Блочная модель
| Необходимые условия: | Базовая компьютерная грамотность, установка базового ПО, базовые знания о работе с файлами, основы HTML (изучите Введение в HTML) и понимание работы CSS (изучите Введение в CSS.) |
|---|---|
| Цель: | Узнать как работает блочная модель CSS, из чего она состоит и как переключиться на альтернативную модель. |
Блочные и строчные элементы
В CSS мы, говоря упрощённо, имеем два типа элементов — блочные и строчные. Эти характеристики относятся к поведению блоков в контексте потока страницы и относительно других блоков на странице.
Если элемент определён как блочный, то он будет вести себя следующим образом:
- Начнётся с новой строки.
- Будет расширяться вдоль строки таким образом, чтобы заполнить всё пространство, доступное в её контейнере. В большинстве случаев это означает, что блок станет такой же ширины, как и его контейнер, заполняя 100% доступного пространства.
- Будут применяться свойства
widthиheight. - Внешние и внутренние отступы, рамка будут отодвигать от него другие элементы.
Если не изменить намеренно тип отображения на строчный, то такие элементы, как заголовки (например, <h1>) и <p>, все используют block как свой внешний тип отображения по умолчанию.
Если элемент имеет тип отображения inline (строчный), то:
- Он не будет начинаться с новой строки.
- Свойства
widthиheightне будут применяться. - Вертикальные внешние и внутренние отступы, рамки будут применяться, но не будут отодвигать другие строчные элементы.
- Горизонтальные внешние и внутренние отступы, рамки будут применяться и будут отодвигать другие строчные элементы.
Элемент <a>, используемый для ссылок, <span>, <em> и <strong> — всё это примеры по умолчанию строчных элементов.
Тип отображения, применяемый к элементу, определяется значениями свойства display, такими как block и inline, и относится к внешнему значению display.
Экскурс: внутренний и внешний типы отображения
Здесь следует объяснить, что такое внутренние и внешние типы отображения. Как уже говорилось выше, каждый блок в CSS имеет внешний тип отображения, который определяет, блочный он или строчный.
Элементы также имеют внутренний тип отображения, который определяет расположение элементов внутри них. По умолчанию элементы внутри блока располагаются в нормальном потоке: они ведут себя так же, как и любые другие блочные или строчные элементы (как описано выше).
Однако мы можем изменить внутренний тип отображения, используя такие значения display как flex. Если мы установим display: flex; для элемента, внешний тип отображения примет значение block, но внутренний тип изменится на flex. Любые прямые дочерние элементы этого блока станут flex-объектами и будут размещены в соответствии с правилами, изложенными в спецификации Flexbox, о которой вы узнаете позже.
Примечание: Чтобы узнать больше о значениях display, и о том, как работают элементы при блочном или строчном расположении, посмотрите руководство MDN Блочное и строчное расположение.
Когда вы перейдёте к более подробному изучению CSS вёрстки, вы встретите flex и другие внутренние значения, которые могут быть у ваших элементов, например grid.
Тем не менее, блочное и строчное расположение — это поведение web-элементов по умолчанию. Как было сказано выше, это иногда называют нормальным потоком (normal flow), потому что при отсутствии какой-либо другой инструкции элементы имеют блочное или строчное расположение.
Примеры разных типов отображения
Давайте продолжим и рассмотрим некоторые примеры. Ниже мы имеем три разных элемента HTML с внешним типом отображения block. Первый — это абзац, который имеет обрамление, указанное в CSS. Браузер отображает его как блочный элемент, поэтому абзац начинается с новой строки и расширяется на всю доступную ему ширину.
Второй — это список, который свёрстан с использованием display: flex. Это устанавливает flex-расположение для элементов внутри контейнера, однако сам список — блочный элемент и — как и абзац — расширяется на всю ширину контейнера и начинается с новой строки.
Ниже у нас есть абзац блочного типа, внутри которого есть два элемента <span>. Эти элементы по умолчанию имеют тип inline, однако у одного из них задан класс block, для которого мы установили display: block.
Мы можем видеть, как строчные элементы (inline) ведут себя в следующем примере. Элементы <span> в первом абзаце строчные по умолчанию и поэтому не приводят к переносу строки.
У нас также есть элемент <ul>, для которого установлено display: inline-flex, что создаёт строчный элемент вокруг нескольких flex-объектов.
Наконец, у нас есть два абзаца, для которых установлено display: inline. И строчный flex-контейнер, и абзацы располагаются вместе на одной строке, а не начинаются каждый с новой строки, как они отображались бы, будучи блочными элементами.
В примере вы можете заменить display: inline на display: block или display: inline-flex на display: flex для переключения между этими двумя режимами отображения.
Позже в этих уроках вы встретите такое понятие как flex-раскладка; главное, что нужно запомнить сейчас, это то, что изменение значения свойства display может изменить внешний тип отображения элемента на блочный или строчный, что меняет способ его отображения относительно других элементов в раскладке страницы.
В оставшейся части урока мы сосредоточимся на внешнем типе отображения.
Что такое блочная модель CSS?
Полностью блочная модель в CSS применяется к блочным элементам, строчные элементы используют не все свойства, определённые блочной моделью. Модель определяет, как разные части элемента — поля, рамки, отступы и содержимое — работают вместе, чтобы создать объект, который вы можете увидеть на странице. Дополнительная сложность заключается в том, что существуют стандартная и альтернативная блочные модели.
Составляющие элемента
Составляя блочный элемент в CSS мы имеем:
- Содержимое: область, где отображается ваш контент, размер которой можно изменить с помощью таких свойств, как
widthиheight. - Внутренний отступ: отступы располагаются вокруг содержимого в виде пустого пространства; их размер контролируется с помощью
paddingи связанных свойств. - Рамка: рамка оборачивает содержимое и внутренние отступы. Её размер и стиль можно контролировать с помощью
borderи связанных свойств. - Внешний отступ: внешний слой, заключающий в себе содержимое, внутренний отступ и рамки, представляет собой пространство между текущим и другими элементами. Его размер контролируется с помощью
marginи связанных свойств.
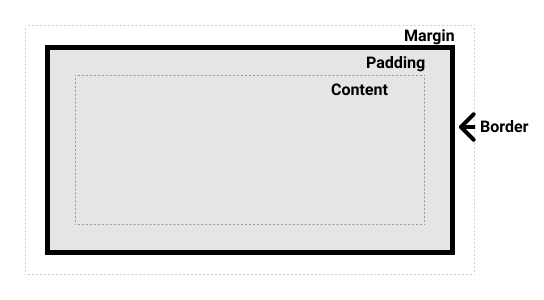
Рисунок ниже показывает эти слои:

Стандартная блочная модель CSS
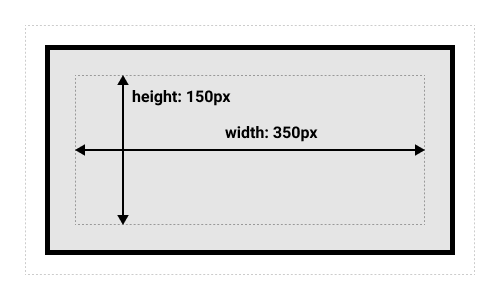
В стандартной блочной модели, если указать элементу атрибуты width и height, это определит ширину и высоту содержимого. Любые отступы и рамки затем добавляются к этой ширине и высоте для получения общего размера элемента. Это показано на изображении ниже.
Предположим, что в элементе есть следующий CSS определяющий width, height, margin, border, и padding:
.box {
width: 350px;
height: 150px;
margin: 10px;
padding: 25px;
border: 5px solid black;
}
Пространство, занимаемое нашим объектом с использованием стандартной блочной модели, на самом деле будет равно 410px в ширину (350 + 25 + 25 + 5 + 5) и 210px в высоту (150 + 25 + 25 + 5 + 5), поскольку отступы и рамки добавляются к размерам поля содержимого.

Примечание: Внешний отступ не считается в фактическом размере объекта. Конечно, он влияет на общее пространство, занимаемое объектом на странице, но только на внешнюю часть. Область элемента заканчивается на рамке — она не распространяется за нее.
Альтернативная блочная модель CSS
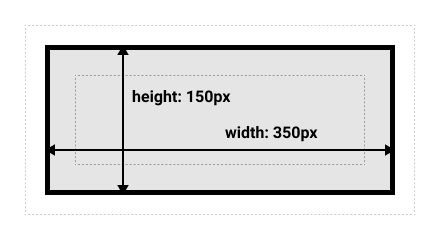
Вы можете подумать, что довольно неудобно добавлять рамки и отступы, чтобы получить реальный размер элемента, и окажетесь правы! По этой причине, спустя некоторое время после стандартной блочной модели, в CSS была введена альтернативная блочная модель. При использовании альтернативной модели любая ширина — это ширина видимой части элемента на странице, поэтому ширина области содержимого будет равна общей ширине минус ширина рамки и внутреннего отступа. Тот же CSS, который использовался выше, даст следующий результат (ширина = 350px, высота = 150px).

По умолчанию браузеры используют стандартную блочную модель. Если вы хотите использовать альтернативную блочную модель для элемента, установите для него свойство box-sizing: border-box. С помощью этого вы говорите браузеру о том, что рамка элемента определяется любыми размерами, которые вы устанавливаете.
.box {
box-sizing: border-box;
}
Если вы хотите, чтобы все ваши элементы использовали альтернативную блочную модель, что является распространённым выбором среди разработчиков, установите свойство box-sizing для элемента <html>, затем задайте всем элементам наследование этого значения (inherit), как показано в примере ниже. Если вы хотите понять ход мыслей, стоящий за этим решением, читайте статью the CSS Tricks article on box-sizing.
html {
box-sizing: border-box;
}
*,
*::before,
*::after {
box-sizing: inherit;
}
Примечание: Интересный факт — Internet Explorer по умолчанию использовал альтернативную блочную модель без доступного механизма для переключения.
Играем с блочными моделями
В примере ниже, вы можете видеть 2 объекта. Оба имеют класс .box, который даёт им одинаковые параметры width, height, margin, border, и padding. Единственное различие в том, что второй объект объявлен по альтернативной блочной модели.
Можете ли вы изменить размер второго объекта (добавляя CSS в класс .alternate) чтобы ширина и высота совпали с первым блоком?
Примечание: вы можете найти решение этой задачи здесь.
Использование инструментов разработчика в браузере для просмотра блочных моделей
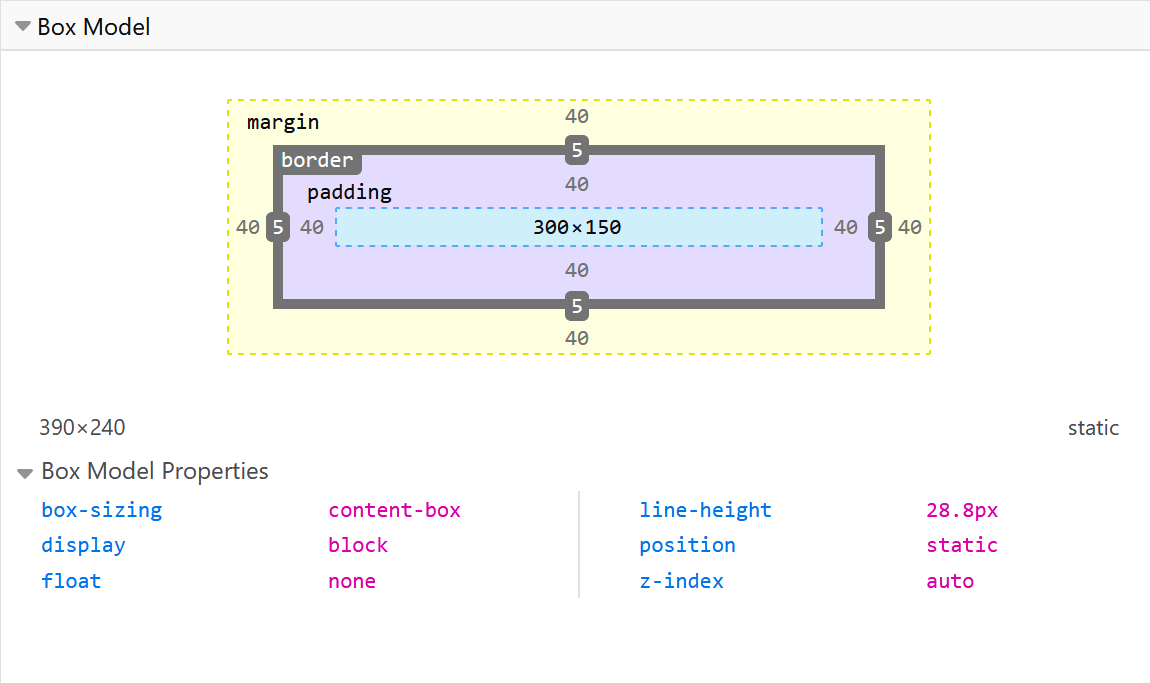
Инструменты разработчика вашего браузера могут значительно облегчить понимание блочной модели. Если вы проверите элемент в инструментах разработчика Firefox, вы можете увидеть его размер, а также внешний и внутренний отступы и рамку. Проверка элемента таким способом — отличный способ выяснить, действительно ли размер вашего блока такой, какой вы думаете!

Внешние, внутренние отступы и рамки
Вы уже видели свойства margin, padding и border в работе в приведённом выше примере. Используемые в этом примере свойства — сокращённые и позволяют нам устанавливать все четыре стороны блока одновременно. У них также есть эквивалентные полные свойства, которые позволяют индивидуально управлять разными сторонами блока.
Давайте рассмотрим эти свойства более подробно.
Внешний отступ (margin)
Внешний отступ — это невидимое пространство вокруг вашего элемента. Оно отталкивает другие элементы от него. Внешний отступ может быть как положительным, так и отрицательным. Негативное значение может привести к перекрытию некоторых элементов страницы. Независимо от того, используете ли вы стандартную или альтернативную блочную модель, внешний отступ всегда добавляется после расчёта размера видимого блока.
Мы можем контролировать все поля элемента сразу, используя свойство margin, или каждую сторону индивидуально, используя эквивалентные полные свойства:
В примере ниже, попробуйте изменить значение margin чтобы увидеть как блок смещается, создавая или удаляя пространство (если вводить отрицательные значения margin) между этим элементом и элементом его содержащим.
Схлопывание внешних отступов
Ключевой момент, который нужно понимать в отношении внешних отступов (margin), это концепция схлопывания. Если у вас есть два элемента, внешние отступы которых соприкасаются, и оба значения margin положительные, то эти значения будут объединены в одно, равное большему из двух значений. А если одно или оба значения отрицательны, то сумма отрицательных значений будет вычтена из общей суммы.
В примере ниже есть два абзаца. Первому абзацу задан margin-bottom 50 пикселей. У второго абзаца margin-top 30 пикселей. Отступы схлопываются так, что в результате margin между двумя блоками составляет 50 пикселей, а не сумму отдельных значений margin.
Вы можете проверить это, установив второму абзацу margin-top равный 0. Видимое расстояние между двумя абзацами не изменится — отступ остаётся равен 50 пикселям, заданным в margin-bottom первого абзаца. Если вы установите значение -10px, то увидите, что margin становится 40px — происходит вычитание из положительного значения 50px у первого абзаца.
Существует ряд правил, которые определяют, когда внешние отступы схлопываются, а когда нет. Для получения подробной информации см. margin collapsing. Главное, что нужно сейчас помнить, — это то, что схлопывание отступов существует. Если вы создаёте пространство с внешними отступами и не получаете ожидаемого результата, вероятно, именно это и происходит.
Рамка
Рамка располагается между margin и padding блочного элемента. Если вы используете стандартную блочную модель, размер рамки прибавляется к значениям width и height элемента. Если вы используете альтернативную блочную модель, то размер рамки уменьшает поле контента своего блока, так как значения рамки входят в заданные ему width и height.
Для стилизации рамок существует большое количество различных свойств: четыре рамки, и каждая из них имеет свой стиль, ширину и цвет, которыми мы можем манипулировать.
Вы можете установить ширину, стиль или цвет всех четырёх рамок сразу, используя свойство border.
Чтобы установить индивидуальные свойства для каждой из четырёх сторон, вы можете использовать:
Для установки ширины, стиля или цвета всех рамок используйте:
Чтобы установить ширину, стиль или цвет для каждой рамки индивидуально, вы можете использовать следующие свойства:
border-top-widthborder-top-styleborder-top-colorborder-right-widthborder-right-styleborder-right-colorborder-bottom-widthborder-bottom-styleborder-bottom-colorborder-left-widthborder-left-styleborder-left-color
В примере ниже мы использовали различные сокращённые и полные способы создания рамок. Поиграйте с различными свойствами, чтобы проверить, как вы поняли принципы их работы. Информацию о различных стилях, которые вы можете использовать, можно найти на страницах MDN о свойствах рамок.
Внутренний отступ (padding)
Внутренний отступ расположен между рамкой и областью контента блока. В отличии от внешних отступов (margin), вы не можете использовать отрицательные значения для padding: они должны быть положительными или равными 0. Любой применённый к вашим элементам фон будет отображаться под областью padding, поэтому внутренний отступ обычно используется, чтобы отодвинуть контент от рамок.
Вы можете контролировать значение padding для всех сторон элемента, используя свойство padding, или для каждой стороны индивидуально, используя следующие полные свойства:
Если вы измените значения padding для класса .box в примере ниже, то увидите, что это изменяет положение текста внутри элемента.
Вы также можете изменить padding для класса .container, который задаёт отступ между контейнером и блоком. Внутренний отступ может быть изменён для любого элемента и создаст пространство между его рамкой и содержимым.
Блочная модель и строчные элементы
Всё, сказанное ранее, полностью применимо к блочным элементам. Некоторые из свойств могут быть также применены и к строчным (inline) элементам, например к <span>.
В приведённом ниже примере у нас есть <span> внутри абзаца, и мы применили к нему width, height, margin, border и padding. Вы можете видеть, что ширина и высота игнорируются. Вертикальные внешние и внутренние отступы и рамки применены, но они не изменяют положение других элементов относительно нашего строчного элемента, и поэтому отступы и рамка перекрывают другие слова в абзаце. Горизонтальные внешние и внутренние отступы и рамки применены и заставляют другие элементы отодвинуться от нашего.
Использование display: inline-block
Существует особое значение display, которое представляет собой золотую середину между inline и block. Это полезно в ситуациях, когда вы не хотите, чтобы элемент переносился на новую строку, но нужно, чтобы он применял width и height и избегал перекрытия, показанного выше.
Элемент с display: inline-block применяет ряд свойств блочного элемента, о которых мы уже знаем:
- Применяются свойства
widthиheight. - Использование
padding,marginиborderприведёт к тому, что другие элементы будут отодвинуты от нашего элемента.
Он не перенесётся на новую строку и станет больше, чем его содержимое, только если вы явно зададите свойства width и height.
В следующем примере мы добавили display: inline-block к нашему элементу <span>. Попробуйте изменить значение свойства на display: block или полностью удалить строку, чтобы увидеть разницу.
Это может быть полезно, когда вы хотите создать ссылку с большой областью попадания, добавив padding. <a> — это строчный элемент, такой же как <span>; вы можете использовать display: inline-block, чтобы разрешить применение отступов, что упростит пользователю переход по ссылке.
Довольно часто это можно увидеть в панелях навигации. Приведённая ниже навигация отображается в виде строки с использованием flexbox, и мы добавили отступы к элементу <a>, потому что хотим, чтобы background-color изменялся при наведении курсора на <a>. Отступы перекрывают рамку элемента <ul>. Это происходит потому, что <a> — строчный элемент.
Добавьте в правило display: inline-block с помощью селектора .links-list a, и вы увидите, как он решает эту проблему, заставляя другие элементы соблюдать отступы.
Проверьте свои навыки!
В этой статье мы многое рассмотрели, но получится ли у вас вспомнить самую важную информацию? Вы можете пройти дополнительные тесты, чтобы убедиться, что вы всё усвоили, прежде чем двигаться дальше — см. Проверка своих навыков: блочная модель.
Заключение
Это большая часть того, что вам нужно знать о блочной модели. Возможно, вы захотите вернуться к этому уроку в будущем, если когда-нибудь обнаружите, что не понимаете, насколько велики блоки в вашей раскладке на странице.
В следующем уроке мы рассмотрим, как можно использовать фон и рамки, чтобы сделать ваши простые блоки более интересными.