<shape>
Obsolète: Cette fonctionnalité a été supprimée des standards du Web. Bien que quelques navigateurs puissent encore la supporter, elle est en cours d'éradication. Ne l'utilisez ni dans d'anciens projets, ni dans de nouveaux. Les pages et applications Web l'utilisant peuvent cesser de fonctionner à tout moment.
Le type de donnée CSS <shape> permet de représenter des formes. Ces formes (ou régions) sont utilisées pour définir les parties d'un élément sur lesquelles des propriétés comme clip s'appliquent. Ce type de donnée a été déprécié pour être remplacé par <basic-shape>.
Note : <shape> et rect() fonctionnent avec la propriété clip qui a été dépréciée pour être remplacée par clip-path. Il est donc préférable d'utiliser cette dernière si possible avec une valeur de type <basic-shape> à la place.
Syntaxe
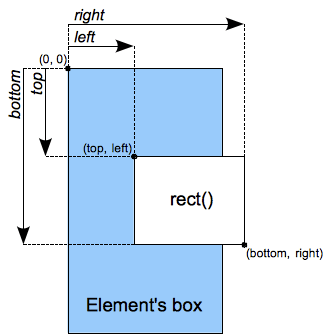
Les valeurs de type <shape> sont construites grâce à la notation fonctionnelle rect() qui permet de créer une zone en forme de rectangle.
rect(haut, droite, bas, gauche)
Valeurs

haut-
Une valeur de type
<length>qui représente le décalage entre le côté haut du rectangle et le côté haut de la bordure de l'élément.
droite-
Une valeur de type
<length>qui représente le décalage entre le côté droit du rectangle et le côté gauche de la bordure de l'élément.
Interpolation
Les valeurs de type <shape> sont des rectangles qui peuvent être interpolées lors des animations. Pour ces valeurs, l'interpolation s'effectue en interpolant chacune des valeurs haut, droite, bas et gauche comme des nombres réels (à virgule flottante). La vitesse de l'interpolation est définie grâce à la fonction de temporisation associée à l'animation.
Exemples
Exemple illustrant un usage correct de la fonction rect()
img.clip04 {
clip: rect(10px, 20px, 20px, 10px);
}
Spécifications
| Specification |
|---|
| Cascading Style Sheets Level 2 Revision 2 (CSS 2.2) Specification # value-def-shape |
Compatibilité des navigateurs
BCD tables only load in the browser
Voir aussi
clip- La fonction spécifique à Gecko
-moz-image-rect()