Silly story generator
In this assessment you'll be tasked with taking some of the knowledge you've picked up in this module's articles and applying it to creating a fun app that generates random silly stories. Have fun!
| Prerequisites: | Before attempting this assessment you should have already worked through all the articles in this module. |
|---|---|
| Objective: | To test comprehension of JavaScript fundamentals, such as variables, numbers, operators, strings, and arrays. |
Starting point
To get this assessment started, you should:
- Go and grab the HTML file for the example, save a local copy of it as
index.htmlin a new directory somewhere on your computer, and do the assessment locally to begin with. This also has the CSS to style the example contained within it. - Go to the page containing the raw text and keep this open in a separate browser tab somewhere. You'll need it later.
Alternatively, you could use an online editor such as CodePen, JSFiddle, or Glitch. You could paste the HTML, CSS and JavaScript into one of these online editors. If the online editor you are using doesn't have a separate JavaScript panel, feel free to put it inline in a <script> element inside the HTML page.
Note: If you get stuck, you can reach out to us in one of our communication channels.
Project brief
You have been provided with some raw HTML/CSS and a few text strings and JavaScript functions; you need to write the necessary JavaScript to turn this into a working program, which does the following:
- Generates a silly story when the "Generate random story" button is pressed.
- Replaces the default name "Bob" in the story with a custom name, only if a custom name is entered into the "Enter custom name" text field before the generate button is pressed.
- Converts the default US weight and temperature quantities and units in the story into UK equivalents if the UK radio button is checked before the generate button is pressed.
- Generates a new random silly story every time the button is pressed.
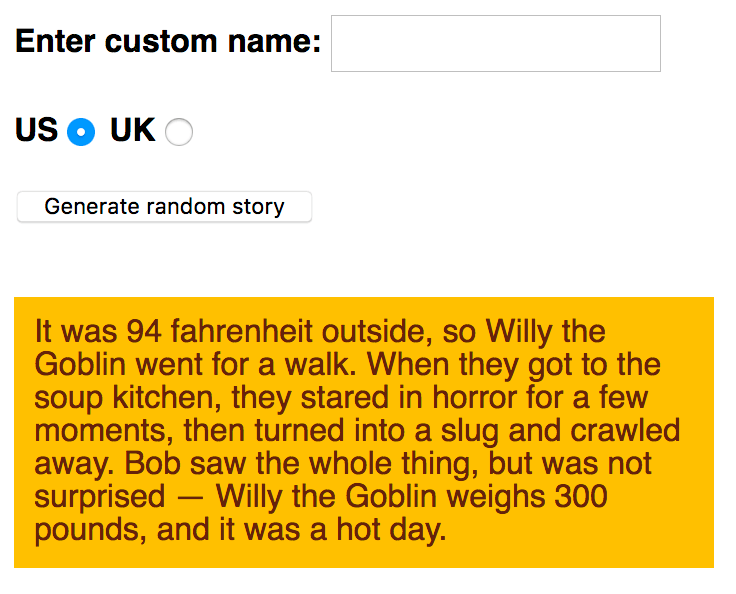
The following screenshot shows an example of what the finished program should output:

To give you more of an idea, have a look at the finished example (no peeking at the source code!)
Steps to complete
The following sections describe what you need to do.
Basic setup:
- Create a new file called
main.js, in the same directory as yourindex.htmlfile. - Apply the external JavaScript file to your HTML by inserting a
<script>element into your HTML referencingmain.js. Put it just before the closing</body>tag.
Initial variables and functions:
- In the raw text file, copy all of the code underneath the heading "1. COMPLETE VARIABLE AND FUNCTION DEFINITIONS" and paste it into the top of the
main.jsfile. This gives you three variables that store references to the "Enter custom name" text field (customName), the "Generate random story" button (randomize), and the<p>element at the bottom of the HTML body that the story will be copied into (story), respectively. In addition you've got a function calledrandomValueFromArray()that takes an array, and returns one of the items stored inside the array at random. - Now look at the second section of the raw text file — "2. RAW TEXT STRINGS". This contains text strings that will act as input into our program. We'd like you to contain these inside variables inside
main.js:- Store the first, big long, string of text inside a variable called
storyText. - Store the first set of three strings inside an array called
insertX. - Store the second set of three strings inside an array called
insertY. - Store the third set of three strings inside an array called
insertZ.
- Store the first, big long, string of text inside a variable called
Placing the event handler and incomplete function:
- Now return to the raw text file.
- Copy the code found underneath the heading "3. EVENT LISTENER AND PARTIAL FUNCTION DEFINITION" and paste it into the bottom of your
main.jsfile. This:- Adds a click event listener to the
randomizevariable so that when the button it represents is clicked, theresult()function is run. - Adds a partially-completed
result()function definition to your code. For the remainder of the assessment, you'll be filling in lines inside this function to complete it and make it work properly.
- Adds a click event listener to the
Completing the result() function:
- Create a new variable called
newStory, and set its value to equalstoryText. This is needed so we can create a new random story each time the button is pressed and the function is run. If we made changes directly tostoryText, we'd only be able to generate a new story once. - Create three new variables called
xItem,yItem, andzItem, and make them equal to the result of callingrandomValueFromArray()on your three arrays (the result in each case will be a random item out of each array it is called on). For example you can call the function and get it to return one random string out ofinsertXby writingrandomValueFromArray(insertX). - Next we want to replace the three placeholders in the
newStorystring —:insertx:,:inserty:, and:insertz:— with the strings stored inxItem,yItem, andzItem. There are two possible string methods that will help you here — in each case, make the call to the method equal tonewStory, so each time it is called,newStoryis made equal to itself, but with substitutions made. So each time the button is pressed, these placeholders are each replaced with a random silly string. As a further hint, depending on the method you choose, you might need to make one of the calls twice. - Inside the first
ifblock, add another string replacement method call to replace the name 'Bob' found in thenewStorystring with thenamevariable. In this block we are saying "If a value has been entered into thecustomNametext input, replace Bob in the story with that custom name." - Inside the second
ifblock, we are checking to see if theukradio button has been selected. If so, we want to convert the weight and temperature values in the story from pounds and Fahrenheit into stones and centigrade. What you need to do is as follows:- Look up the formulas for converting pounds to stone, and Fahrenheit to centigrade.
- Inside the line that defines the
weightvariable, replace 300 with a calculation that converts 300 pounds into stones. Concatenate' stone'onto the end of the result of the overallMath.round()call. - Inside the line that defines the
temperaturevariable, replace 94 with a calculation that converts 94 Fahrenheit into centigrade. Concatenate' centigrade'onto the end of the result of the overallMath.round()call. - Just under the two variable definitions, add two more string replacement lines that replace '94 fahrenheit' with the contents of the
temperaturevariable, and '300 pounds' with the contents of theweightvariable.
- Finally, in the second-to-last line of the function, make the
textContentproperty of thestoryvariable (which references the paragraph) equal tonewStory.
Hints and tips
- You don't need to edit the HTML in any way, except to apply the JavaScript to your HTML.
- If you are unsure whether the JavaScript is applied to your HTML properly, try removing everything else from the JavaScript file temporarily, adding in a simple bit of JavaScript that you know will create an obvious effect, then saving and refreshing. The following for example turns the background of the
<html>element red — so the entire browser window should go red if the JavaScript is applied properly:jsdocument.querySelector("html").style.backgroundColor = "red"; Math.round()is a built-in JavaScript method that rounds the result of a calculation to the nearest whole number.- There are three instances of strings that need to be replaced. You may repeat the
replace()method multiple times, or you can usereplaceAll(). Remember, Strings are immutable!