Como será o seu site?
Como será o seu site? discute o trabalho de planejamento e design que você precisa fazer para o seu site antes de escrever o código, incluindo "Quais informações meu site oferece?", "Quais fontes e cores eu quero?" e "O que meu site faz?"
Primeiramente: planejamento
Antes que você faça qualquer coisa, você precisa de algumas ideias. O que seu site realmente vai fazer? Um site pode fazer praticamente tudo, mas primeiro você deve manter as coisas em um nível simples. Nós vamos começar criando um site simples com um cabeçalho, uma imagem e alguns parágrafos.
Para começar, você deve responder às seguintes questões:
- Sobre o que é seu site? Você gosta de cachorros, Nova Iorque ou Pacman?
- Que informação você está apresentando sobre o assunto? Escreva um título e alguns parágrafos e pense em uma imagem para ilustrar sua página.
- Como será seu site, em termos simples. Qual é a cor de fundo? Qual é o tipo de fonte apropriado: formal, desenhado, negrito e gritante, sutil?
Nota: Projetos complexos precisam de guias detalhados que abordam todos os detalhes de cores, fontes, espaçamento entre itens de uma página, estilo de escrita apropriado, e por aí vai. Isso é denominado um guia de design, sistema de design ou manual da marca, e você pode ver um exemplo no Sistema de Design do Firefox Photon (em inglês).
Rascunhando seu design
Em seguida, pegue papel e caneta e faça um rascunho de como você deseja que seu site seja. Para sua primeira página simples, não há muito o que rascunhar, mas você deve criar o hábito desde o começo. Realmente ajuda — você não precisa ser um Van Gogh!

Nota: Mesmo em sites reais e complexos, os times de design geralmente começam pelo rascunho em papel e depois constroem a versão digital usando um editor gráfico ou tecnologias da web.
Os times de web geralmente incluem um designer gráfico e um designer de experiencia do usuário (UX). Designers gráficos, obviamente, constroem a parte visual do site. UX designers tem uma função de certa forma mais abstrata, direcionando como os usuários vão interagir e experimentar o site.
Construindo seus ativos
Nesse ponto, é bom começar juntando o conteúdo que vai eventualmente aparecer no site.
Texto
Você deve ter seu título e parágrafos desde antes. Mantenha eles por perto.
Cor do tema
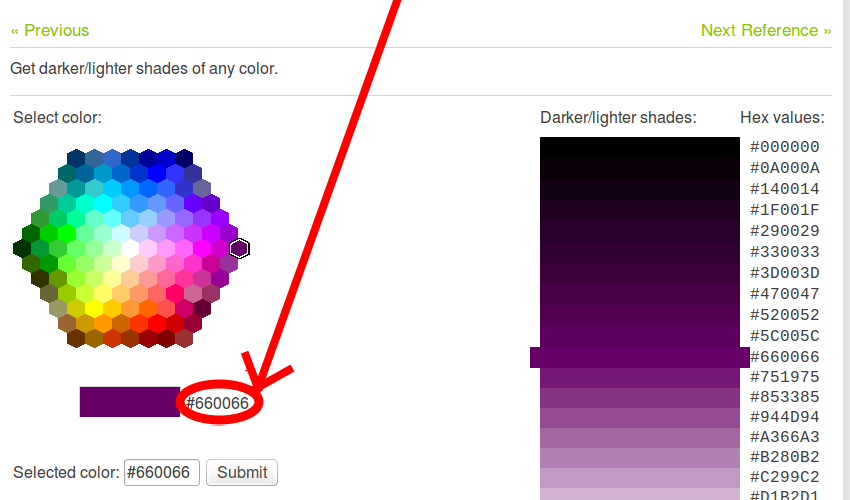
Para escolher a cor, vá ao Seletor de Cores e escolha a cor que preferir. Quando escolher a cor, você verá uma sequência de seis caracteres, como #660066. Isso é chamado um código hex(adecimal), e representa sua cor. Copie esse código em algum lugar seguro por enquanto.

Imagens
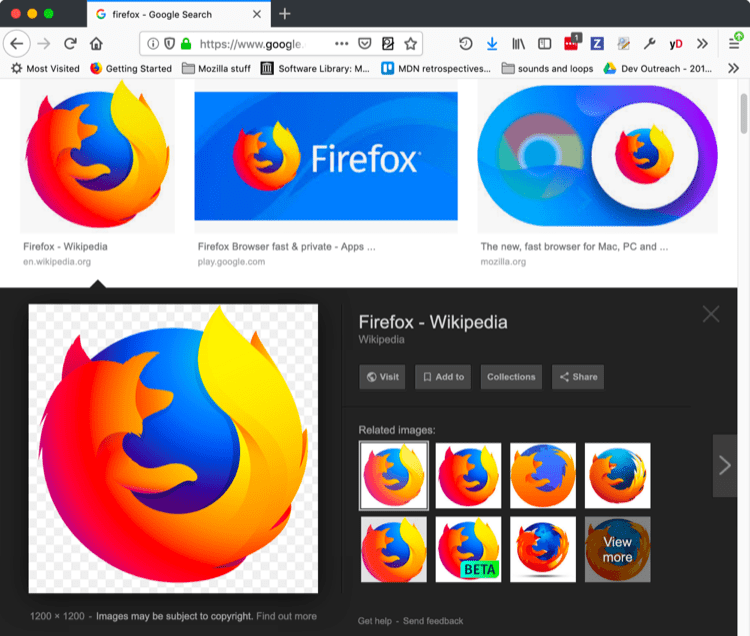
Para escolher uma imagens, vá no Google Imagens e procure por algo que se encaixe no seu site.
- Quando você achar a imagem que você quer, clique nela para obter uma visão ampliada dela.
- Clique com o botão direito na imagem (Ctrl + click no Mac) escolha Salvar imagem como... e escolha um local seguro para salvar sua imagem. Como alternativa, copie o endereço web da imagem da barra de endereço do navegador, para uso posterior.

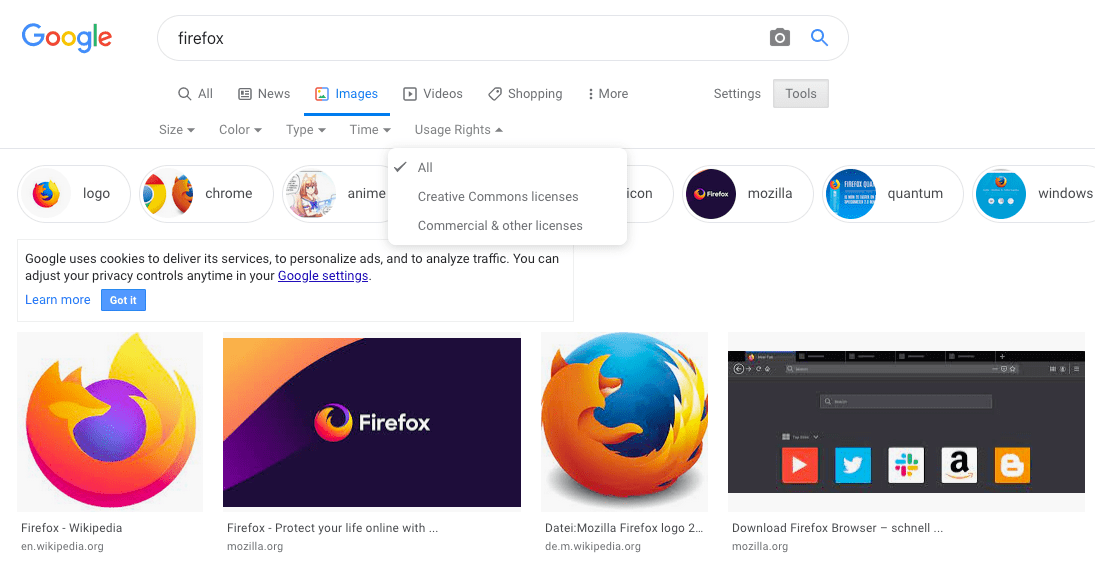
Observe que a maioria das imagens na Web, inclusive no Imagens do Google, é protegida por direitos autorais. Para reduzir a probabilidade de violar direitos autorais, você pode usar o filtro de licenças do Google. Clique no botão Ferramentas e, em seguida, na opção Direitos de uso resultante que aparece abaixo. Você deve escolher uma opção como Marcada para reutilização.

Fonte
Para escolher uma fonte:
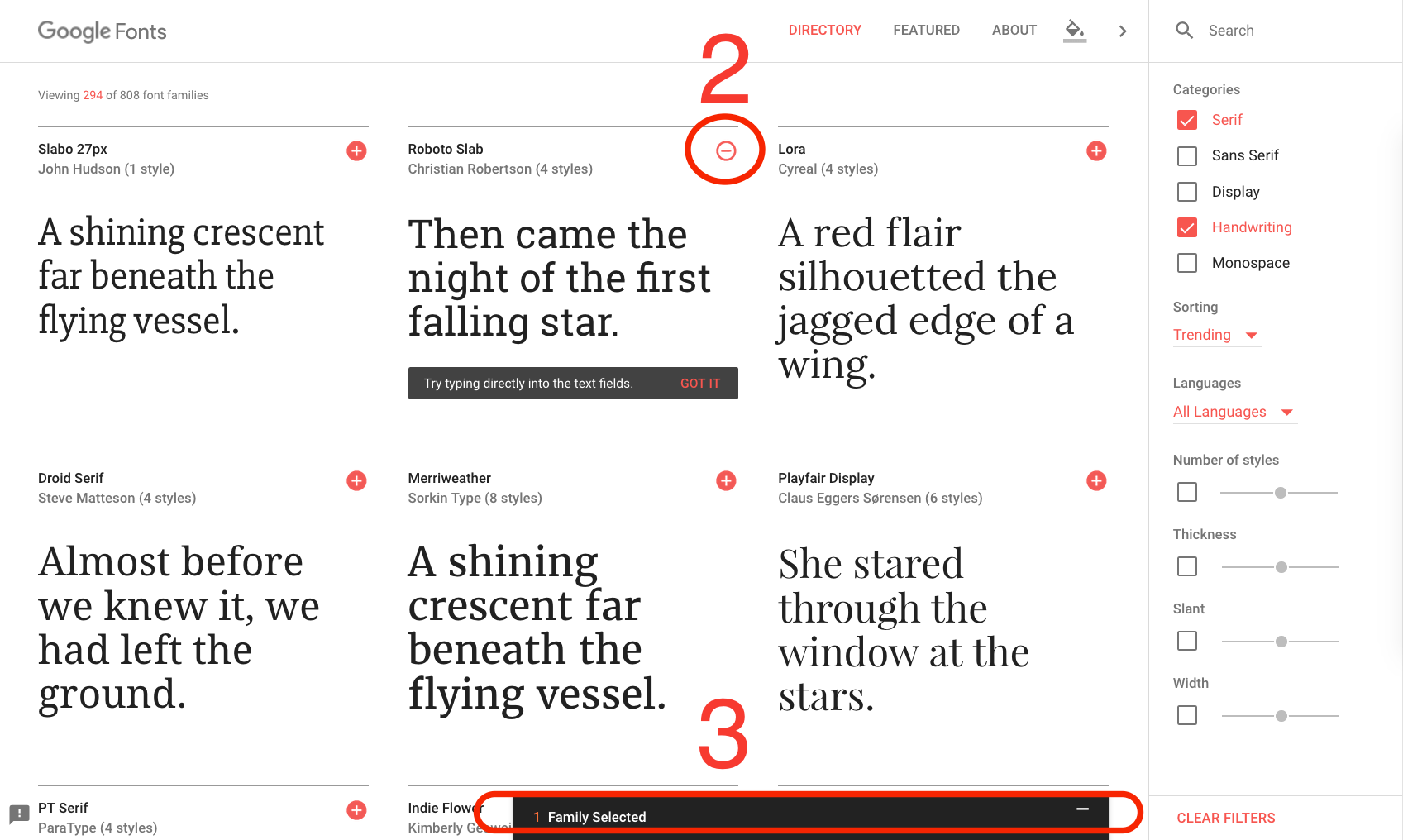
- Vá no Google Fontes e role a lista até que você ache uma que você goste. Você também pode usar os controles à direita para filtrar os resultados.
- Clique no ícone "mais" (Adicionar a) ao lado da fonte desejada.
- Clique no botão "* Família Selecionada" no painel na parte inferior da página ("*" depende de quantas fontes você selecionou).
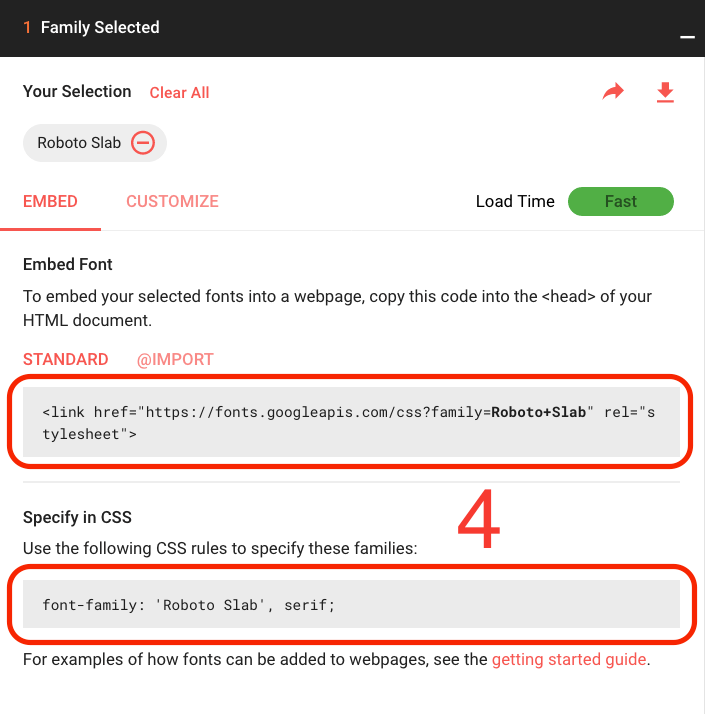
- Na caixa pop-up, você pode ver e copiar as linhas de código que o Google oferece em seu editor de texto para salvar posteriormente.