box-decoration-break
試してみましょう
指定された値は、次のプロパティの表示方法に影響を与えます。
構文
/* キーワード値 */
box-decoration-break: slice;
box-decoration-break: clone;
/* グローバル値 */
box-decoration-break: inherit;
box-decoration-break: initial;
box-decoration-break: revert;
box-decoration-break: revert-layer;
box-decoration-break: unset;
box-decoration-break プロパティは、以下の一覧にあるキーワード値の一つで指定します。
値
slice-
要素は最初、ボックスが断片化していないかのように描画され、その後でこの仮想ボックスに描画されたものが、それぞれの行/段/ページの部分に分割されます。なお、仮想ボックスはインライン方向に分割された場合には独自の高さを使用し、ブロック方向に分割された場合は独自の幅を使用するため、それぞれの断片ごとに異なる場合があることに注意してください。詳しくは CSS の仕様書を参照してください。
clone-
それぞれの断片が、それぞれの断片を囲む指定された境界、パディング、マージンを伴って個別に描画されます。
border-radius,border-image,box-shadowはそれぞれの断片に個別に適用されます。背景もそれぞれの断片で個別に描画されます。つまり、background-repeat: no-repeatがついた背景画像であっても、複数回繰り返されます。
公式定義
| 初期値 | slice |
|---|---|
| 適用対象 | すべての要素 |
| 継承 | なし |
| 計算値 | 指定通り |
| アニメーションの種類 | 離散値 |
形式文法
box-decoration-break =
slice |
clone
例
インラインボックスの断片化
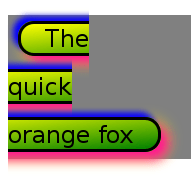
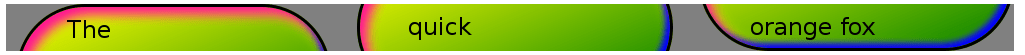
改行を含むインライン要素は次のように整形されます。
<style>
.example {
background: linear-gradient(to bottom right, yellow, green);
box-shadow:
8px 8px 10px 0px deeppink,
-5px -5px 5px 0px blue,
5px 5px 15px 0px yellow;
padding: 0em 1em;
border-radius: 16px;
border-style: solid;
margin-left: 10px;
font: 24px sans-serif;
line-height: 2;
}
</style>
…
<span class="example">The<br />quick<br />orange fox</span>
これは次のようになります。

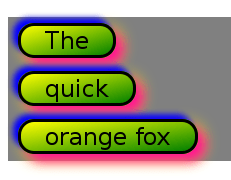
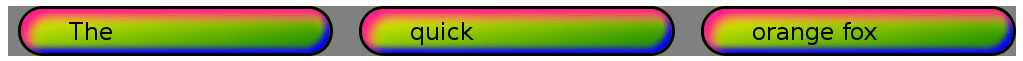
上記のスタイルに box-decoration-break: clone を追加すると、
-webkit-box-decoration-break: clone;
box-decoration-break: clone;
これは次のような結果になります。

ブラウザーで上記の 2 つのインラインの例を試してみることができます。
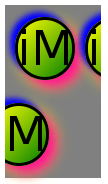
これはインライン要素に大きな border-radius の値を使用した例です。二番目の "iM" には、 "i" と "M" の間に改行があります。それに対して、最初の "iM" には改行がありません。なお、2つの断片の描画結果を水平に並べると、断片化されていない描画結果と同じになります。

ブラウザーで上の例を試してみることができます。
ブロックボックスの断片化
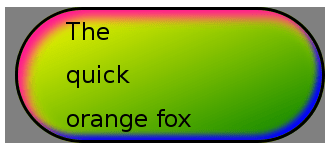
上記と同様のスタイルのブロックボックスは、断片化がないと次のような結果になります。

上記のブロックが 3 つの段に分割されると、次のような結果になります。

なお、これらの断片を縦に並べると、断片化されていない描画結果と同じになります。
そして、同じ例を box-decoration-break: clone で整形すると、次のような結果になります。

それぞれの断片に同じ境界線、ボックスの影、背景が複製されることに注意してください。
ブラウザーで上の例を試してみることができます。
仕様書
| Specification |
|---|
| CSS Fragmentation Module Level 3 # break-decoration |
ブラウザーの互換性
BCD tables only load in the browser