<ratio>
Le type de donnée CSS <ratio> permet de décrire les proportions dans les media queries (N.D.T. pour « requête média » qui est moins usité). entre deux valeurs sans unité.
Syntaxe
Exemples
Utiliser dans une media query
css
@media screen and (min-aspect-ratio: 16/9) { … }
Ratios fréquemment utilisés
| Ratio | Utilisation | |
|---|---|---|

|
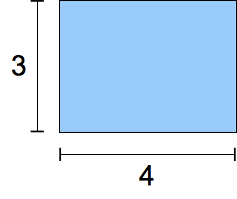
4/3 |
Format traditionnel utilisé par les télévisions au XXe siècle. |

|
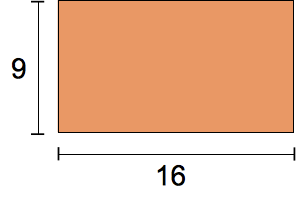
16/9 |
Format « moderne » des télévisions. |

|
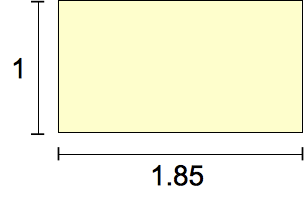
185/100 = 91/50 (les numérateurs et dénominateurs décimaux ne sont pas autorisés) |
Le format le plus utilisé pour la projection de films depuis les années 1960. |

|
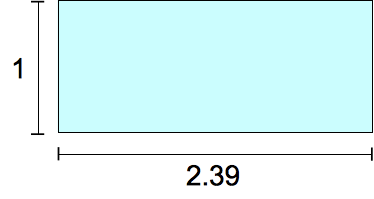
239/100 (les numérateurs et dénominateurs décimaux ne sont pas autorisés) |
Le format « large » utilisé pour projeter certains films (on parle de format anamorphique). |
Exemple appliqué
CSS
css
@media screen and (min-aspect-ratio: 1/1) {
.exemple {
background-color: palegreen;
}
}
HTML
html
<p class="exemple">
Essayez de m'étirer en longueur ou de me réduire en largeur
</p>
Résultat
Spécifications
| Specification |
|---|
| Media Queries Level 4 # values |
Compatibilité des navigateurs
BCD tables only load in the browser