera un navigateur qui ressemble à ceci :

Dans cette capture d'écran, "toolbar_vertical_separator" est la ligne verticale blanche dans la barre d'URL divisant l'icône du mode Lecteur des autres icônes.
Compatibilité des navigateurs
BCD tables only load in the browser