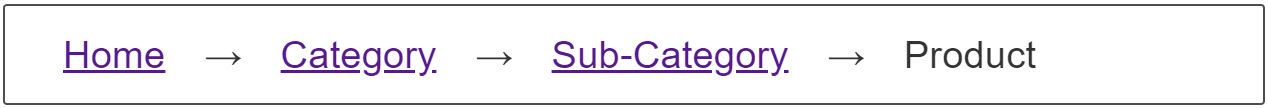
パンくずナビゲーション
パンくず (Breadcrumb) ナビゲーションは、来た道をたどって開始ページまで戻ることができるパンくずリストを提供することによって、ユーザーがウェブサイト内の自分の位置を理解するのに役立ちます。

要件
項目は通常、個々のページ間の階層を示すために、区切り文字を付けてインラインで表示されます。
レシピ
メモ: 上記の例では 2 つのセレクターを使用して、最初の物を除いてそれぞれの li の前にコンテンツを挿入しています。これは次のようにすると、 1 つのセレクターのみで実現することもできます。
css
.breadcrumb li:not(:first-child)::before {
content: "→";
}
この解決策ではより複雑なセレクターを使用しますが、必要とするルールは少なくなります。好きな方の解決策を使用してください。
行った選択
このパターンは単純なフレックスレイアウトを使用してレイアウトされており、CSS の 1 行でナビゲーションがどのように行われるかを示しています。 区切り文字は CSS 生成コンテンツを使用して追加されます。 区切り文字は好きなものに変更することができます。
アクセシビリティの考慮
aria-label 属性および aria-current (en-US) 属性を使用して、このナビゲーションが何であるか、そして現在のページが構造のどこにあるのかをユーザーが理解できるようにしています。 詳細については関連リンクを参照してください。
ブラウザーの互換性
レイアウト方法によってブラウザーの対応状況が異なります。使用しているプロパティの基本的な対応の詳細については、以下の表を参照してください。
フレックスボックス
{{Compat}}