构建网页内容
构建页面内容是一项重要技能,页面构建清晰才能顺利交付进行 CSS 布局。本测验将测试你是否能构思出页面的最终外观,以及是否会选用适当的结构语义。
| 前提: | 完成本章之前的全部课程,特别是 文档和站点结构。 |
|---|---|
| 学习目标: | 测验网页结构知识和用标记呈现预期布局设计的方法。 |
起点
开始测验前,请先下载 assets.zip。其中包含:
- 需要补充结构标记的 HTML 文件。
- 给标记添加样式的 CSS 文件。
- 页面中使用的图片。
项目简介
本项目的任务是为“观鸟网”的主页添加结构化的元素,使其可以进行布局设计。需要添加的有:
- 页眉(
<header>),应充满页面宽度,并包含网站主标题、网站 logo 和导航栏菜单。样式生效后标题和 logo 应显示在在两边,导航栏在它们下方。 - 主内容区域(
<main>),应有两栏,其中主区域显示欢迎信息,侧边栏包含一些缩略图。 - 页脚(
<footer>),包含版权信息和鸣谢。
你应该为以下内容添加合适的标签:
- 页眉
- 导航菜单
- 主要内容
- 欢迎语
- 图片侧边栏
- 页脚
还应:
- 添加一个
<link>元素把现成的 CSS 文件引入页面。
提示
- 可用 W3C HTML 验证器 来验证 HTML;验证通过有额外加分。(有两行包含“googleapis”的
<link>元素用于从 Google Fonts 服务引入自定义字体到页面;它们不会被验证,所以不用担心。) - 本测验不需要任何 CSS 知识;只需用 HTML 元素添加现成的 CSS 即可。
- 现成的 CSS 已经设计好布局,使用正确的结构元素,页面就会渲染成绿色。
- 如果你遇到困难不知道应该把添加元素到哪里,通常一个好的做法是:画一个简单的页面布局模块图,然后为每个块记录下恰当的元素。
示例
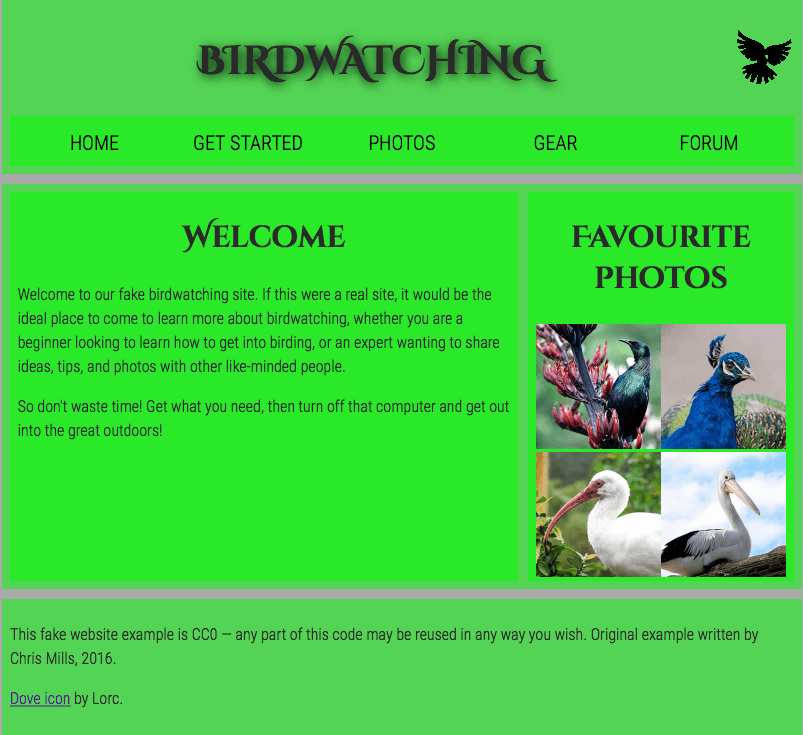
以下截图展示了添加标记后主页可能的外观:(可 在线查看)

测验
如果你是在课堂上进行这个测验,你可以把作品交给导师或教授去打分了。如果你是在自学,也可以在 本节测验的讨论页 或者 Mozilla 聊天室 的 #mdn 频道取得帮助。要自己先尝试,作弊是不会有收获的!