CanvasRenderingContext2D.drawImage()
La méthode CanvasRenderingContext2D.drawImage() de l'API 2D des Canvas instaure différentes manières de dessiner des images dans les balises canvas.
Syntaxe
void ctx.drawImage(image, dx, dy);
void ctx.drawImage(image, dx, dy, dLargeur, dHauteur);
void ctx.drawImage(
image,
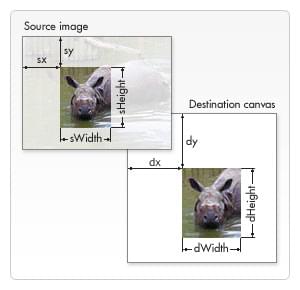
sx,
sy,
sLargeur,
sHauteur,
dx,
dy,
dLargeur,
dHauteur,
);

Paramètres
image-
Un élément à dessiner dans le contexte. La spécification autorise toute source d'image canvas (
CanvasImageSource(en-US)), ainsi qu'uneHTMLImageElement, uneHTMLVideoElement, uneHTMLCanvasElementou uneImageBitmap(en-US). dx-
La coordonnée
xdans le canvas de destination où placer le coin supérieur gauche de l'imagesource. dy-
La coordonnée
ydans le canvas de destination où placer le coin supérieur gauche de l'imagesource. dLargeur-
La largeur de l'
imagedessinée dans le contexte de la balise canvas. Cela permet d'ajuster la taille de l'image. Si cet argument n'est pas spécifié, l'image prendra sa largeur normale. - dHauteur
-
La hauteur de l'
imagedessinée dans le contexte de la balise canvas. Cela permet d'ajuster la taille de l'image. Si cet argument n'est pas spécifié, l'image prendra sa hauteur normale. sx-
La coordonnée
xdu bord en haut à gauche de la partie de l'imagesource à dessiner dans le contexte du canvas. sy-
La coordonnée
ydu bord en haut à gauche de la partie de l'imagesource à dessiner dans le contexte du canvas. sLargeur-
La largeur de la partie de l'image source à dessiner dans le contexte. Si ce n'est pas spécifié, cet argument prend la valeur de la largeur de l'image moins
sx, autrement dit l'image dessinée dans le contexte sera la partie de l'image d'origine à partir du point s de coordonnées (sx;sy) et jusqu'au bord en bas à droite. sHauteur-
La hauteur de la partie de l'image source à dessiner dans le contexte. De la même manière que pour sLargeur, si aucune valeur n'est donnée cet argument prendra la valeur de la hauteur de l'image moins
sy.
Exceptions
INDEX_SIZE_ERR-
Si la balise canvas ou la largeur ou hauteur du rectangle source vaut zero ou moins.
INVALID_STATE_ERR-
L'image reçue n'en est pas une.
TYPE_MISMATCH_ERR-
L'image reçue n'est pas supportée.
Exemples
Utiliser la méthode drawImage
Ceci est un extrait de code utilisant la méthode drawImage :
HTML
<canvas id="canvas"></canvas>
<img id="source" src="rhino.jpg"
width="300" height="227">
</div>
JavaScript
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var image = document.getElementById("source");
ctx.drawImage(image, 33, 71, 104, 124, 21, 20, 87, 104);
Éditez le code suivant pour voir les changements en direct dans la balise canvas:
Code jouable
Spécifications
| Specification |
|---|
| HTML Standard # dom-context-2d-drawimage-dev |
Compatibilité des navigateurs
BCD tables only load in the browser
Notes
- drawImage() ne fonctionne correctement avec
HTMLVideoElementque siHTMLMediaElement.readyState(en-US) est supérieur à 1. (i.e, Chercher l'événement renvoyé après avoir mis la propriété currentTime)
Voir aussi
- L'interface qui la définit,
CanvasRenderingContext2D.