Element.clientHeight
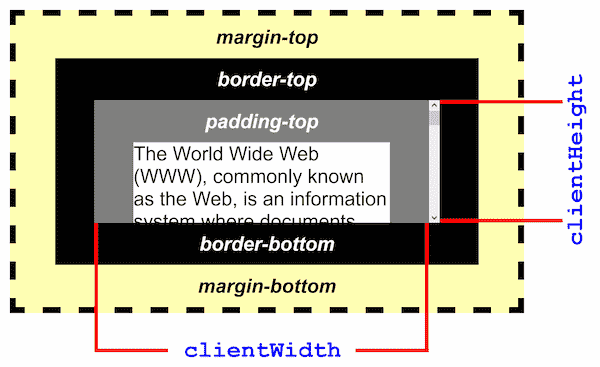
La propiedad de sólo lectura Element.clientHeight devuelve la altura de un elemento en píxeles, incluyendo el padding pero no las barras horizontales, el borde o el margen.
clientHeight puede ser calculado como CSS height + CSS padding - alto de la barra horizontal (si existe).
Nota: Esta propiedad redondeará el valor a un entero. Si necesitas un valor fraccional usa element.getBoundingClientRect().
Sintaxis
js
var h = element.clientHeight;
h es un entero que representa el alto de element en píxeles.
Ejemplo

Especificaciones
| Specification |
|---|
| CSSOM View Module # dom-element-clientheight |
Compatibilidad con navegadores
BCD tables only load in the browser