CanvasRenderingContext2D.translate()
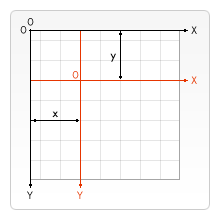
La méthode CanvasRenderingContext2D.translate() de l'API Canvas 2D ajoute une transformation de translation en déplaçant le canevas et son origine x horizontalement et y verticalement sur la grille.
Syntaxe
js
void ctx.translate(x, y);

Paramètres
Exemples
Utilisation de la méthode translate
Il s'agit seulement d'un extrait de code simple qui utilise la méthode translate.
HTML
html
<canvas id="canevas"></canvas>
JavaScript
js
var canevas = document.getElementById("canevas");
var ctx = canevas.getContext("2d");
ctx.translate(50, 50);
ctx.fillRect(0, 0, 100, 100);
// Réinitialise la matrice de transformation en cours à la matrice identité
ctx.setTransform(1, 0, 0, 1, 0, 0);
Modifiez le code ci-dessous et voyez vos modifications mises à jour en direct sur le canevas :
Code jouable
Spécifications
| Specification |
|---|
| HTML Standard # dom-context-2d-translate-dev |
Compatibilité des navigateurs
BCD tables only load in the browser
Voir aussi
- L'interface la définissant,
CanvasRenderingContext2D