최상위 계층 (Top layer)
최상위 계층(top layer) 은 뷰포트의 전체 너비와 높이에 걸쳐 있고 웹 문서에 표시된 다른 모든 레이어 위에 위치하는 특정 레이어입니다. 페이지의 다른 모든 콘텐츠 위에 표시되어야 하는 요소를 포함하기 위해 브라우저에서 생성됩니다.
최상위 레이어에 배치된 요소는 해당 ::backdrop (en-US) 의사 요소와 마찬가지로 새로운
스태킹 컨텍스트(stacking context)를 생성합니다.
최상위 레이어에 표시되는 요소는 아래와 같습니다.
- 전체 화면 요소입니다. 즉, 성공적인
Element.requestFullscreen()(en-US) 호출로 인해 전체 화면 모드로 표시되는 요소입니다. - 성공적인
HTMLDialogElement.showModal()(en-US) 호출을 통해 모달로 표시되는<dialog>요소입니다. - 성공적인
HTMLElement.showPopover()(en-US) 호출을 통해 표시된 Popover 요소입니다.
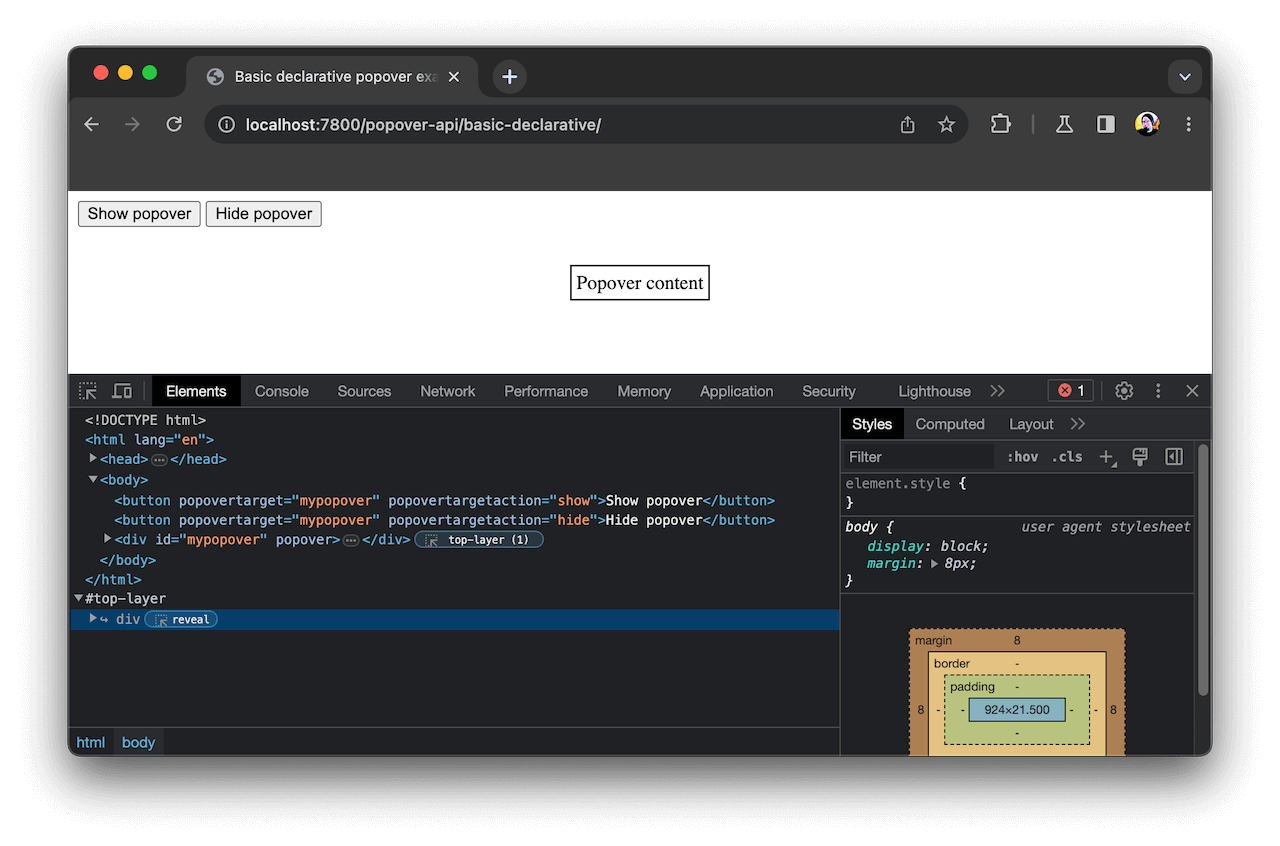
Chrome과 같은 일부 브라우저는 특수 DOM 트리 항목 내 최상위 레이어에 배치된 요소를 표시합니다. 예를 들면,

최상위 계층은 내부 브라우저 개념이므로 코드에서 직접 조작할 수 없습니다. CSS 및 JavaScript를 사용하여 최상위 레이어에 배치된 요소를 타겟팅할 수 있지만, 최상위 레이어 자체를 타겟팅할 수는 없습니다.