linear-gradient()
La fonction (en-US) CSS linear-gradient() crée une image qui est un dégradé entre deux ou plusieurs couleurs le long d'une ligne droite. Elle fournit une valeur de type <gradient> qui est un type spécial d'image (<image>).
Exemple interactif
Syntaxe
/* Un dégradé incliné de 45 degrés,
commençant en bleu et finissant en rouge. */
linear-gradient(45deg, blue, red);
/* Un dégradé commençant en bas à droite et
allant jusqu'au coin supérieur gauche,
commençant en bleu et finissant en rouge. */
linear-gradient(to left top, blue, red);
/* Un arrêt de couleur : un dégradé allant de bas
en haut, commençant en bleu, devenant vert à 40%
de sa longueur et finissant en rouge. */
linear-gradient(0deg, blue, green 40%, red);
/* Une indication de couleur : un dégradé allant de
gauche à droite, commençant en rouge atteignant la
couleur intermédiaire à 10% de la longueur du
dégradé et prenant les 90% restant pour passer
au bleu. */
linear-gradient(.25turn, red, 10%, blue);
/* Un dégradé avec plusieurs arrêts de couleur :
un dégradé incliné de 45 degrés commençant en bas à
gauche avec une moitié rouge et avec une moitié bleue
en haut à droite où une ligne dure marque le
changement entre rouge et bleu */
linear-gradient(45deg, red 0 50%, blue 50% 100%);
Values
<side-or-corner>-
La position du point de départ de la ligne selon laquelle évolue le dégradé. Si elle est indiquée, elle se compose du mot
toet peut contenir jusqu'à deux mots-clés : le premier indiquant le côté horizontal (leftourightpour indiquer respectivement gauche ou droite), et le second indiquant le côté vertical (topoubottompour indiquer respectivement haut ou bas). L'ordre des deux mots-clés n'a pas d'importance. Si aucun n'est utilisé, la valeur par défaut serato bottom.Les valeurs
to top,to bottom,to left, etto rightsont respectivement équivalentes aux angles0deg,180deg,270deg, et90deg. Les autres valeurs sont traduites en un angle. <angle>-
L'angle de la ligne du dégradé. Une valeur de
0degsera équivalente àto top; les valeurs plus élevées évoluant dans le sens horaire. <linear-color-stop>-
Un arrêt de couleur indiqué par une valeur
<color>suivie d'une ou deux positions d'arrêt (chacune étant indiquée comme un pourcentage (<percentage>) ou une longueur (<length>) le long de l'axe du dégradé). <color-hint>-
Une indication d'interpolation qui définit la progression du dégradé entre deux arrêts de couleur adjacents. La longueur définit à quel point entre les deux arrêts le dégradé doit atteindre la couleur intermédiaire. Si cette valeur est absente, la valeur intermédiaire sera atteinte à mi-parcours entre les deux arrêts.
Note : Le rendu des arrêts de couleur pour les dégradés CSS suit les mêmes règles que celui des arrêts de couleur pour les dégradés SVG.
Description
Comme tout autre dégradé, un dégradé linéaire ne possède pas de dimensions intrinsèques ; c'est-à-dire qu'il n'a pas de taille naturelle ou préférée ni de ratio d'affichage préféré. Sa taille réelle correspondra à celle de l'élément auquel il s'applique.
Pour créer un dégradé linéaire qui se répète jusqu'à remplir son conteneur, on utilisera plutôt la fonction repeating-linear-gradient() (en-US).
Étant donné que le type <gradient> est un sous-type du type <image>, on peut utiliser des dégradés à tout endroit où on peut utiliser une image. C'est également pour cette raison que linear-gradient() ne fonctionnera pas pour la propriété background-color et pour les autres propriétés qui utilisent le type de données <color>.
Composition d'un dégradé linéaire
Un dégradé linéaire est défini par un axe : la ligne du dégradé et deux ou plusieurs arrêts de couleur. Chaque point sur l'axe aura une couleur distincte. Pour créer un dégradé doux, la fonction linear-gradient() dessine une suite de lignes colorées, perpendiculaires à l'axe du dégradé, dont la couleur de chacune correspond à la couleur du point d'intersection sur la ligne du dégradé.

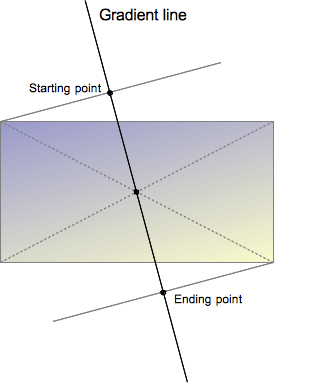
La ligne du dégradé est définie par le centre de la boîte contenant l'image et par un angle. Les couleurs du dégradé sont déterminées par deux ou plusieurs points : le point de départ, le point d'arrivée et, éventuellement entre, des points d'arrêts de couleur.
Le point de départ est situé sur la ligne du dégradé où la première couleur commence. Le point d'arrivée est situé là où la dernière couleur finit. Chacun de ces deux points est défini par l'intersection de la ligne du dégradé avec une ligne perpendiculaire du coin de la boîte correspondant. Le point de fin peut être considéré comme le symétrique du point de départ. Ces définitions relativement complexes peuvent mener à des effets intéressants intitulés « coins magiques » : les coins les plus proches des points de départ et d'arrivée ont la même couleur (respectivement) que ces deux points.
Personnaliser des dégradés
En ajoutant plusieurs arrêts de couleur sur la ligne du dégradé, il est possible de créer une transition personnalisée entre plusieurs couleurs. La position d'un point d'arrêt de couleur peut être explicitement définie en utilisant une longueur (<length>) ou un pourcentage (<percentage>). Si on n'indique pas l'emplacement d'un arrêt de couleur, celui-ci sera placé à la position intermédiaire entre celui qui précède et le suivant. Ainsi, les deux dégradés qui suivent sont équivalents :
linear-gradient(red, orange, yellow, green, blue);
linear-gradient(red 0%, orange 25%, yellow 50%, green 75%, blue 100%);
Par défaut, les couleurs évoluent de façon progressive entre deux arrêts de couleur successifs et la couleur intermédiaire est atteinte au milieu de ces deux points. Il est possible de déplacer ce point intermédiaire entre les deux arrêts de couleurs en ajoutant une indication de couleur entre les deux arrêts afin d'indiquer l'emplacement souhaité, exprimé en pourcentage. Dans l'exemple suivant, on commence par un rouge allant du début jusqu'à 10% de la ligne et finissant par un bleu à partir de 90% jusqu'à la fin. Entre 10% et 90%, les couleurs passent du rouge au bleu. Toutefois, le point intermédiaire est atteint à 30% entre les deux plutôt qu'à 50%.
linear-gradient(red 10%, 30%, blue 90%);
Si deux arrêts de couleur sont situés au même endroit, la transition sera une ligne dure entre la première et la dernière couleur déclarées à cet emplacement.
Les arrêts de couleur doivent être listés dans l'ordre croissant. Les arrêts de couleur qui suivent avec une valeur inférieure écraseront les valeurs des arrêts de couleur précédents et créeront une transition dure. Dans l'exemple qui suit, on passe du rouge au jaune à 40% puis la transition se fait entre le jaune et le bleu pour 25% du dégradé.
linear-gradient(red 40%, yellow 30%, blue 65%);
Il est possible d'avoir des arrêts de couleur à plusieurs positions pour une même couleur. On peut déclarer une couleur comme deux arrêts de couleur adjacents en incluant les deux positions dans la déclaration CSS. Les trois dégradés qui suivent sont équivalents :
linear-gradient(red 0%, orange 10%, orange 30%, yellow 50%, yellow 70%, green 90%, green 100%);
linear-gradient(red, orange 10% 30%, yellow 50% 70%, green 90%);
linear-gradient(red 0%, orange 10% 30%, yellow 50% 70%, green 90% 100%);
Par défaut, s'il n'y a pas de couleur avec un arrêt situé à 0%, ce sera la première couleur déclarée qui sera utilisée à ce point. De même la dernière couleur déclarée continuera jusqu'à 100%.
Exemples
Un dégradé avec un angle de 45 degrés
body {
background: linear-gradient(45deg, red, blue);
}
Un dégradé commençant à 60% de la ligne du dégradé
body {
background: linear-gradient(135deg, orange 60%, cyan);
}
Un dégradé avec des arrêts de couleur à plusieurs positions
Cet exemple illustre des arrêts de couleur avec plusieurs positions et avec des arrêts adjacents utilisant la même couleur, créant ainsi des bandes.
body {
background: linear-gradient(
to right,
red 20%,
orange 20% 40%,
yellow 40% 60%,
green 60% 80%,
blue 80%
);
}
D'autres exemples de dégradés linéaires
Voir la page Utiliser les dégradés CSS pour plus d'exemples.
Spécifications
| Specification |
|---|
| CSS Images Module Level 4 # linear-gradients |
Compatibilité des navigateurs
BCD tables only load in the browser