<ratio>
構文
メディアクエリ Level 3 では、<ratio> データ型は、厳密な正の <integer>、スラッシュ ('/', Unicode の U+002F SOLIDUS)、2 番目の厳密な正の <integer> の順に記述します。スラッシュの前後にはスペースを入れてもかまいません。最初の数値は幅を、2 番目の数値は高さを表します。
メディアクエリ Level 4 では、<ratio> データ型が更新され、厳密な正の <number>、スラッシュ ('/', Unicode の U+002F SOLIDUS)、2 番目の厳密な正の <number> の順に記述します。それに加えて、単独の <number> の値が許可されています。
例
メディアクエリでの使用
css
@media screen and (min-aspect-ratio: 16/9) { ... }
一般的なアスペクト比
| 比率 | 用例 | |
|---|---|---|

|
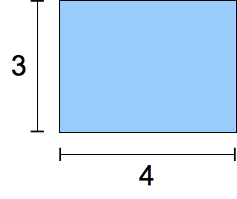
4/3 |
20 世紀における伝統的な TV 画面の形状です。 |

|
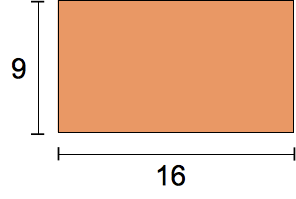
16/9 |
現代の「ワイド画面」の TV の形状です。 |

|
185/100 = 91/50 |
1960 年代から用いられている最も一般的な映画スクリーンの形状です。 |

|
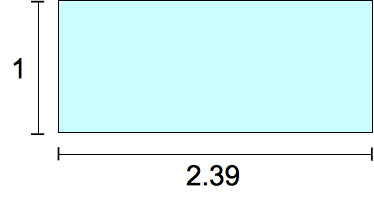
239/100 |
「ワイドスクリーン」、アナモルフィックな映画スクリーンの形状です。 |
仕様書
| Specification |
|---|
| Media Queries Level 4 # values |
ブラウザーの互換性
BCD tables only load in the browser
関連情報
aspect-ratioメディア特性