Window: outerHeight property
The Window.outerHeight read-only property returns the height in pixels of the whole browser window, including any sidebar, window chrome, and window-resizing borders/handles.
Notes
To change the size of a window, see window.resizeBy() and window.resizeTo().
To get the inner height of a window, i.e. the height of the page being displayed, see window.innerHeight.
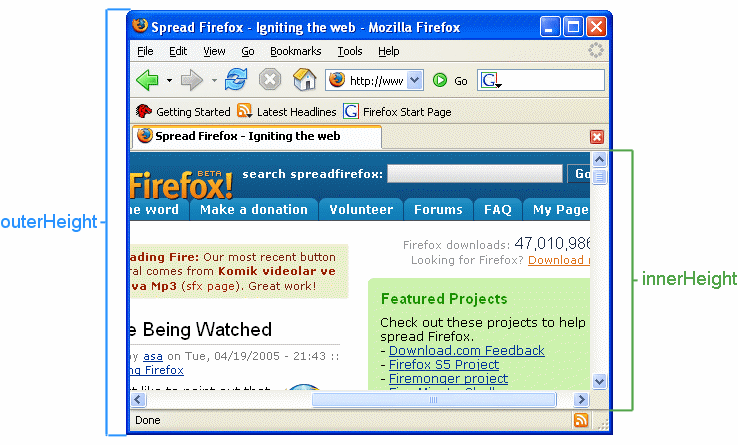
Graphical example
The following figure shows the difference between outerHeight and innerHeight.

Specifications
| Specification |
|---|
| CSSOM View Module # dom-window-outerheight |
Browser compatibility
BCD tables only load in the browser