Carte
Dans ce guide, nous verrons comment créer des cartes (cards en anglais), disposant éventuellement d'un pied de page, qui peuvent être organisée en listes.

Spécifications sommaires
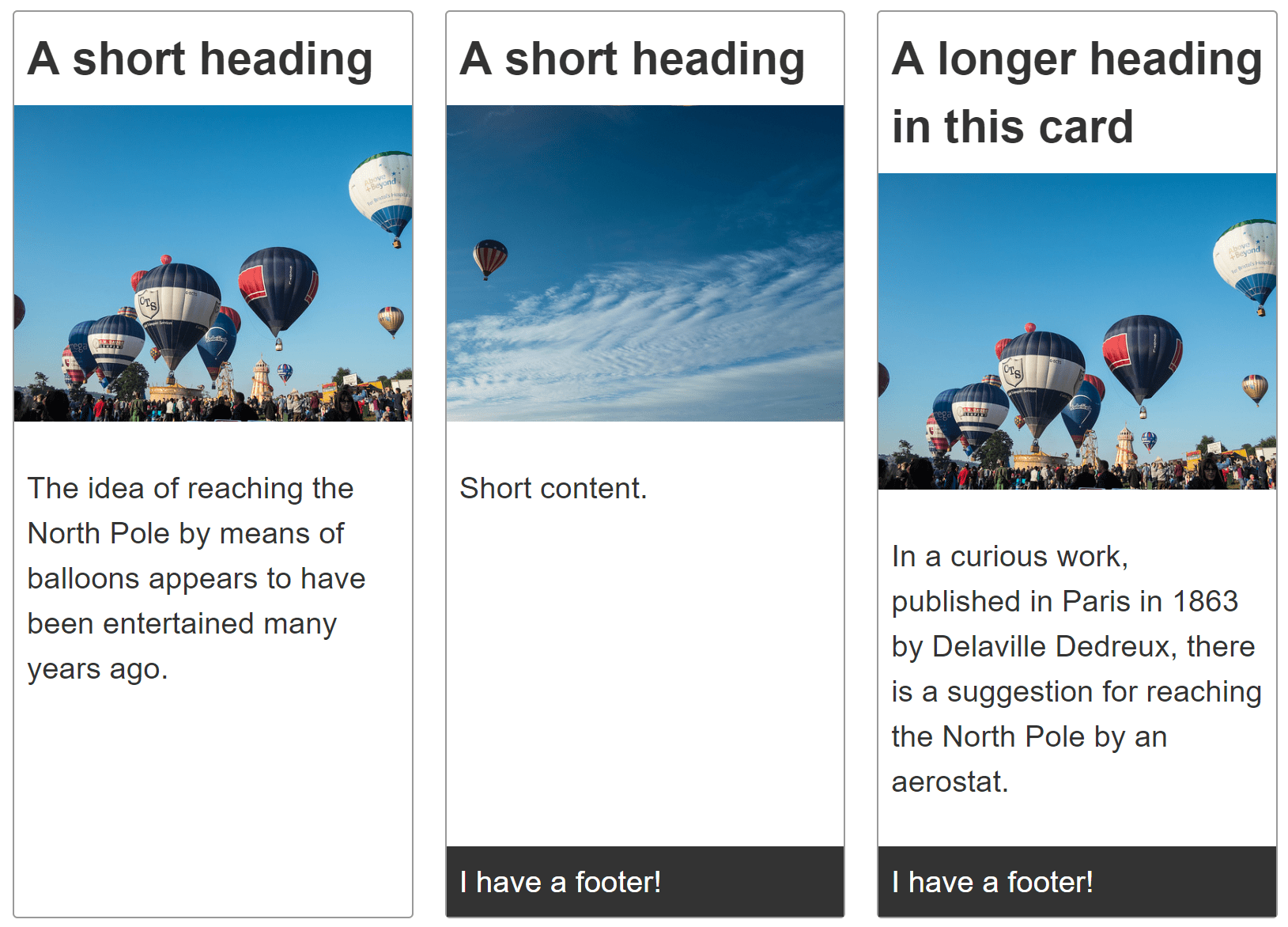
Une carte peut contenir différents éléments tels qu'un titre, une image, un contenu texte et un pied de page.
Chaque carte devrait avoir la même hauteur et les pied de page devrait être placés en bas de la carte.
Lorsqu'on ajoute des cartes à un ensemble de cartes, celles-ci devraient s'organiser sur deux dimensions.
Recette
Note : Télécharger cet exemple.
Choix effectués
Chaque carte est organisée en utilisant une grille CSS bien qu'elle ne soit que sur une seule dimension. Cela permet en effet d'utiliser le dimensionnement du contenu pour les pistes de la grille. Pour avoir une grille avec une seule colonne, on utilise ce fragment de CSS :
.card {
display: grid;
grid-template-rows: max-content 200px 1fr;
}
La piste pour le titre est définie avec max-content (en-US) ce qui empêche de l'étirer. On décide ensuite que l'image puisse occuper la piste au maximum sur 200 pixels. On définit ensuite la prochaine piste (où le contenu texte se trouve) avec une dimension de 1fr. Autrement dit, la piste dédiée au contenu occupera tout l'espace restant.
Si la carte possède un pied de page, celui-ci sera dimensionné automatiquement car les lignes ajoutées sur la grille implicite sont dimensionnés automatiquement. Aussi, le pied de page sera suffisamment grand pour contenir l'ensemble de son texte.
Note : Les éléments de différentes cartes ne seront pas alignés les uns avec les autres car chaque carte est une grille indépendante. La fonctionnalité de sous-grille (subgrid), proposée pour la version de niveau 2 du module de spécification CSS Grid, pourrait apporter une solution à ce problème.
Méthodes alternatives
On pourrait également utiliser les boîtes flexibles pour organiser le contenu d'une carte. Dans cette configuration, il faut laisser la zone dédiée au contenu s'étendre et ne pas rendre les autres éléments flexibles. On pourrait ainsi obtenir simplement cette disposition. Les grilles permettent de dimensionner les pistes au niveau du conteneur, pour les boîtes flexibles, il faut dimensionner chaque élément séparément.
Pour l'organisation de l'ensemble des cartes (et pas des cartes individuelles), on pourrait également utiliser les boîtes flexibles mais on aurait alors la dernière carte qui occuperait tout le reste d'une ligne et qui serait potentiellement plus larges que les autres cartes. Une autre méthode consisterait à utiliser une disposition multi-colonnes où les cartes s'empileraient sur les différentes colonnes (un point qui peut être souhaitable ou indésirable selon l'effet désiré).
Voir la recette sur les colonnes pour observer ces méthodes en action.
Accessibilité
Selon le contenu des cartes, il est possible voire souhaitable d'appliquer quelques traitements pour améliorer l'accessibilité. Voir l'article Inclusive Components: Card (en anglais), écrit par Heydon Pickering, pour des explications détaillées à ce propos.