webRequest
websocket が ws:// and wss:// としてリクエストするものも含めた、HTTP リクエスト作成のいろいろなステージでイベントリスナーを追加します。イベントリスナーはリクエストの詳細情報を受け取ったり、リクエストを編集、修正したりします。
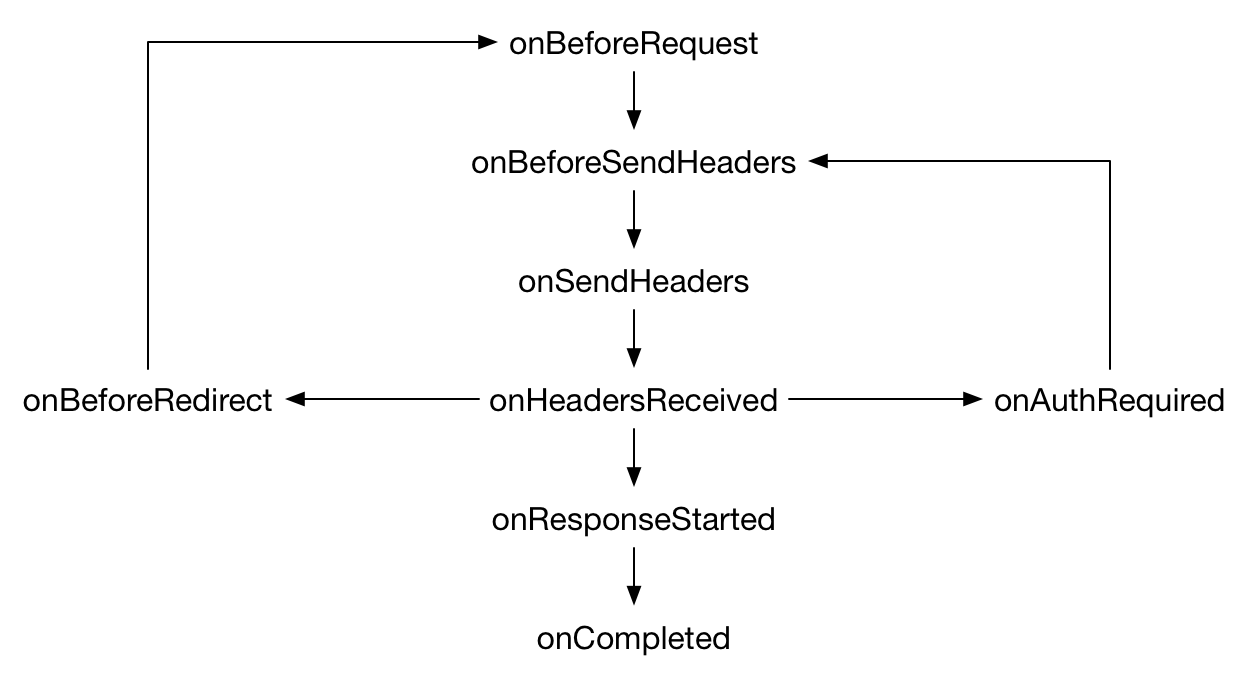
それぞれのイベントはリクエストの特定ステージで発火します。イベントの典型的なシーケンスは次のようなものです:

onErrorOccurred (en-US) はリクエストの期間中のあらゆる時に発火します。また注意点としてイベントシーケンスがこれと違うこともあります: 例えば、Firefox では、HSTS 更新の時には、onBeforeRequest のすぐ後に onBeforeRedirect イベントが発火します。
onErrorOccurred を除くすべてのイベントは addListener() への次の 3 つの引数を取ります:
- リスナー自身
filter(en-US) オブジェクト、これを使って特定の URL や特定のリソースタイプにリクエストされた時だけに通知を受けられます。- オプションの
extraInfoSpecオブジェクト。これを使ってイベントに固有な追加の命令を渡せます。
リスナー関数はリクエストの情報を含む details オブジェクトを渡されます。これにはリクエスト ID が入っていて、その ID でアドオンは単一のリクエストとイベントを関連付けられます。これはブラウザーセッションとアドオンのコンテキストごとにユニークです。リダイレクトと認証交換であっても、リクエストを通じて同じ値を保ちます。
あるホストに webRequest API を使うには、拡張機能は "webRequest" API パーミッション とそのホストの host パーミッション を持たねばなりません。「ブロッキング」機能を使うためには、拡張機能は "webRequestBlocking" API 権限も必要です。
ページに読み込まれるリソース (例えば画像、スクリプト、スタイルシート) を中断するには、拡張機能はそのメインページと同様にリソースの host パーミッションも持っている必要があります。例えば、"https://developer.mozilla.org" のページが "https://mdn.mozillademos.org" から画像を読み込む場合、画像のリクエストを中断するには拡張機能は両方の host パーミッションを持たねばなりません。
リクエストを修正する
いくつかのイベントでは、リクエストを修正できます。特に、次のことが可能:
- 次の API でリクエストをキャンセル:
- 次の API でリクエストをリダイレクト:
- 次の API でリクエストヘッダーの修正:
- 次の API でレスポンスヘッダーの修正:
- 次の API で認証クレデンシャルの提供:
これを行うには、イベント addListener() の extraInfoSpec の引数に"blocking"の値のオプションを渡す必要があります。これによりリスナーが同期します。このリスナーでは BlockingResponse (en-US) オブジェクトを返すことができ、このオブジェクトは加えた修正を指し示します: 例えば、送信したい修正後のリクエストヘッダーなど。
警告: Non-HTTP(S) protocols do not currently support "blocking" functionality, so modifying these requests is not available at this time. See Firefox バグ 1475832 for more details.
セキュリティ情報へのアクセス
onHeadersReceived (en-US) リスナー内では、getSecurityInfo() (en-US) を呼ぶことで TLS にアクセスできます。これを行うには、イベントの addListener() の extraInfoSpec 引数に"blocking" を渡す必要もあります。
TLS ハンドシェイクについて詳しく読むことができますが、修正したり、ブラウザーのトラストな決定を上書きできません。
レスポンスを修正する
webRequest.filterResponseData (en-US) にリクエスト ID を渡すことで得られる webRequest.StreamFilter (en-US) を使うと、ブラウザーが受け取った HTTP リクエストのレスポンス本文を検査したり修正したりすることができます。
そのためには、"webRequestBlocking" パーミッションと "webRequest" API パーミッション 、さらに修正したい対象のリクエスト URL にあてはまる host permission 権限を得ている必要があります。
型
webRequest.BlockingResponse(en-US)-
この型のオブジェクトは、イベントリスナーによって
extraInfoSpec引数にて"blocking"をセットして返されます。BlockingResponseプロパティに特定の値をセットすることで、リスナーはネットワークリクエストを変更できます。 webRequest.CertificateInfo(en-US)-
単一の X.509 証明書を記述するオブジェクト。
webRequest.HttpHeaders(en-US)-
HTTP ヘッダーの配列。それぞれのヘッダーは 2 つのプロパティを持つオブジェクトで表現されます:
nameと、valueかbinaryValueのいずれか。 webRequest.RequestFilter(en-US)-
webRequest イベントに適用するフィルターを記述するオブジェクト。
webRequest.ResourceType(en-US)-
ウェブリクエスト内で取得されるリソースの特定の種類を表す。
webRequest.SecurityInfo(en-US)-
特定のウェブリクエストのセキュリティプロパティを記述するオブジェクト。
webRequest.StreamFilter(en-US)-
HTTP レスポンスの受信中に、それをモニターしたり修正したりするのに使うオブジェクト。
webRequest.UploadData(en-US)-
URL リクエスト内でアップロードされるデータを含む。
プロパティ
メソッド
webRequest.handlerBehaviorChanged()(en-US)-
このメソッドは、ページがブラウザーのインメモリーキャッシュ内にあるときに、イベントリスナーが確実に呼べるように使われます。
webRequest.filterResponseData()(en-US)-
あるリクエストに対する
webRequest.StreamFilter(en-US) オブジェクトを返します。 webRequest.getSecurityInfo()(en-US)-
あるリクエストに対する TLS コネクションの詳細情報を返します。
イベント
webRequest.onBeforeRequest(en-US)-
リクエストがもうすぐなされて、ヘッダーは利用できないときに発火します。リクエストをキャンセルやリダイレクトしたい場合に、ここをリッスンします。
webRequest.onBeforeSendHeaders(en-US)-
HTTP データを送信する前だが、HTTP ヘッダーが利用できるときに発火します。HTTP リクエストとヘッダーを修正したい場合に、ここををリッスンします。
webRequest.onSendHeaders(en-US)-
ヘッダー送信の直前に発火します。あなたや他の人のアドオンが
onBeforeSendHeaders(en-US) webRequest.onHeadersReceived(en-US)-
リクエストに関連する HTTP レスポンスヘッダーを受け取ったときに発火します。HTTP レスポンスヘッダーを修正するのにこのイベントを使用できます。
webRequest.onAuthRequired(en-US)-
サーバーがクライアントに認証クレデンシャルを要求するときに発火します。このリスナーは何もしないか、リクエストをキャンセルするか、認証クレデンシャルを供給するかのいずれかです。
webRequest.onResponseStarted(en-US)-
レスポンスボディの最初のバイトを受け取ったときに発火します。HTTP リクエストにとって、これはステータスラインとレスポンスヘッダーが利用可能ということになります。
webRequest.onBeforeRedirect(en-US)-
サーバーが開始するリダイレクトが起きる直前に発火します。
webRequest.onCompleted(en-US)-
リクエストが完了したときに発火します。
webRequest.onErrorOccurred(en-US)-
エラーが起きたときに発火します。
ブラウザーの互換性
BCD tables only load in the browser
Example extensions
メモ: This API is based on Chromium's chrome.webRequest API. This documentation is derived from web_request.json in the Chromium code.Microsoft Edge compatibility data is supplied by Microsoft Corporation and is included here under the Creative Commons Attribution 3.0 United States License.