CanvasRenderingContext2D.rotate()
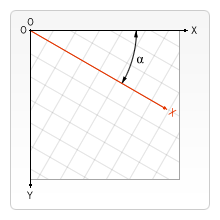
Метод CanvasRenderingContext2D.rotate() из Canvas 2D API добавляет поворот в матрицу преобразования. Параметр angle - это угол поворота по часовой стрелке, в радианах.
Syntax
void ctx.rotate(angle);

Parameters
angle-
Угол поворота по часовой стрелке, в радианах. Вы также можете использовать
degree * Math.PI / 180если вы хотите использовать для угла значение градуса (degree).
Центром вращения всегда является начало холста. Для изменения центра вращения, нам необходимо передвинуть холст, используя метод translate() (en-US).
Примеры
Использование метода rotate
Ниже приведён простой пример кода, который использует метод rotate.
HTML
<canvas id="canvas"></canvas>
JavaScript
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.rotate((45 * Math.PI) / 180);
ctx.fillRect(70, 0, 100, 30);
// reset current transformation matrix to the identity matrix
ctx.setTransform(1, 0, 0, 1, 0, 0);
Отредактируйте приведённый ниже код и посмотрите, как обновляются ваши изменения на холсте:
Спецификации
| Specification |
|---|
| HTML Standard # dom-context-2d-rotate-dev |
Совместимость с браузерами
BCD tables only load in the browser
Смотрите также
- The interface defining it,
CanvasRenderingContext2D