overscroll-behavior
overscroll-behavior は CSS のプロパティで、スクロール領域の境界に達したときにブラウザーが何をするかを設定します。これは overscroll-behavior-x および overscroll-behavior-y の一括指定です。
試してみましょう
既定で、モバイルブラウザーはページの上端または下端(または他のスクロール領域)に到達したときに「跳ね返り」効果や、ページの更新を行う傾向があります。また、スクロールするコンテンツのあるページの上にスクロールするコンテンツのあるダイアログボックスがある場合、ダイアログボックスのスクロールの境界線に達すると、その下にあるページがスクロールを開始することにお気づきかもしれませんが、これは スクロール連鎖 と呼ばれます。
場合によっては、この動きが望ましくないことがあります。 overscroll-behavior を使用すると、望ましくないスクロール連鎖を抑止したり、ブラウザー版の Facebook や Twitter アプリなどに見られる「引いて更新」の類の動きを実現したりすることができます。
構文
/* キーワード値 */
overscroll-behavior: auto; /* 既定 */
overscroll-behavior: contain;
overscroll-behavior: none;
/* 2 つの値 */
overscroll-behavior: auto contain;
/* グローバル値 */
overscroll-behavior: inherit;
overscroll-behavior: initial;
overscroll-behavior: revert;
overscroll-behavior: revert-layer;
overscroll-behavior: unset;
overscroll-behavior プロパティは、次に挙げた値の一覧のうち 1 つまたは 2 つのキーワードで指定します。
2 つのキーワードでは、 overscroll-behavior のそれぞれ x 及び y 軸の値を指定します。値が 1 つだけ指定された場合は、 x および y が同じ値とみなされます。
値
公式定義
| 初期値 | auto |
|---|---|
| 適用対象 | 非置換ブロックレベル要素と非置換インラインブロック要素 |
| 継承 | なし |
| 計算値 | 一括指定の次の各プロパティとして
|
| アニメーションの種類 | 離散値 |
形式文法
例
下の要素がスクロールするのを抑止する
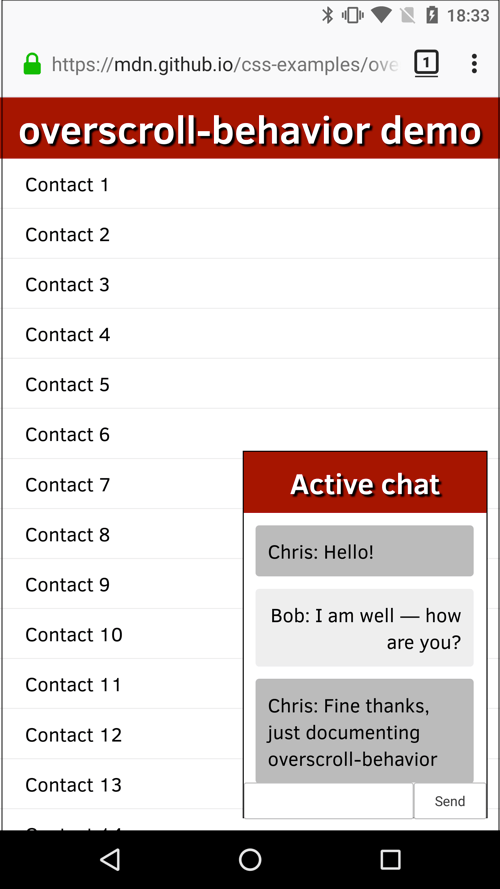
overscroll-behavior の例 (ソースコードはこちら) は、全画面で擬似連絡先の一覧を、ダイアログボックスでチャットウィンドウを表示します。

どちらの領域もスクロールします。ふつう、チャットウィンドウをスクロール境界に当たるまでスクロールすると、下の連絡先ウィンドウもスクロールを始めます。これは望ましくないことです。これは、次のようにチャットウィンドウに overscroll-behavior-y (overscroll-behavior でも可)を使用することで抑止することができます。
.messages {
height: 220px;
overflow: auto;
overscroll-behavior-y: contain;
}
連絡先が先頭または末端までスクロールしたときの標準のスクロール末端効果を抑止したいかもしれません(例えば Android 版 Chrome は、冒頭の境界を超えてスクロールしようとするとページを再読み込みします)。これは overscroll-behavior: none を <html> 要素に設定することで抑止することができます。
html {
margin: 0;
overscroll-behavior: none;
}
仕様書
| Specification |
|---|
| CSS Overscroll Behavior Module Level 1 # overscroll-behavior-properties |
ブラウザーの互換性
BCD tables only load in the browser